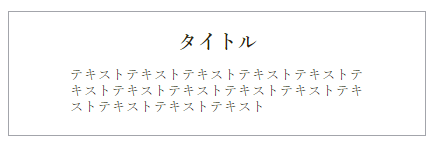
テキストは左揃えのまま、要素全体は中央寄せにする方法をご紹介いたします。文字にするとわかりにくいですが、以下のような状態をCSSで実現する方法です。
テキストは左揃えにしたまま要素を中央寄せにする方法
以下のようなHTMLがあったとします。
<div class="left-center"> <h3>タイトル</h3> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </div>
この時、p要素を左揃えにしたまま中央寄せにするには、以下のようなCSSを適用します。
.left-center {
text-align: center;
}
.left-center p {
display: inline-block;
text-align: left;
}
要素全体に「text-align:center;」を指定したうえで、p要素には「display:inline-block;」と「text-align:left;」を指定してあげます。
これで、テキストは左揃えのまま要素を中央寄せにすることができます。
あとがき
CSSで簡単に実現することができますね。こういうデザインって結構あると思いますので、覚えておくと便利です。