全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、YouTubeから読み込むので、レスポンスも良くなります。
以下に簡単なデモも用意しました。
YouTubeの動画を背景動画として全画面に表示する方法
ステップ1. HTMLのマークアップ
HTMLは非常にシンプルです。記述する場所はどこでも構いません。
<div id="video-background"></div> <div id="video-overlay"></div>
#video-backgroundの部分に動画を表示します。#video-overlayについては、クリックで動画が操作されないようにCSSでレイヤーを重ねるために記述しています。
ステップ2. CSSによる動画のサイズや位置の指定
CSSでは以下のように記述し、動画のサイズや位置を指定します。
#video-background,
#video-overlay {
position: fixed;
top: 0;
left: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
}
#video-background {
z-index: -2;
}
#video-overlay {
z-index: -1;
}
#video-overlayを#video-backgroundの上に重ねて、動画を操作できないようにしています。また、#video-overlayに対して「background: rgba(0,0,0,0.3);」のような値を追加すれば、動画の上に半透明のレイヤーを重ねることができます。
ステップ3. YouTube Player APIの実行
YouTube Player APIを使って、YouTubeの動画を背景動画として表示させます。「自動再生」「ループ再生」「ミュート」「常に動画を全画面表示」を実装するスクリプトは以下のようになります。
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
// YouTube Player APIの読み込み
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// プレイヤーを埋め込む場所(IDを指定)
var ytArea = 'video-background';
// 埋め込むYouTube動画のID
var ytID = 'cX-X_UFUyYE'; // https://youtu.be/〇〇〇の〇〇〇
// プレイヤーの埋め込み
function onYouTubeIframeAPIReady() {
ytPlayer = new YT.Player(ytArea, {
videoId: ytID,
playerVars: {
rel: 0, // 関連動画の非表示
controls: 0, // プレイヤーコントロールの非表示
showinfo: 0, // タイトルなどの非表示
modestbranding: 1, // YouTubeロゴの非表示
iv_load_policy: 3, // アノテーションの非表示
wmode: 'transparent'
},
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 動画の準備完了後の動作
function onPlayerReady(e) {
ytPlayer.playVideo();
ytPlayer.mute();
ytPlayer.setPlaybackQuality('default'); // 画質(small・medium・large・hd720・hd1080・highres・default)
}
// 動画再生中と再生後の動作
function onPlayerStateChange(e) {
var ytStatus = e.target.getPlayerState();
if (ytStatus == YT.PlayerState.PLAYING) { //再生中
}
if (ytStatus == YT.PlayerState.ENDED) { //再生後
ytPlayer.playVideo();
ytPlayer.mute();
}
}
// 上下左右に出てくる黒帯を非表示
var WIN = $(window);
var WIN_H
var win_W
function yt_screen_retio(){
WIN_H = WIN.height();
WIN_W = WIN.width();
var screen_switch = 0.5625;
var screen_ratio = WIN_H / WIN_W;
var ratio_H = WIN_H / screen_switch;
var ratio_W = WIN_W * screen_switch;
if(screen_ratio > screen_switch){
$('#video-background').css({
'height':'100%',
'width':ratio_H,
'margin-top':'0',
'margin-left': -ratio_H /2,
'left':'50%',
'top':'0'
});
} else {
$('#video-background').css({
'width':'100%',
'height':ratio_W,
'margin-top': -ratio_W / 2,
'margin-left':'0',
'top':'50%',
'left':'0'
});
}
}
WIN.resize(function () {
yt_screen_retio();
});
$(function(){
yt_screen_retio();
});
</script>
YouTube Player API自体はjQueryは不要なのですが、動画を画面サイズに合わせる(上下左右の黒帯を非表示にする)ためのスクリプトでjQueryを使っているため、jQuery本体も読み込んでいます。
まずは、YouTube Player APIを読み込み、ytAreaで動画を表示する場所のIDを指定します(今回の場合はvideo-background)。
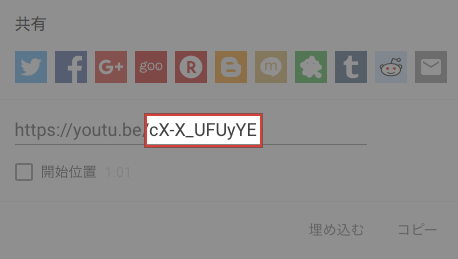
ytIDでは、YouTube動画のIDを指定します。YouTube動画のIDは[共有]で表示されるURLから確認できます。
onYouTubeIframeAPIReady()関数では、関連動画やタイトル、コントロールなどを非表示にしています。playerVarsで指定できるパラメータと値の詳細については、こちらのページで確認できます。
onPlayerReady(e)関数では、動画が準備できた時の動作を定義しています。playVideo()で動画の自動再生、mute()で無音にします。setPlaybackQuality()では動画の画質を指定します。
onPlayerStateChange(e)関数では、動画の再生中と再生後の挙動を定義しています。再生後に再び再生することで、ループ再生を実現しています。
最後に、yt_screen_retio()関数で、上下左右に現れる黒帯を表示しないように、ウインドウサイズに合わせて動画のサイズを調整しています。
通常は動画のアスペクト比(16:9)を維持して余白ができるため、余白部分に黒い帯が表示されてしまいます。常に全画面に動画が表示されるように、横幅や高さを調整しています。もし、HTMLのIDを変更していたら、「$(‘#video-background’).css」の部分を変更してください。
あとがき
上述した手順で、YouTubeの動画を背景動画として全画面に表示することができます。
YouTube動画のID以外は、コピペでそのまま実装できちゃいますので、ぜひ参考にしていただければと思います。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す