データハイライターとは、サイトの構造化データをGoogleに伝えるための設定です。「ここは記事のタイトル」「ここはカテゴリー」「ここはアイキャッチ画像」というように、サイト構造のパターンをGoogleに伝えることで、検索結果にリッチスニペットとして表示することができるようになります。
リッチスニペットを検索結果に表示させるには、通常は構造化マークアップが必要ですが、データハイライターを使うことで、専門知識がなくても検索エンジンに構造化データを伝えることができます。
詳しくは、Search Consoleのヘルプ「データ ハイライターについて」をご参照ください。
今回は、このデータハイライターの設定手順をご紹介したいと思います。
Search Consoleでデータハイライターを設定する手順
データハイライターの設定手順は以下の通りです。今回は当ブログで設定した内容を例に説明しますので、「ハイライト指定する情報のタイプ」は”記事”になります。
1. Search Consoleにログインして、データハイライターを設定したいサイトを選択します。
2. [検索での見え方] – [データハイライター]を開きます。
3. [ハイライト表示を開始]をクリックします。
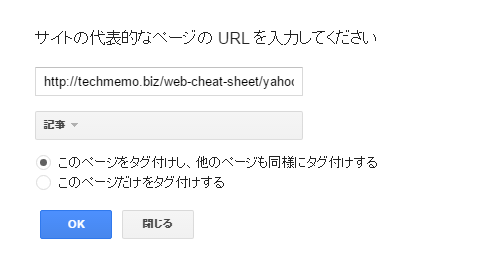
4. サイト内の代表的なページのURLを入力して、[OK]をクリックします。今回は、ブログで設定しますので、適当な記事のURLを指定し、「ハイライト指定する情報のタイプ」は”記事”を選択しました。
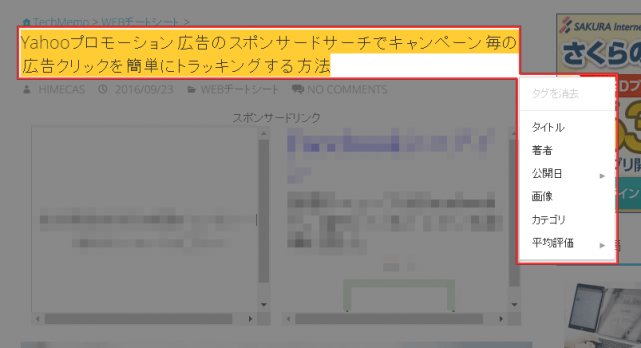
5. 読み込みが完了したら、タグ付けをしていきます。例えば、記事のタイトル部分を選択すると、「タイトル」や「著者」などのタグの選択肢が表示されるので「タイトル」を指定します。
6. 同じ要領で、以下のタグ付けをしていきます。
- タイトル
- 著者
- 公開日
- 画像
- カテゴリ
- 平均評価
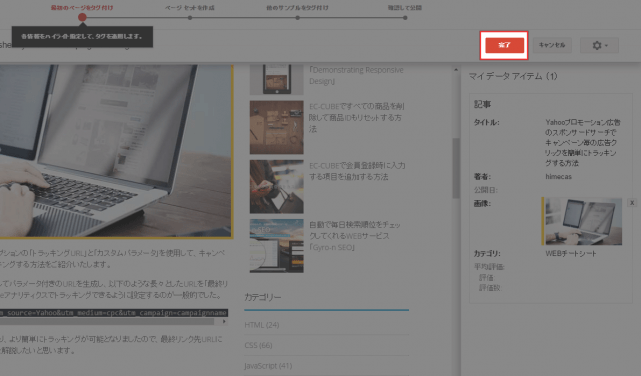
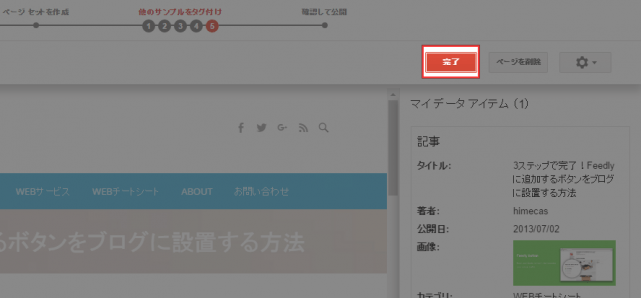
7. タグ付けしていくと、右側の「マイ データ アイテム」のところに、タグ付けした箇所が表示されます。一通りタグ付けが完了したら、[完了]をクリックします。
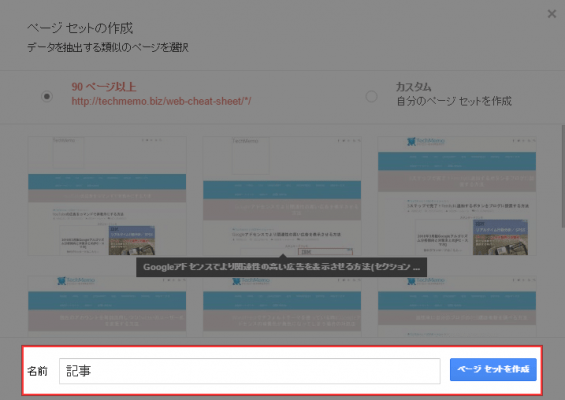
8. 「ページセットの作成」という画面が表示されますので、名前を入力して[ページセットを作成]をクリックします。この時、類似ページが自動的に検出されます。同カテゴリーの記事が出てくるので、そのまま進んで問題ないかと思いますが、記事以外のページが表示される時は「カスタム」を選択して、自分で類似ページを選択します。
9. 自動的にタグ付けされたサンプルページが表示されるので、内容をチェックして間違いがあれば修正します。
10. 問題なければ[次へ]をクリックして、順番にサンプルページ(全4ページ)のタグ付けを確認していきます。
11. 最後のページを確認したら、[完了]をクリックします。
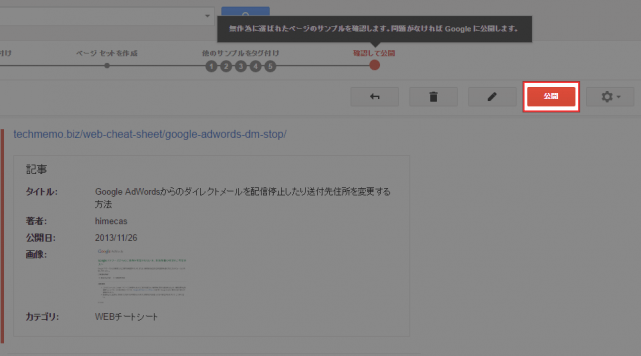
12. [公開]をクリックすれば設定完了です。
あとがき
実際にやってみると、作業時間は5~10分程度です。ページを見ながらタグ付けしていくだけなので、直感的でとても簡単ですね。
HTMLの構造化マークアップをしなくてもGoogleに構造化データを伝えることができますので、サイトを運営している方はぜひ活用してみてください。









![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す