Google Chromeがバージョン32にアップデートされてから、ユーザーエージェントを変更する方法が変わっていました。
どこから変更するのかわかりにくくなっていたので、ユーザーエージェントの変更手順を残しておきたいと思います。現時点(2014/2/7)でChromeのバージョンは32.0.1700.107です。
ユーザーエージェントとは

そもそもユーザーエージェントとは何なのでしょうか。IT用語辞典によると、以下のように定義されています。
ユーザーの代理(agent)として機能するソフトウェアやハードウェアのこと。特に、ユーザーの操作を受け付けて特定のプロトコルに基づいて通信を行い、結果を表示する機能を持ったソフトウェア。
単にユーザーエージェントといった場合には、WebブラウザやクローラなどのHTTPユーザーエージェントのことを意味することが多い。また、HTTPヘッダの「User-Agent」欄や、HTTP環境変数の「HTTP_USER_AGENT」変数、およびそれらの内容(ユーザーエージェント文字列)のことを指すことが多い。
うーん、わかりにくいですね。要はネットに接続する時の端末やブラウザなどの環境のことと覚えておいて問題ないと思います。
ユーザーエージェントを変更することで何ができるのか

通常はユーザーエージェントなんて意識する必要はありません。では、わざわざユーザーエージェントを変更するのは、どういう時でしょうか。それは、別の環境でWEBページを閲覧した時の表示や挙動を確認したい場合です。
ユーザーエージェントを変えることで、今使っている環境とは別の環境での表示や挙動を確認することができます。つまり、WEB制作を行う時に、実機を用意しなくてもモバイルでの表示確認などができるようになるわけです。
制作側にとっては、なんとも便利な機能です。
Google Chromeのユーザーエージェントを変更する手順
さて、やっと本題です。Chromeでユーザーエージェントを変更する手順は以下の通りです。
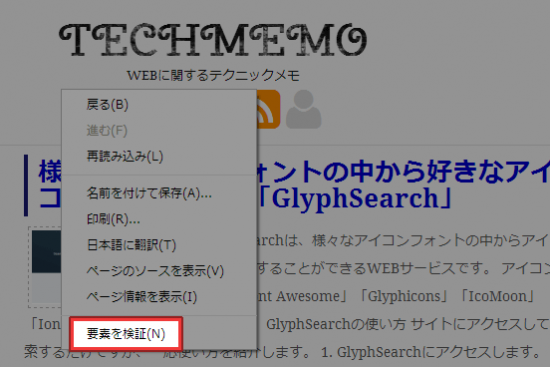
1. [F12]を押下するか、画面上を右クリックして[要素を検証]を選択します。
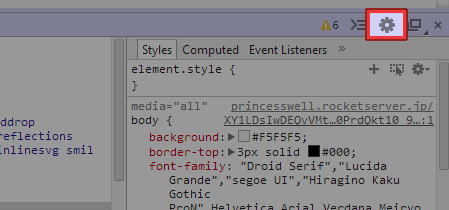
2. 画面下部に開発ツールが開くので、右上にある歯車のマークをクリックします。
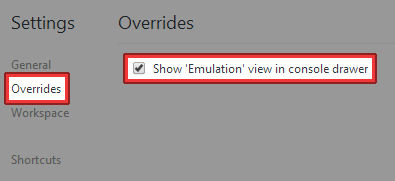
3. 左のメニューから[Overrides]を選択して、「Show ‘Emulation’ view in console drawer」にチェックを入れます。
4. 右上の×マークをクリックして、設定画面を閉じます。
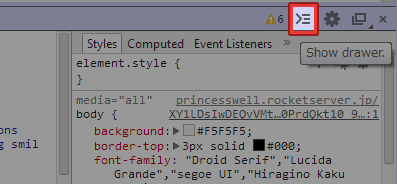
5. 歯車マークの左にある[Show drawer]ボタンをクリックします。
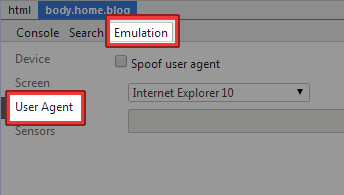
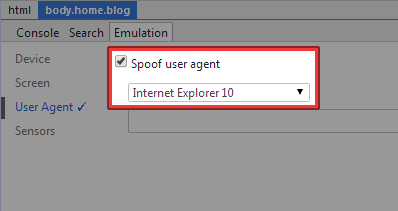
6. [Emulation]タブを開いて、左のメニューで[User Agent]を選択します。
7. 「Spoof user agent」にチェックを入れ、プルダウンからユーザーエージェントの種類を選択します。
モバイルの表示確認にはDeviceを指定するのがおすすめ
上記の手順でユーザーエージェントは変更できますが、モバイルの表示確認にはEmulationでDeviceを選択するのがおすすめです。
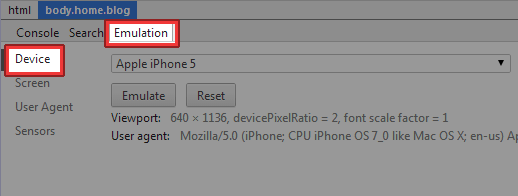
上記の手順5までは同じで、開発ツールを開いて[Emulation]タブで[Device]を選択します。
プルダウンから確認したいデバイスを選択して、[Emulate]をクリックすると、選択したデバイスでの表示が確認できます。
Apple iPhone5で当ブログを表示した結果がこちら↓
このように別デバイスでの表示確認が簡単に行えます。
あとがき
最終的には実機で確認した方がいいですが、とりあえずチェックする時に便利ですね。
ぜひWEB制作の際に活用しましょう。









![プルダウンから確認したいデバイスを選択して[Emulate]をクリック](https://techmemo.biz/wp-content/uploads/2014/02/user-agent8.png)
