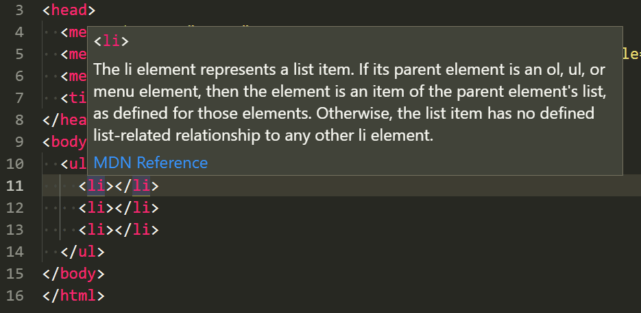
Visual Studio Code(VSCode)でHTMLタグなどにマウスホバーすると、以下のようにそのタグに関する解説が表示されます。

マウスホバーする度に表示されると、邪魔に感じる方も多いと思います。そこで今回は、このヒント機能を無効化する方法をご紹介いたします。
Table of Contents
VSCodeのマウスホバーで表示されるヒントを無効化する方法
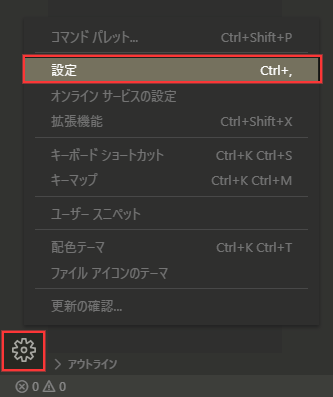
VSCodeを起動して、左下の歯車マークから[設定]を開きます。

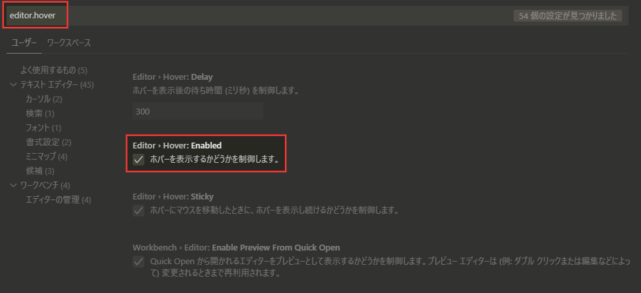
「editor.hover」で検索すると、”Editor › Hover”という設定が表示されます。「ホバーを表示するかどうかを制御します」のチェックを外しましょう。

これでマウスホバーによるヒントは表示されなくなります。
注意点
上述した設定を行うと、マウスホバーによる表示がすべて無効化されます。
マウスホバーによって何かを表示させる拡張機能を使っていたら、そちらも機能しなくなるので注意が必要です。
あとがき
いちいちヒントが表示されるのはうざいなーと感じたら、ぜひ参考にしていただければと思います。
なお、注意点にも書いていますが、マウスホバーによる表示がすべて無効化されますので、マウスホバーで機能する拡張機能を使っていないか確認してから設定しましょう。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す