WordPressの投稿画面では、カテゴリーウィジェットの最大の高さが200pxに設定されています。カテゴリーが多数あり、高さが200px超える場合は、スクロールバーが出てくるようになっています。 「もう少し高さがあった…
WordPressの投稿画面で「カテゴリー」の最大縦幅を変更する方法

WordPressで子カテゴリーにチェックを入れたら親カテゴリーにも自動でチェックが入るようにする方法

WordPressのカテゴリーで親子関係がある場合、デフォルトでは子カテゴリーにチェックを入れても親カテゴリーに自動でチェックは入りません。 カテゴリーは親子セットで選択するケースが多いので、子カテゴリーにチェックを入れ…
PDFファイルを投稿内に埋め込み表示できるようになるWordPressプラグイン「PDF Embedder」

PDF Embedderは、PDFをYouTubeやGoogleマップのように、中身を表示した状態で投稿内に埋め込めるようになるWordPressプラグインです。 PDF Embedderのインストール インストール手順…
管理画面からサーバーのファイルにアクセスできるようになるWordPressプラグイン「File Manager」

File Managerは、FTPソフトを使わなくてもWordPressの管理画面上から、サーバーのファイルへのアクセスが可能になるプラグインです。 ファイルのダウンロードはもちろん、新しいファイルをアップロードしたり、…
WordPressの投稿画面で保存後もカテゴリーの親子関係の階層を維持する方法

先日、投稿編集画面でカテゴリーの親子階層を維持するための「Category Checklist Tree」というプラグインを紹介しました。 今回は、プラグインを使わずにカテゴリーの親子関係を維持する方法をご紹介いたします…
投稿編集画面でカテゴリーの親子階層を常に維持してくれるWordPressプラグイン「Category Checklist Tree」

WordPressの投稿でカテゴリーを選択する時、カテゴリーの親子階層があった場合、以下のように表示されます。 子カテゴリーのみを選択して保存した場合、以下のように選択した子カテゴリーが一番上に表示され、親カテゴリーなの…
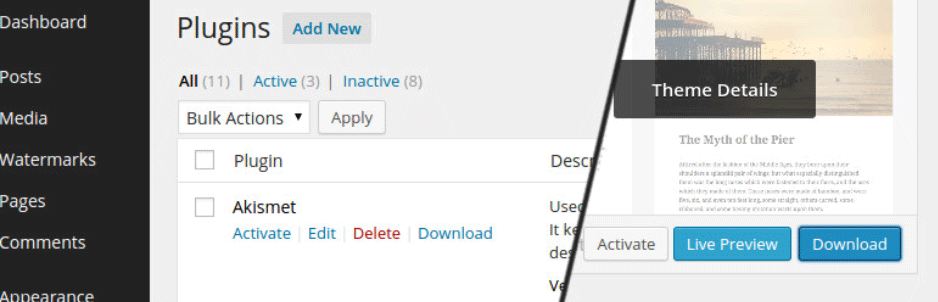
管理画面でテーマやプラグインをダウンロードできるようになるWordPressプラグイン「Download Plugins and Themes from Dashboard」

Download Plugins and Themes from Dashboardは、インストールすることでテーマやプラグインを管理画面上からダウンロードできるようになるWordPressプラグインです。 Downlo…
WordPress管理画面のカテゴリー一覧にタームIDの列を追加する方法

カテゴリーの一覧に、タームIDの列を追加する方法をご紹介いたします。 タームIDを調べる時はカテゴリーの編集を開くか、カテゴリーにマウスホバーして、URL内の「tag_ID=○」を確認する必要がありますが、タームIDの列…
テーマやプラグインのファイルを管理画面上からダウンロードできるようにするWordPressプラグイン「WP Downloader」

WP Downloaderは、管理画面上からテーマやプラグインのファイルをダウンロードできるようにするためのWordPressプラグインです。 本当にそれだけのシンプルなプラグインですが、何らかの理由でFTPサーバーにア…
pre_get_postsのorderbyに複数の条件(カスタムフィールド/投稿日)を指定する方法

WordPressで投稿の並び順などを制御する場合、pre_get_postsを使うと便利です。 pre_get_postsで投稿一覧を並べ替える時に、並び順の基準となる値を指定する際はorderbyを使いますが、ord…