ブラウザのブックマークでは、サイト側で設定されているファビコンがブックマーク名の横に表示されますよね。
例えば、Google だったらこんな感じです↓
でも WEB サイト側でファビコンが設定されていないと、ブラウザで用意されたデフォルトのアイコンになっちゃいます。
こうなるとちょっと味気ないですし、例えばブックマークバーを有効活用しようと思ってアイコンだけを表示させるとどれがどれだかわからなくなってしまいます。
そこで便利なのが、Proxomitron-J です。Proxomitron-J は、ファビコンが設定されていないサイトにも自分で任意のファビコンを設定してブックマークすることができるソフトウェアです。
Proxomitron-Jのダウンロード
まずは、以下のダウンロードページから Proxomitron-J をダウンロードしましょう。
http://proxomitron.sakura.ne.jp/download.html
「Proxomitron Ver.Naoko 4.5 “June”」というバージョンをダウンロードします。ZIP 版とインストーラ版がありますが、お好みで選択してください。
ダウンロードしたら解凍もしくはインストールしてください。
ファビコンの用意
後程使うので、事前にどこかにファビコン用のファイルをアップロードしておきます。ファビコンの作成は、以下の WEB サービスを使うと楽です。
ファビコン用のアイコン(favicon.ico)が簡単に作成できるWEBサービス「Favicon Converter」 | TechMemo
今回は以下の場所にファビコンをアップロードしたと仮定して解説したいと思います。
https://techmemo.biz/favicon.ico
Proxomitron-Jの使い方
1. Proxomitron-J を起動します。
2. 「Edit Filters」の中から [Web page] をクリックします。
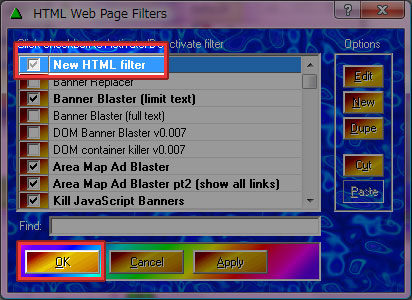
3. 「Options」の中から [New] をクリックします。
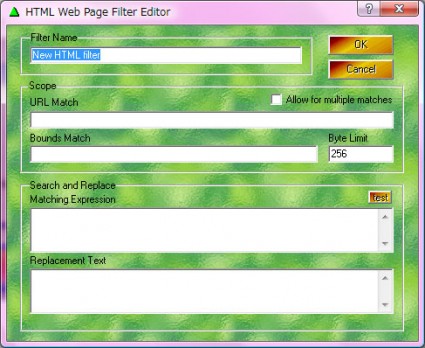
4. 各項目を以下のように入力します。
Filter Name:任意の名前を入力します。
URL Match:ブックマークのURLを入力します。Google の場合は google.co.jp
Matching Expression:</head>
Replacement Text:<link rel=”shortcut icon” href=”https://techmemo.biz/favicon.ico” />\n</head>
「Replacement Text」に入力する URL は、ファビコンをアップロードした場所を指定してください。
<link rel="shortcut icon" href="ファビコンをアップロードした場所のURL" />\n</head>
5. [OK] をクリックします。
6. 作成した項目にチェックを入れて、[OK] をクリックします。
7. Internet Explorer の設定メニューから [インターネットオプション] を起動します。
8. [接続] – [LANの設定] を選択します。
9. 「LANにプロキシサーバーを使用する」にチェックを入れて、以下のように入力します。
アドレス:127.0.0.1
ポート:8080
10. [OK] を 2 回クリックしてインターネットオプションを閉じます。
11. 設定したサイト(URL Matchに入力したサイト)にアクセスします。
12. ファビコンが変わっているのを確認して、ブックマークします。変わっていなかったら、Ctrl+F5 でキャッシュをクリアして更新してみてください。
ブックマークできたら、インターネットオプションを元に戻して、Proxomitron-J も終了します。
あとがき
サイト側でファビコンが設定されている場合でも自分好みのアイコンに変更することもできます。
なお、ブックマークレットのアイコンも設定したいと思ったんですが、やり方がまずいだけかもしれませんが無理でした。

![「Edit Filters」の中から [Web page] をクリックします。](https://techmemo.biz/wp-content/uploads/2013/08/Proxomitron-J1.jpg)
![「Options」の中から [New] をクリック](https://techmemo.biz/wp-content/uploads/2013/08/Proxomitron-J2.jpg)



![[接続] - [LANの設定] を選択](https://techmemo.biz/wp-content/uploads/2013/08/Proxomitron-J6_min-339x348.jpg)
![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す