FAQ Managerは、サイト内に簡単にFAQが設置できるWordPressプラグインです。「よくある質問」や「Q&A」ページを作成したい時に非常に便利です。
使い方も簡単で、通常の投稿を追加する感覚でFAQが作成できます。
FAQ Managerのインストール
インストール手順は以下の通りです。
- FAQ Managerをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、FAQ Managerを有効化します。
FAQ Managerの使い方
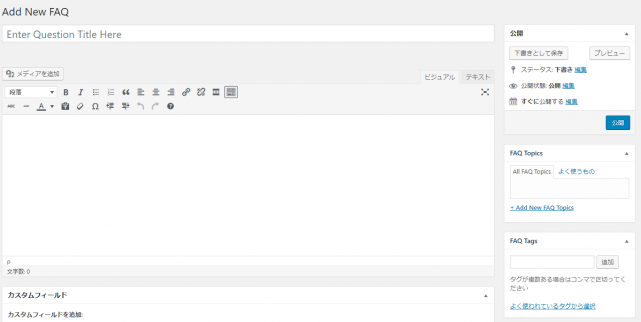
FAQ Managerを有効化すると、[FAQs]というメニューが追加されます。[FAQs] – [Add New FAQ]から、新しいFAQを追加しましょう。
タイトルに質問内容、本文に回答を入力します。「FAQ Topics」は投稿で言うところのカテゴリー、「FAQ Tags」はそのままでFAQ用のタグです。
FAQを一通り追加したら、FAQを表示させたい場所に、以下のショートコードを記述します。
| [faq] | すべてのFAQを表示 |
| [faqlist] | 質問のみのリンク。クリックすると別タブで回答を表示 |
| [faqcombo] | 上部に質問リストが並び、クリックすると回答までスクロール |
| [faq faq_topic=”topic-slug”] | 指定したトピックスに属するFAQのみ表示 |
| [faq faq_tag=”tag-slug”] | 指定したタグに属するFAQのみ表示 |
| [faq limit=”5″] | 表示するFAQの数。”-1″で無制限 |
FAQ Managerの設定
[FAQs] – [Settings]から、プラグインの詳細な設定も行えます。
| Choose your H type for FAQ title | FAQのタイトルタグ |
| Paginate shortcode output | ページ送りの表示 |
| Include jQuery collapse / expand | 質問をクリックすると回答が展開 |
| Include jQuery scrolling for Combo shortcode | トップへ戻るリンクの表示 |
| Load default CSS | デフォルトCSSの読み込み |
| Disable content filter on shortcode output | コンテンツフィルタの無効化 |
| Include FAQs in main RSS feed | RSSフィードにFAQを含める |
| Redirect all FAQ archive and single posts to a single FAQ page | FAQのアーカイブをシングルページへリダイレクト |
| Apply noindex header tag to FAQs | FAQページへのnoindex追加 |
| Apply nofollow header tag to FAQs | FAQページへのnofollow追加 |
| Apply noarchive header tag to FAQs | FAQページへのnoarchive追加 |
あとがき
いわゆる「よくある質問」ページを作成したい時に役立ちますね。
自分でFAQ用のカスタム投稿を追加しても良いですが、サクッとFAQを設置したい時はぜひご活用ください。