私はHTMLを書く時、どの開始タグと対になっているかをわかりやすくするために、閉じタグにクラス名をコメントで付けています。
例えば、こんな感じですね↓
<div class="container">
<div class="content">
<p>文章文章文章</p>
</div><!-- /.content -->
</div><!-- /.container -->これくらいの行数だったらコメントがなくてもわかりますが、行数が長くなるとどの開始タグの閉じタグなのか、わかりにくくなってしまいます。
他の人が見てもなるべくわかりやすくするためにコメントを付けているのですが、今までは手動で追記していました。クラス名をコピーして閉じタグの後ろにペーストしコメントアウトする、手動でやると地味に面倒なんですよね。
ちょっと調べてみたら、VSCodeでは自動化できるではありませんか!設定方法がOKU LOGさんに掲載されていたので、ご紹介したいと思います。
VSCodeでEmmetを展開した時に閉じタグの後ろにID・クラス名のコメントを自動挿入する方法
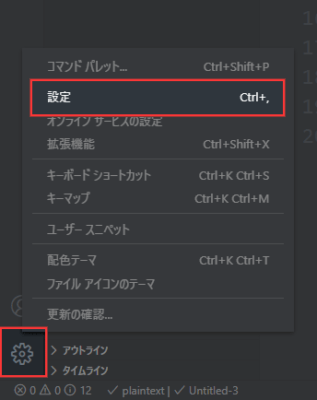
VSCodeを起動して、左下の設定ボタンから[設定]を開きます。ショートカットの [Ctrl] + , でもOKです。

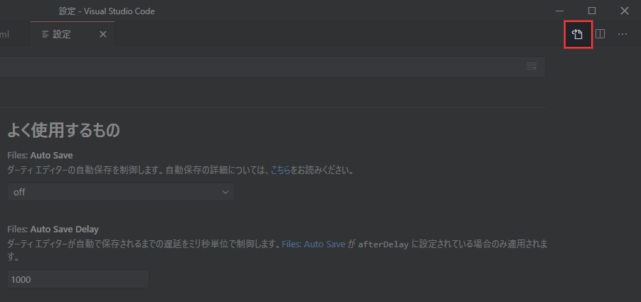
右上にある紙を折り返したようなアイコンをクリックして、settings.jsonを開きます。

settings.jsonに以下を追記します。
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
},
},
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
},上記を追加すると、閉じタグのすぐ後ろ(同じ行)にコメントが自動挿入されます。同じ行ではなく、次の行にコメントを挿入したい場合は、「emmet.preferences」の部分は削除して、「emmet.syntaxProfiles」だけを追加すればOKです。
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
},
},私の環境の場合で説明すると、元のsettings.jsonは以下のようになっていました。
{
"window.zoomLevel": 0,
"editor.fontSize": 24,
"editor.tabSize": 2,
"editor.renderWhitespace": "all",
"editor.insertSpaces": true,
"workbench.colorTheme": "GitHub Dark",
"workbench.startupEditor": "newUntitledFile",
"emmet.variables": {
"lang": "ja"
},
"editor.hover.enabled": false,
"editor.wordWrap": "on",
"php.validate.executablePath": "E:\\xampp\\php\\php.exe"
}これを以下のように変更しました。
{
"window.zoomLevel": 0,
"editor.fontSize": 24,
"editor.tabSize": 2,
"editor.renderWhitespace": "all",
"editor.insertSpaces": true,
"workbench.colorTheme": "GitHub Dark",
"workbench.startupEditor": "newUntitledFile",
"emmet.variables": {
"lang": "ja"
},
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
},
},
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
},
"editor.hover.enabled": false,
"editor.wordWrap": "on",
"php.validate.executablePath": "E:\\xampp\\php\\php.exe"
}settings.jsonに追記した後の挙動
settings.jsonを変更して、HTMLファイルでEmmetを展開すると、IDやクラス名が閉じタグの後ろにコメントとして自動挿入されます。
例えば、「div.sample」をTabキーで展開すると、以下のようになります。
<div class="sample"></div><!-- /.sample -->「div#sample」の場合は、以下のように展開されます。
<div id="sample"></div><!-- /#sample -->IDとクラスが混在していても大丈夫です。「div#test.sample」は以下のように展開されます。
<div id="test" class="sample"></div><!-- /#test.sample -->「emmet.preferences」をsettings.jsonに追加しなかった場合は、以下のように次の行にコメントが挿入されます。
<div class="sample"></div>
<!-- /.sample -->あとがき
コメントを自動挿入することでコーディングがより快適になりますね。今まで手動でコメントを挿入していたのは何だったんだ(^^;
私のように手動で閉じタグコメントを入れている方は、設定追加することをおすすめします!HTMLコーディングがかなり捗りますよ。