タグ: 基礎
-
![[CSS]要素に枠線をつけるプロパティ](https://techmemo.biz/wp-content/uploads/2012/11/N811_utoutonekocyan500-thumb-750x500-2138.jpg)
[CSS]要素に枠線をつけるプロパティ
枠線をつけるプロパティには、以下3つがあります。 border-color border-width bord…
-
![[CSS]要素の背景をスタイリングするプロパティ](https://techmemo.biz/wp-content/uploads/2012/11/N785_yuuguredokitohansyasitasuimen500-thumb-749x500-2173.jpg)
[CSS]要素の背景をスタイリングするプロパティ
背景をスタイリングするためのCSSについて書きたいと思います。 背景のスタイルを指定するプロパティには、以下の…
-
![[CSS]文字を装飾するためのプロパティまとめ](https://techmemo.biz/wp-content/uploads/2012/11/font.jpg)
[CSS]文字を装飾するためのプロパティまとめ
文字に対して適用できるスタイルについて、アレコレまとめてみました。 ・文字色の変更 ・文字のサイズを変更 ・文…
-

CSSはどこに記述するのか
CSSは、大きく分けると以下3通りの記述場所があります。 HTMLのhead内 HTMLのタグ内 外部ファイル…
-

CSSとは何か
CSSとは CSSとは、Cascading Style Sheetの略で、Webページのレイアウト(見た目)を…
-

HTMLで半角スペースや円マーク等の特殊文字を表示する方法
例えば、「HTMLで段落を記述する場合、<p>を使います。」というような文章を書きたい時、そのまま…
-

p要素、div要素、span要素のそれぞれの違い
HTMLを書いていると、p要素とdiv要素どちらを使えばいいか、div要素とspan要素どちらを使えばいいか、…
-

WEBページにフォームを設置する方法2
WEBページにフォームを設置する方法1のつづきで、フォームの設置方法についての説明です。 チェックボックス 複…
-

WEBページにフォームを設置する方法1
様々なWEBサイトでお問い合わせフォームは見たことがあるかと思います。WEBサイトの利用者にとって、お問い合わ…
-

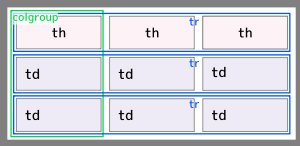
WEBページに表を入れる方法
HTMLで表を作る場合、tableタグを使います。<table>~</table>で囲…
-

WEBサイトにリストを表示しよう
HTMLでリストを作る方法をご紹介いたします。 リストには箇条書きリストと番号付きリストがあります。 箇条書き…
-

WEBサイトにリンクを設置する方法
WEBサイトを作るにあたって、リンクは非常に重要な項目になります。リンクとは、クリックすると他のWEBページを…