Local by Flywheelは、WordPressのローカル環境が作成できるツールです。Mac・Windowsの両方に対応しています。
サーバーなどの専門知識は必要なく、簡単にローカル環境が構築できますので、WordPressのテスト環境を用意したい場合はぜひご活用ください。
Local by Flywheelのインストール
Local by Flywheelの公式サイトにアクセスして、[FREE DOWNLOAD]をクリックします。
OS(MacもしくはWindows)を選択します。
メールアドレスと構築予定のWebサイトの数を選択して、[GET IT NOW]をクリックします。Webサイトの数は大体で大丈夫です。
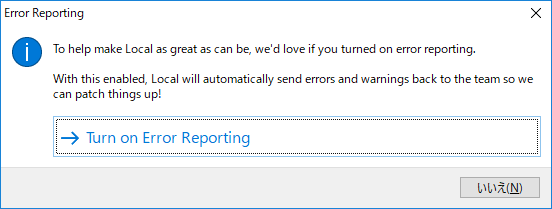
ダウンロードされたファイルを実行します。最初に以下のような画面が表示されますが、[Turn on Error Reporting]を選ぶと、エラー発生時にレポートが送信されます。エラーレポートの送信が嫌な場合は、[いいえ]をクリックしましょう。特に理由がない場合は、[Turn on Error Reporting]を選択します。
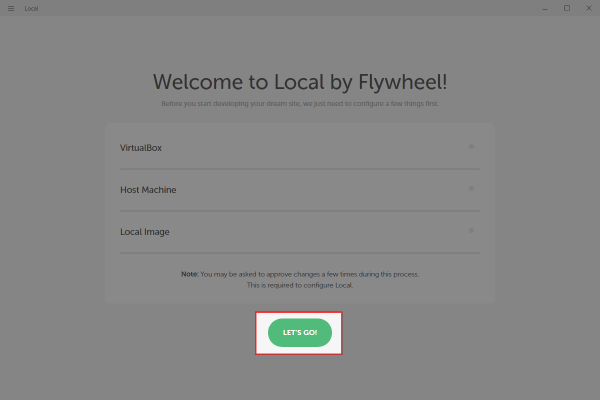
[LET’S GO]をクリックすると、インストールが開始されます。VirtualBoxなど、必要なツールが一緒にインストールされますので、許可を求めるダイアログが表示されたら[はい]を選択してください。
ここまででインストールは完了です。
ローカル環境の構築
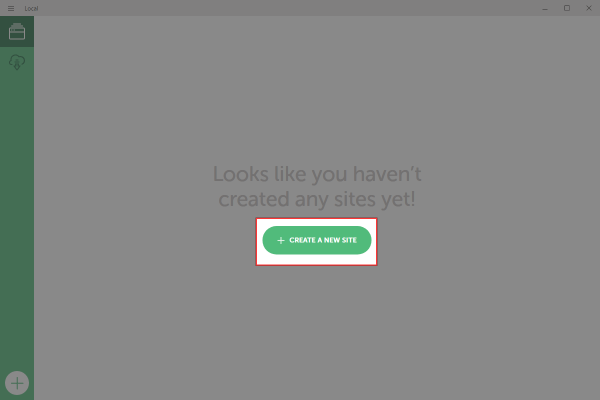
インストールが完了したら、以下のような画面が表示されますので、[CREATE A NEW SITE]をクリックします。
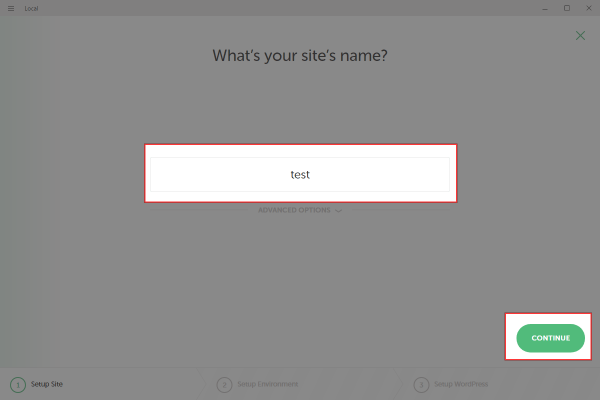
サイト名(英数字のみ)を入力して、[CONTINUE]をクリックします。サイトのURLは、「sitename.dev」という形式になります。
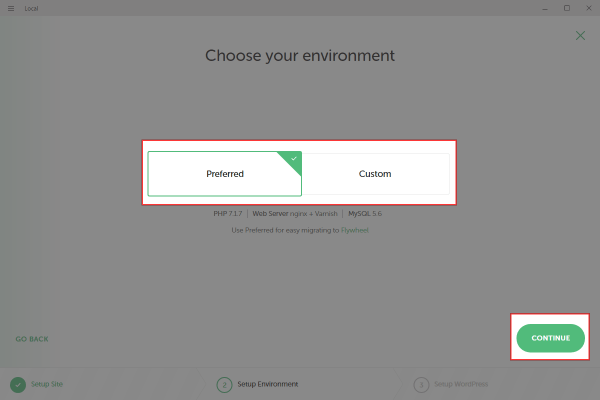
PHP・サーバー・MySQLの構成を選択します。特にこだわりがなければ、[Preferred]を選択すればOKです。[Custom]を選択すると、PHPのバージョンやサーバーの種類を変更することができます。PHPのバージョンとサーバーは、サイト作成後も変更可能です。選択したら、[CONTINUE]をクリックして次へ進みます。
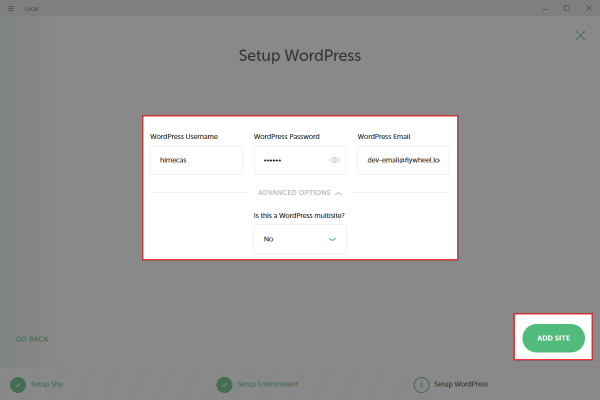
WordPressのユーザー名とパスワードを設定します。[ADVANCED OPTIONS]を展開して、「Is this a WordPress multisite?」で[Yes]を選択すると、WordPressがマルチサイトとしてインストールされます。[ADD SITE]をクリックすると、サイトが作成されます。
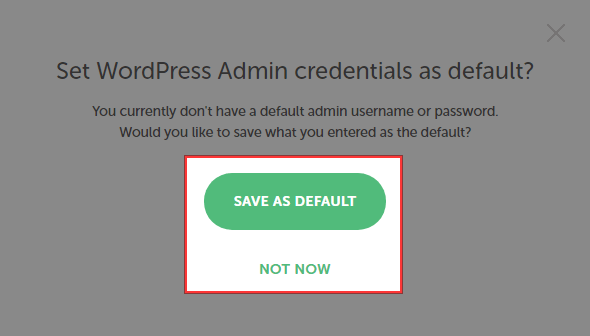
サイト作成時に以下のような画面が表示されますが、[SAVE AS DEFAULT]をクリックすると、入力したユーザー名とパスワードがデフォルトのユーザー情報として記憶されます。
サイトの作成が完了したら、ローカル環境の管理画面が表示されます。[ADMIN]をクリックするとWordPressの管理画面へ、[VIEW SITE]をクリックするとWordPressのトップページへアクセスします。
WordPressの日本語化
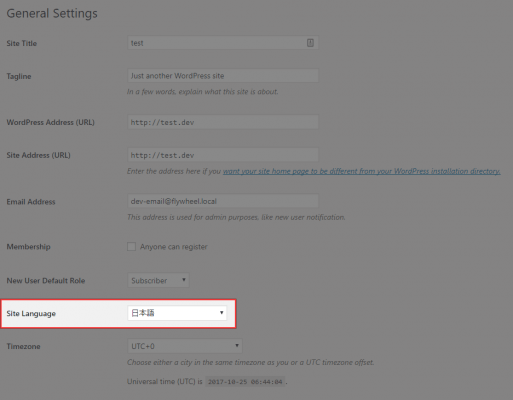
構築したローカル環境のWordPressは、デフォルトでは言語が英語になっています。WordPress管理画面にアクセスして、[Settings] – [General]を開き、「Site Language」を「日本語」に変更すれば日本語化できます。
加えて、タイムゾーンも「UTC+9」に変更しておきましょう。
ローカル環境のファイル保存場所
ローカル環境として作成されるWordPressサイトのファイルは、以下ディレクトリに保存されます。
- Windows:C:\Users\ユーザー名\Local Sites
- Mac:Macintosh HD\ユーザ\ユーザー名\Local Sites
WordPressのファイルの保存場所は以下の通りです。
- Windows:C:\Users\ユーザー名\Local Sites\サイト名\app\public
- Mac:Macintosh HD\ユーザ\ユーザー名\Local Sites\サイト名\app\public
ファイルを直接変更したい場合は、上記ディレクトリを確認しましょう。
あとがき
今まではローカル環境の構築にはXamppを使っていましたが、Local by Flywheelの方が簡単にローカル環境を構築することができます。XamppやMampのような取っつき難さもありません。
WindowsでもMacでも使えて、使い方もシンプルなので、ローカル環境を構築する場合はLocal by Flywheelをおすすめいたします。












![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す