タグ: フォーム
-

Contact Form 7に確認画面を追加するWordPressプラグイン「Contact Form 7 add confirm」
Contact Form 7 add confirmは、Contact Form 7のお問い合わせページに、確…
-

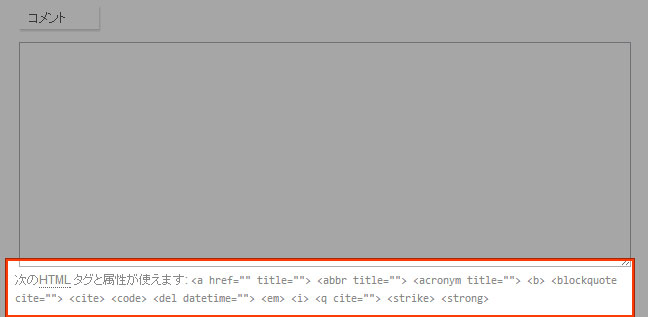
コメントの下に表示される「次のHTMLタグと属性が使えます」を非表示にする方法
WordPressでは、テーマによってはコメント入力欄の下に「次のHTMLタグと属性が使えます」という表示があ…
-

郵便番号を入れたら住所を自動入力してくれるフォームを実装するjQueryプラグイン「jQuery.zip2addr」
WEBサイトにお問い合わせフォームなどのフォームを設置することは多いと思います。 例えば、住所を入力してもらい…
-
![[WordPress]Contact Form 7でお問い合わせ時にサンクスページを表示させる方法](https://techmemo.biz/wp-content/uploads/2013/01/thanks-page.jpg)
[WordPress]Contact Form 7でお問い合わせ時にサンクスページを表示させる方法
※2017/12/29追記 当記事で紹介している方法は、2017年末に廃止される予定です。代替方法を解説してお…
-

Drupal7でお問い合わせフォームを設置する方法
DrupalでWEBサイトを作成して、お問い合わせフォームも設置したいなーと思っている方に朗報です! Drup…
-

WEBページにフォームを設置する方法2
WEBページにフォームを設置する方法1のつづきで、フォームの設置方法についての説明です。 チェックボックス 複…
-

WEBページにフォームを設置する方法1
様々なWEBサイトでお問い合わせフォームは見たことがあるかと思います。WEBサイトの利用者にとって、お問い合わ…