コーディングが爆速になる便利な拡張機能「Emmet」をDreamweaverにインストールする手順を紹介します。
Emmetは、決まった文法を入力することで、HTMLタグやCSSなどを入力補助してくれる拡張機能です。例えば、divと入力して[Ctrl]+Eを押すと、<div></div>が出力されます。
Emmetの詳細については、コーディングが爆速になる!Sublime Textのプラグイン「Emmet」が便利すぎて泣けるという記事をご参照いただければと思います。
DreamweaverにEmmetをインストールする手順
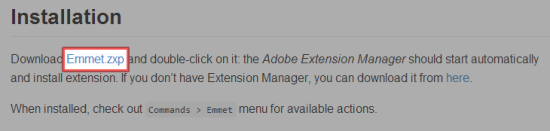
1. GitHubからEmmet.zxpをダウンロードします。
※「Download Emmet.zxp」のリンクをクリックすると、ファイルがダウンロードされます。
2. ダウンロードしたEmmet.zxpを実行します。
3. Adobe Extension Managerが起動するので、しばし待ちます。
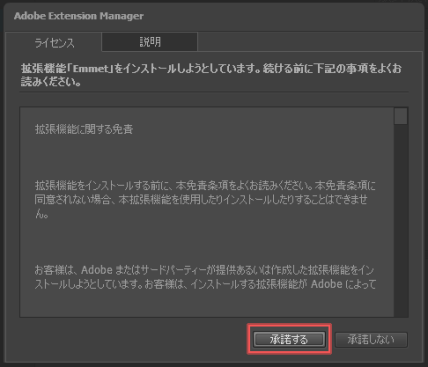
4. 拡張機能に関する免責が表示されるので、[承諾する]をクリックします。
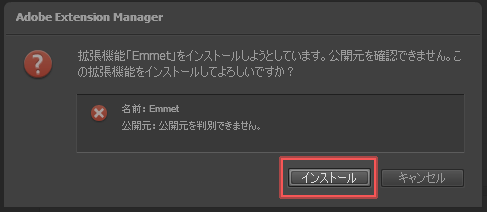
5. 公開元不明の警告が表示されるので、[インストール]をクリックします。
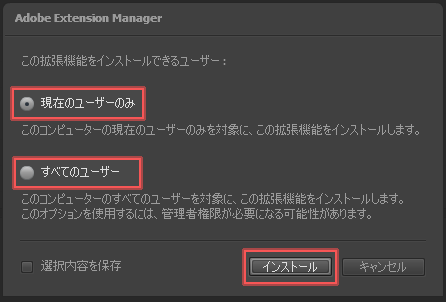
6. インストールするユーザーを選択して、[インストール]をクリックします。
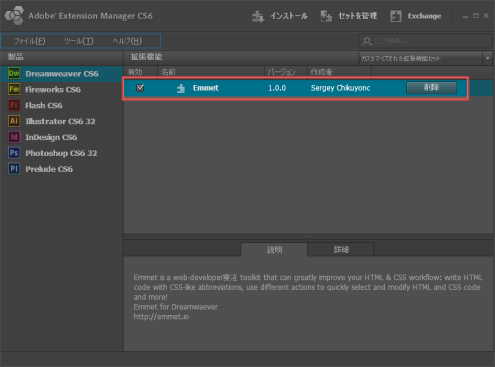
7. 拡張機能のところに「Emmet」が出てきたら、インストール完了です。
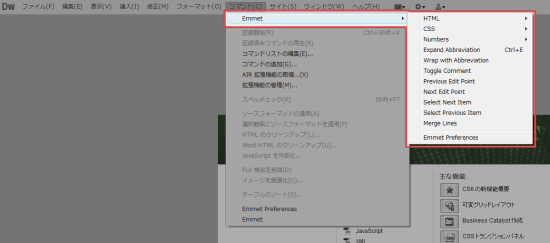
Emmetのインストールが完了したら、Dreamweaverを起動します。[コマンド]の中にEmmetの項目が追加されていると思います。
これでEmmetのインストールは完了ですが、Dreamweaverにはデフォルトで[挿入] – [タグ]に[Ctrl]+Eのショートカットキーが割り当てられているので、それをEmmetの展開に変更してあげます。
Emmetのショートカットキーを割り当てる
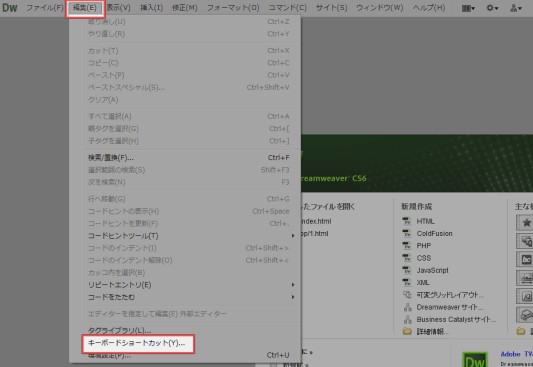
1. Dreamweaverを起動して、[編集] – [キーボードショートカット]を開きます。
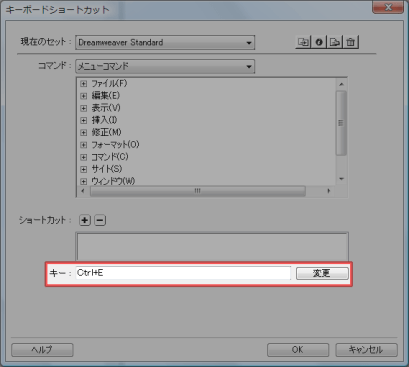
2. 「キー」を選択して、[Ctrl]+Eを押下します。
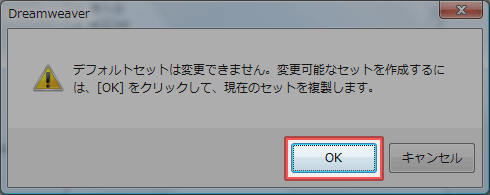
3. 「デフォルトセットは変更できません」というメッセージが表示されると思うので、[OK]をクリックしてデフォルトセットの複製を作成します。
4. 複製セットの名前を入力して、[OK]をクリックします。
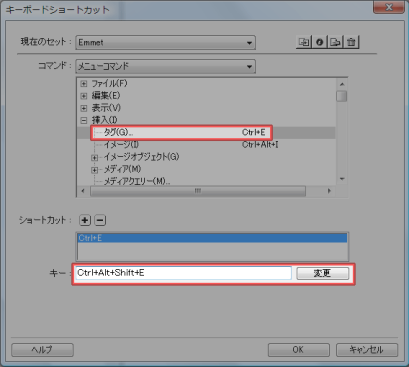
5. [挿入] – [タグ]を選択して、「キー」に適当なショートカットキーを入力します。
※すでに使われているショートカットの場合、下に警告が表示されます。
6. [変更]をクリックして、[OK]でキーボードショートカットのメニューを閉じます。
これで[挿入] – [タグ]に割り当てられていたキーボードショートカットが変更され、[Ctrl]+EがEmmetで利用できるようになります。Emmet側にはすでにキーワードショートカットが割り当てられているので、特に変更する必要はありません。
あとがき
DreamweaverでもEmmetを利用できるようにすることで、コーディングの速度が向上すると思います。ぜひEmmetを活用して、作業効率の改善を図りましょう。












![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す