タグ: CSS
-

position:fixedで固定する位置を親要素基準にする方法
要素をposition:fixed;で固定表示する際は、通常はブラウザを基準に配置することが多いと思います。 …
-

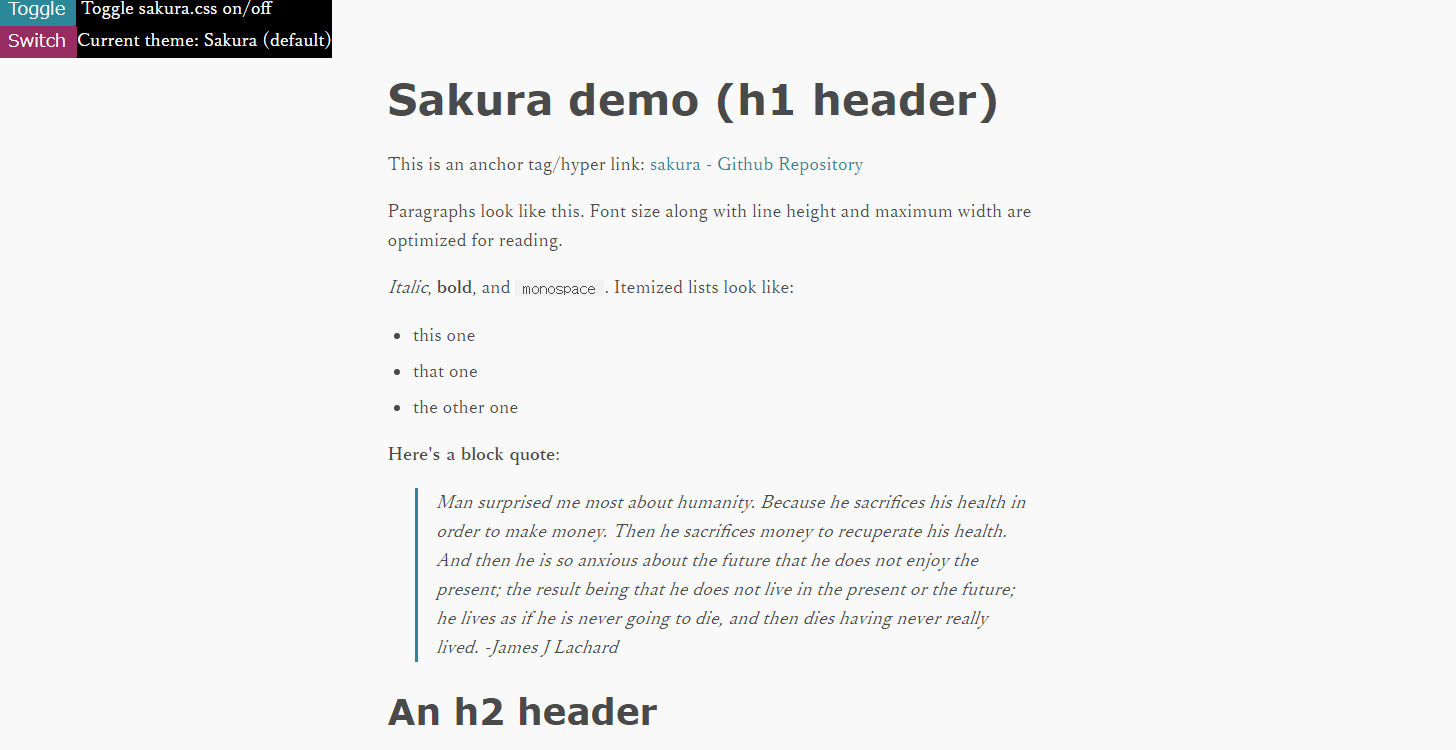
読み込むだけで見出しやフォームなどの見た目を整えてくれるスタイルシート「sakura」
sakuraは、CSSファイルを読み込むだけで、見出しやフォームなどの見た目を整えてくれるスタイルシートです。…
-

PCとスマホで別々のスタイルシートを読み込む方法
PCからアクセスした場合とスマホからアクセスした場合で、読み込むスタイルシートを切り替える方法をご紹介いたしま…
-

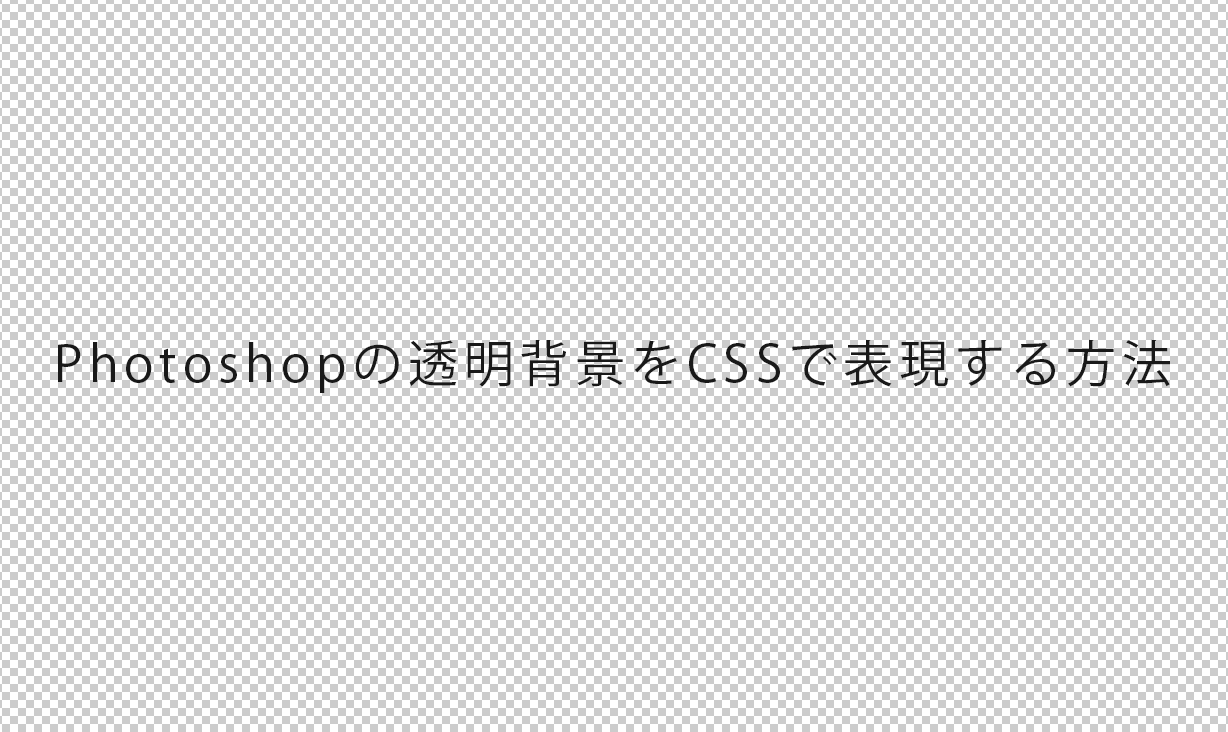
Photoshopの透明背景っぽい背景をCSSで実装する方法
Photoshopの透明背景っぽい背景をCSSだけで実装する方法をご紹介いたします。↓こういう背景ですね。 以…
-

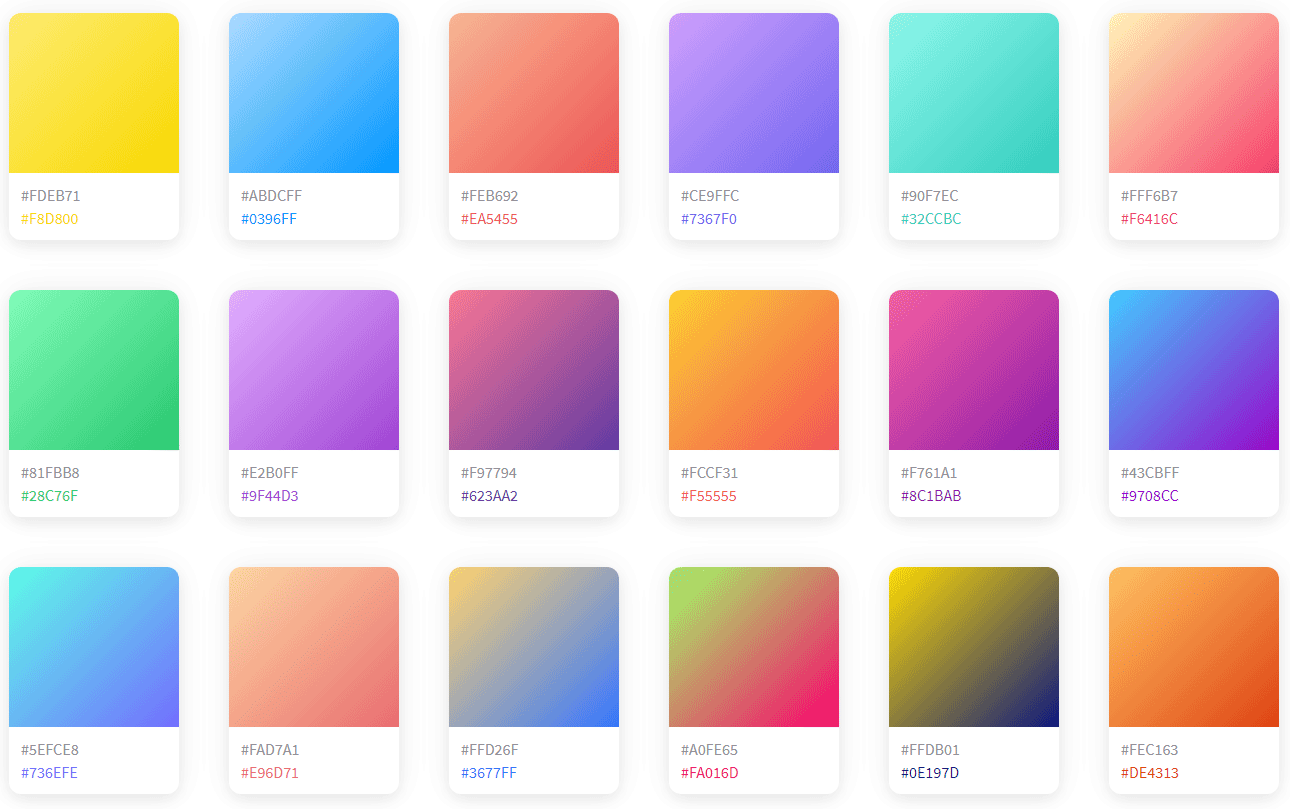
CSSのコピーや画像ダウンロードも可!美しいグラデーションがまとめられている「coolhue」
coolhueは、美しいグラデーションがまとめられているWEBサービスです。掲載されているグラデーションを表現…
-

CSSをHTMLにインライン化してくれるWEBサービス「HTML email inline styler」
HTML email inline stylerは、HTML内の<style>~</styl…
-

WEBサイトのスタイルガイドを作成するためのHTMLテンプレート「Style Guide Guide」
Style Guide Guideは、WEBサイトのスタイルガイドを作成するためのHTMLテンプレートです。 …
-

Photoshopで加工したような効果を加えることができるCSSブレンドモード「mix-blend-mode」と「background-blend-mode」
CSSブレンドモードというのは、重なり合う要素をどのようにブレンドするかをCSSで指定できるプロパティで、要素…
-

Facebookも実装しているインターフェイスプレビューが導入できるスタイルシート「mocka」
mockaは、インターフェイスプレビューに対応するためのスタイルシートです。インターフェイスプレビューというの…
-

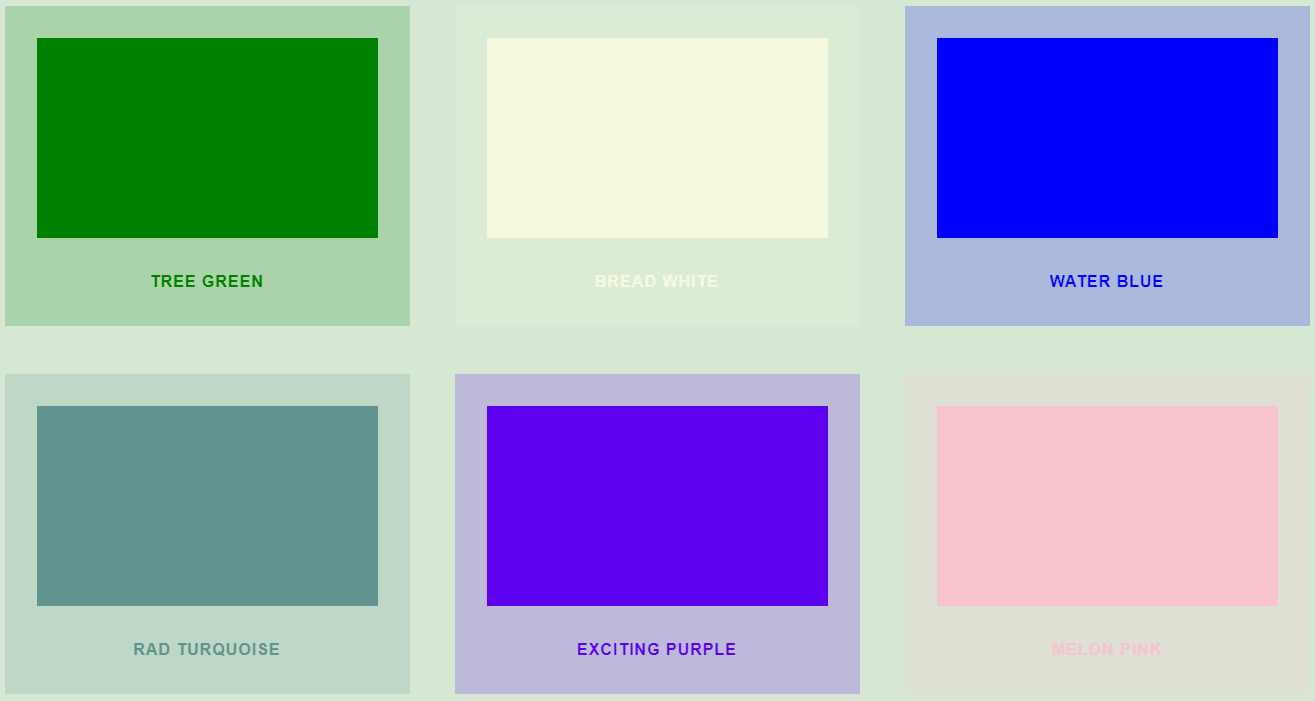
いつ使うの?イケてない色を紹介しているサイト「terrible colors」
terrible colorsは、イケてない酷い色を紹介しているサイトです。terribleは、日本語でいうと…
-

1行追加するだけ!CSSで文字に蛍光ペン風のアンダーラインを引く方法
CSSを使って、文字に蛍光ペン風のアンダーラインを引く方法をご紹介いたします。紹介するコードをコピペすると、以…
-

よくあるご質問やFAQの見た目をCSSでそれっぽく調整する
よくあるご質問やFAQなどのコンテンツをサクッとそれっぽい見た目に仕上げる方法をご紹介いたします。 紹介するC…