GoogleドライブにHTMLやCSSファイルをアップロードして、WEBサイトの公開ができるようになったみたいですね。
試しに簡単にやってみたので、WEBサイトの公開方法をご紹介いたします。
HTMLやCSSの用意
WEBサイトを公開するためのHTMLやCSSなどを用意しましょう。
HTMLやCSSの作成方法については、HTML編とCSS編をご参照いただければと思います。
Googleアカウントにログイン
Googleドライブを利用するには、Googleアカウントにログインする必要がありますので、まずはGoogleアカウントにログインしましょう。
フォルダの作成
Googleアカウントにログインしたら、Googleドライブにアクセスします。まずは、Googleドライブに公開用のフォルダを作成しましょう。

フォルダ名は「WEB」とかなんでもいいです。わかりやすい名前をつけておきましょう。
フォルダの共有設定
作成したフォルダを公開できるように共有設定を一般公開に変更します。
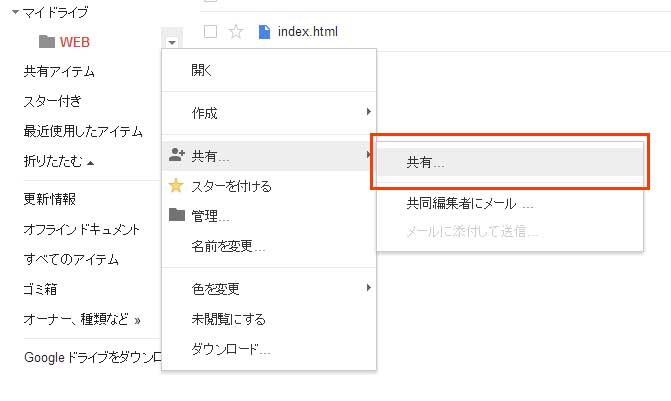
フォルダの横にあるメニューボタンをクリックして、[共有…]⇒[共有…]を選択してください。

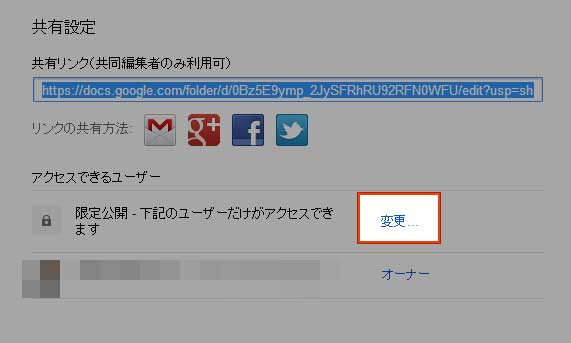
「アクセスできるユーザー」の[変更]をクリックします。

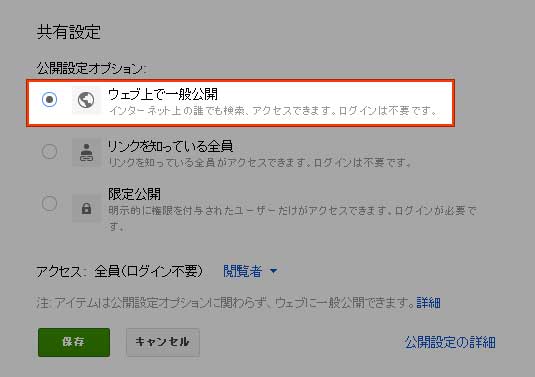
公開設定オプションで「ウェブ上で一般公開」を選択します。

「ウェブ上で一般公開」にチェックを入れたら、[保存]をクリックして設定を保存します。
ファイルのアップロード
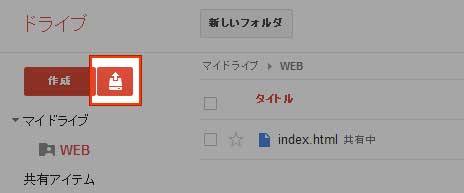
共有設定を行ったフォルダ内に、公開したいHTMLファイルなどをアップロードします。

WEBサイトの公開
アップロードしたHTMLファイルを開きます。

[プレビュー]をクリックします。

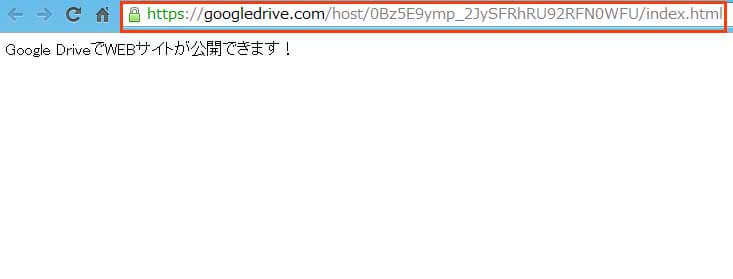
HTMLファイルがプレビューされます(WEBサイトが開かれる)ので、その時に表示されるURLを共有してください。

一般公開になっているので、URLにアクセスすればだれでもWEBサイトを閲覧することができます。
あとがき
ちゃんとサイト運用するには向かないと思いますが、簡単なサイトを公開したいときには使えそうですね。
Googleのサービスというところも安心感があっていいですね。アクセスもSSLですし。


Pingback: 【コンピューター】 ブラックベリー、日本撤退 アップルに対抗できず :日本経済新聞 2013年02月08日 昼刊 | aquadrops * news
Pingback: mr_ws_desu (mr_ws_desu) | Pearltrees
Pingback: TechMemoがはじめてはてなブックマークのカテゴリ別人気エントリ一覧に表示されました | TechMemo
Pingback: GoogleドライブでWeb公開 #Memo | Hello World ! - なんか適当につくってます。
Pingback: 今週(2013/02/04~08)のオススメ記事「お金を稼ぐ方法を極めよう!?自宅・ネットで簡単に?」他 | Select *
FireFoxとChromeでこのページを閲覧したのですが、記事が表示されなかったです。
ご迷惑をおかけいたしました・・・
記事が表示されなかったというのは、エラーが出ていたのでしょうか?それとも画面が真っ白になりましたか?
ちなみに私の環境ではちゃんと表示されています^^;