サイトへのアクセスが初回の時だけ何らかの処理を行う方法をご紹介いたします。
例えば、ローディング画面を初回アクセス時のみ表示させたいとか、初回訪問者への注意文を表示させたいなど、様々な活用方法があると思います。
初回アクセス時のみ何らかの処理を実行する方法
初回アクセス時のみ処理を実行させたい場合は、WebStorageAPIを使います。
具体的には下記のように記述します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$(function () {
const webStorage = function () {
if (sessionStorage.getItem('visit')) {
//2回目以降の処理
$('body').addClass('is-visit');
} else {
//初回訪問時の処理
sessionStorage.setItem('visit', 'true'); //sessionStorageにデータ格納
//例)ローディング画面の処理
setTimeout(function () {
$('.js-loading').fadeOut(1000);
$('.js-loading-content').addClass('is-loaded');
}, 3000);
}
};
webStorage();
});
</script>
「if (sessionStorage.getItem(‘visit’))」で初回アクセスか2回目以降かを判別し、初回アクセス時は「sessionStorage.setItem(‘visit’, ‘true’);」でデータをセットしています。
上記は一例ですが、初回はローディング画面の処理を実行し、2回目以降はbodyに.is-visitを追加しています。あとは、CSS側で.is-visitが付いた時はローディング画面が表示されないように調整します。
あとがき
今回はsessionStorageを使ったのでブラウザを閉じるとセットされた値はリセットされます。なので、ブラウザを閉じた後に再度アクセスした場合は初回判定されます。
ブラウザを閉じても値をリセットしたくない時はlocalStorageを使ってください。
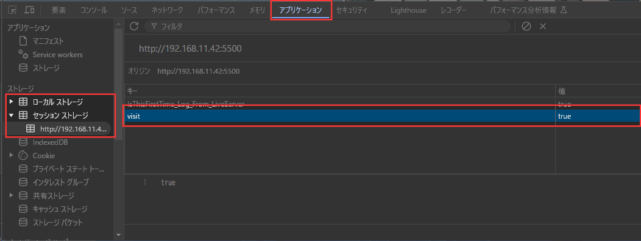
localStorage.setItem('visit', 'true');なお、sessionStorageやlocalStorageの値は、デベロッパーツールの[アプリケーション]タブから確認可能です。





コメントを残す