Cleave.jsは、inputタグにクレジットカードや電話番号、日付などのフォーマットを適用できるJavaScriptライブラリです。 例えば、クレジットカード番号の入力欄として指定すると4桁区切りでスペースが入るよう…
inputタグにクレジットカード番号や電話番号などのフォーマットを適用できるJavaScriptライブラリ「Cleave.js」


Cleave.jsは、inputタグにクレジットカードや電話番号、日付などのフォーマットを適用できるJavaScriptライブラリです。 例えば、クレジットカード番号の入力欄として指定すると4桁区切りでスペースが入るよう…

reCAPTCHA for MW WP Formは、MW WP FormにreCAPTCHAを導入することできるWordPressプラグインです。 本記事ではreCAPTCHA for MW WP Formの使い方につい…

Contact Form 7のフォーム内で、ドロップダウンメニュー(セレクトボックス)に初期値「選択してください」を追加する方法をご紹介いたします。 ドロップダウンメニューを挿入した場合、デフォルトの状態だと最初の選択肢…

独自に追加したショートコードをContact Form 7のフォーム内に記述してもそのまま出力されるだけで展開されません。 例えば、固定ページなどで使うために以下のようなサイトURLを返すショートコードを追加することがよ…

Contact Form 7のフォーム内にある選択肢によって、メールの送信先を変える方法をご紹介いたします。 例えば、お問い合わせ種別によって部署ごとのメールアドレス宛に送信するといったフォームを作成できます。 Cont…

WordPressのプラグイン「WP Mail SMTP」で、Gmailを利用してメールを送信するための設定手順をご紹介いたします。 Gmailを利用する場合、Google Cloud PlatformでクライアントID…

maxlength pluginは、フォームのinputやtextareaのmaxlengthを読み取って、残りの入力可能な文字数を表示できるjQueryのプラグインです。 文字数のカウントはリアルタイムで更新されていき…

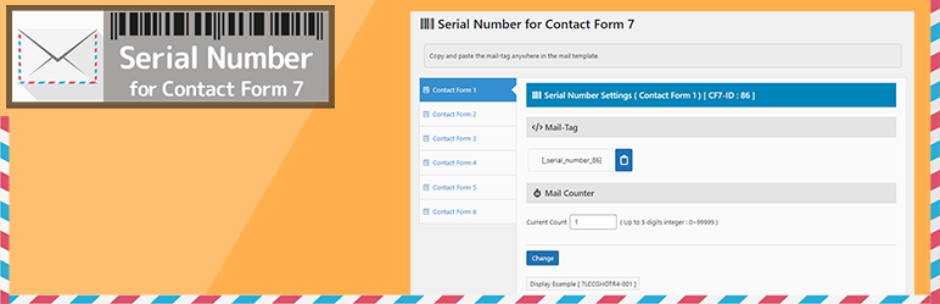
Serial Number for Contact Form 7は、Contact Form 7の送信内容に連番やタイムスタンプ、ユニークIDなどを追加できるWordPressプラグインです。 お問い合わせに受付番号を付…

Contact Form 7で作成したフォームで、送信完了画面に遷移させつつ、送信内容の一部を完了画面に表示させたいという要望がありました。 意外と今後も実装することが出てくるかもしれないと思ったので、実装内容を備忘録と…

Contact Form 7で作成したフォームでは、段落(pタグ)や改行(brタグ)が自動挿入されるようになっています。 HTML/CSSでコーディングされたフォームから作成すると、意図しないタグが入ることによりレイアウ…