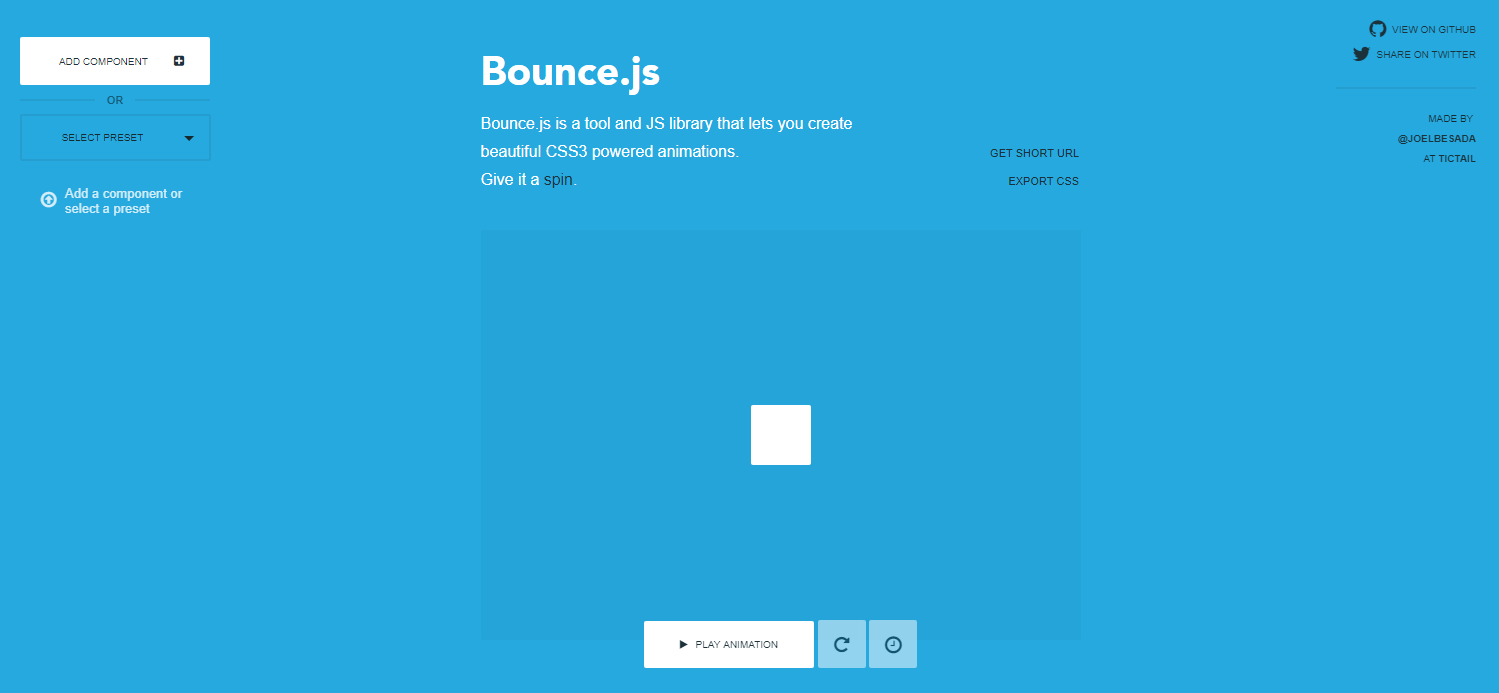
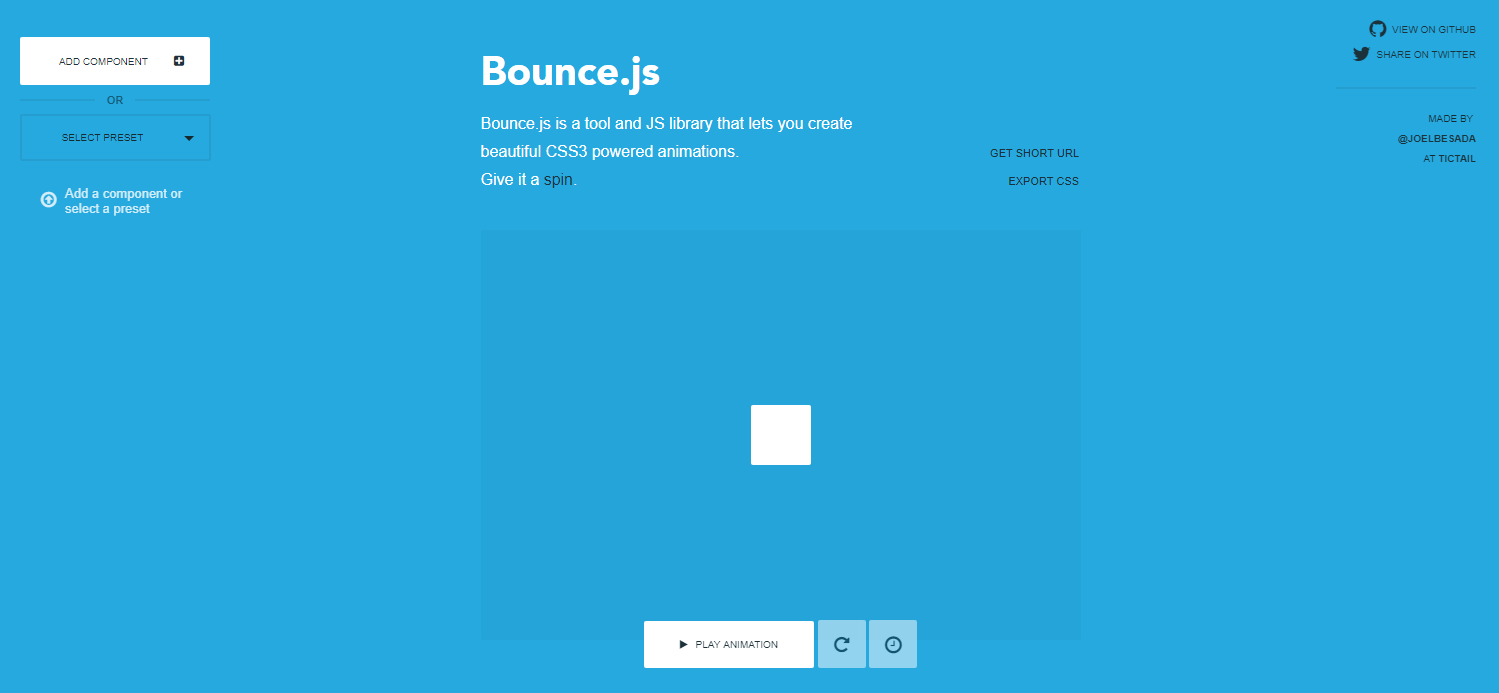
Bounce.jsは、まるでアニメのような動きのCSSアニメーションが作成できるツールです。簡単に複雑な動きのCSSアニメーションを作成することができます。 Bounce.jsの使い方 Bounce.jsにアクセスして、…
まるでアニメのような動きのCSSアニメーションが簡単に作成できる「Bounce.js」


Bounce.jsは、まるでアニメのような動きのCSSアニメーションが作成できるツールです。簡単に複雑な動きのCSSアニメーションを作成することができます。 Bounce.jsの使い方 Bounce.jsにアクセスして、…

各ブラウザのみにスタイルを適用する方法をご紹介いたします。 IEのみ表示が崩れるとか、Firefoxのみ違うサイズにしたい、といった場合に使えるCSSハックです。 CSSでスタイルを各ブラウザのみに適用させる方法 IEだ…

CSSアニメーションを使って、要素をクルッと回転させる方法をご紹介いたします。 簡単なデモページを作成したので、動きについては以下デモページをご確認ください。 デモページを見る CSSアニメーションで要素をクルッと回転さ…

日本語Webフォントの「Noto Sans JP」をサイトで使うための手順をご紹介いたします。 簡単に綺麗なWebフォントが導入できますので、Webフォントの導入を検討されている方は、ぜひお試しください。 Noto Sa…

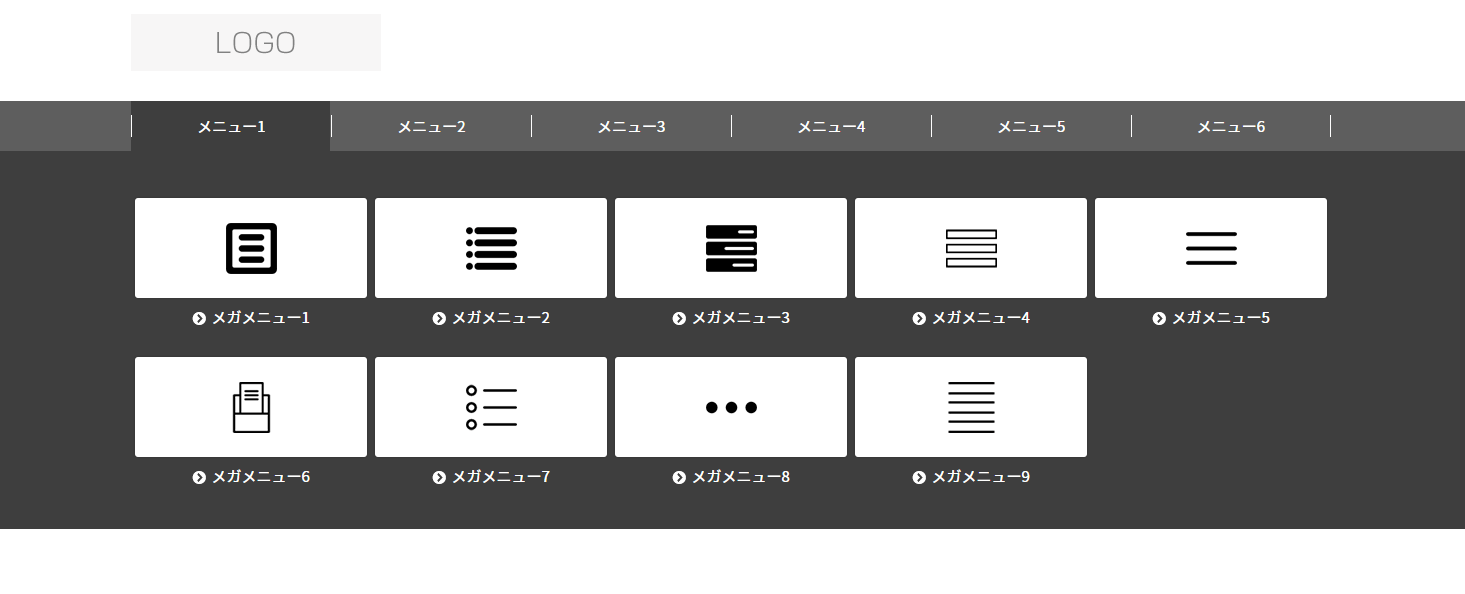
jQueryプラグインなどを使わずに、CSSのみでメガメニューを実装する方法をご紹介いたします。 以下デモページのようなメガメニューを作成します。デモページでは、”メニュー1″にマウスホバーすると…

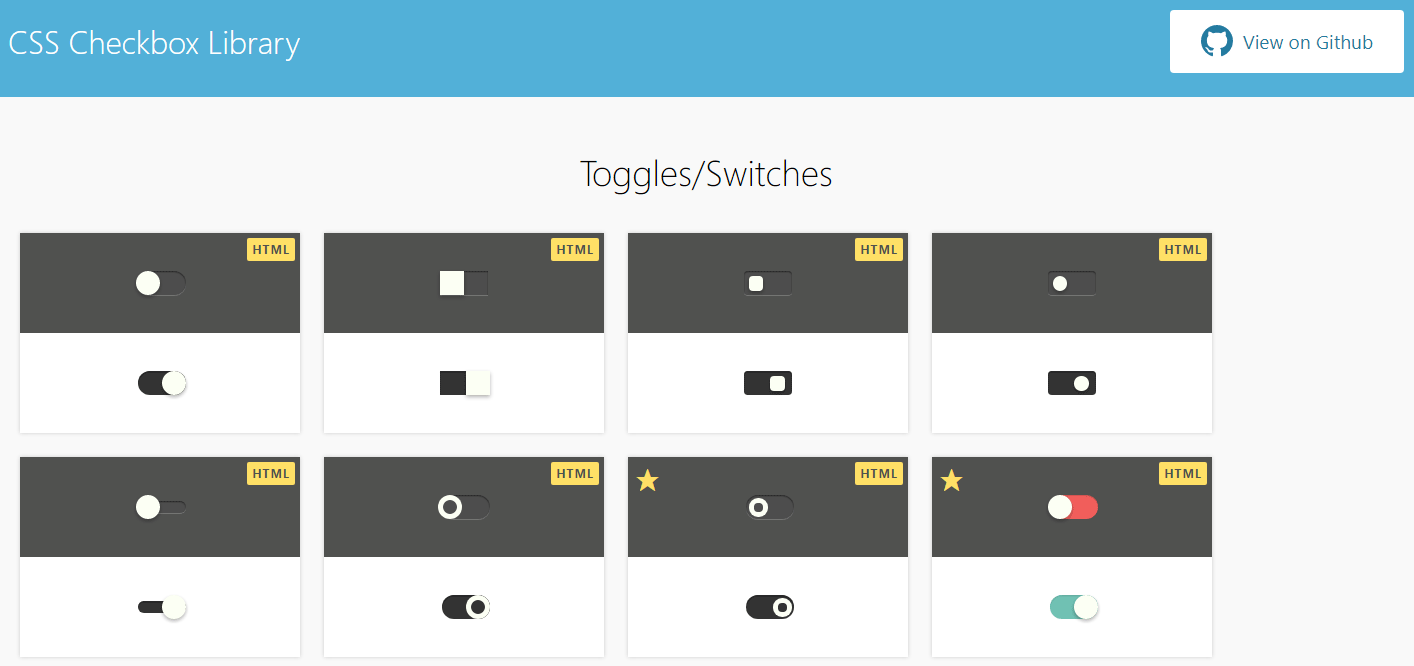
CSS Checkbox Libraryは、チェックボックスを装飾するためのCSSライブラリです。CSSファイルを読み込んで、チェックボックスを内包する要素にクラスを追加するだけで、装飾されたチェックボックスを実装するこ…

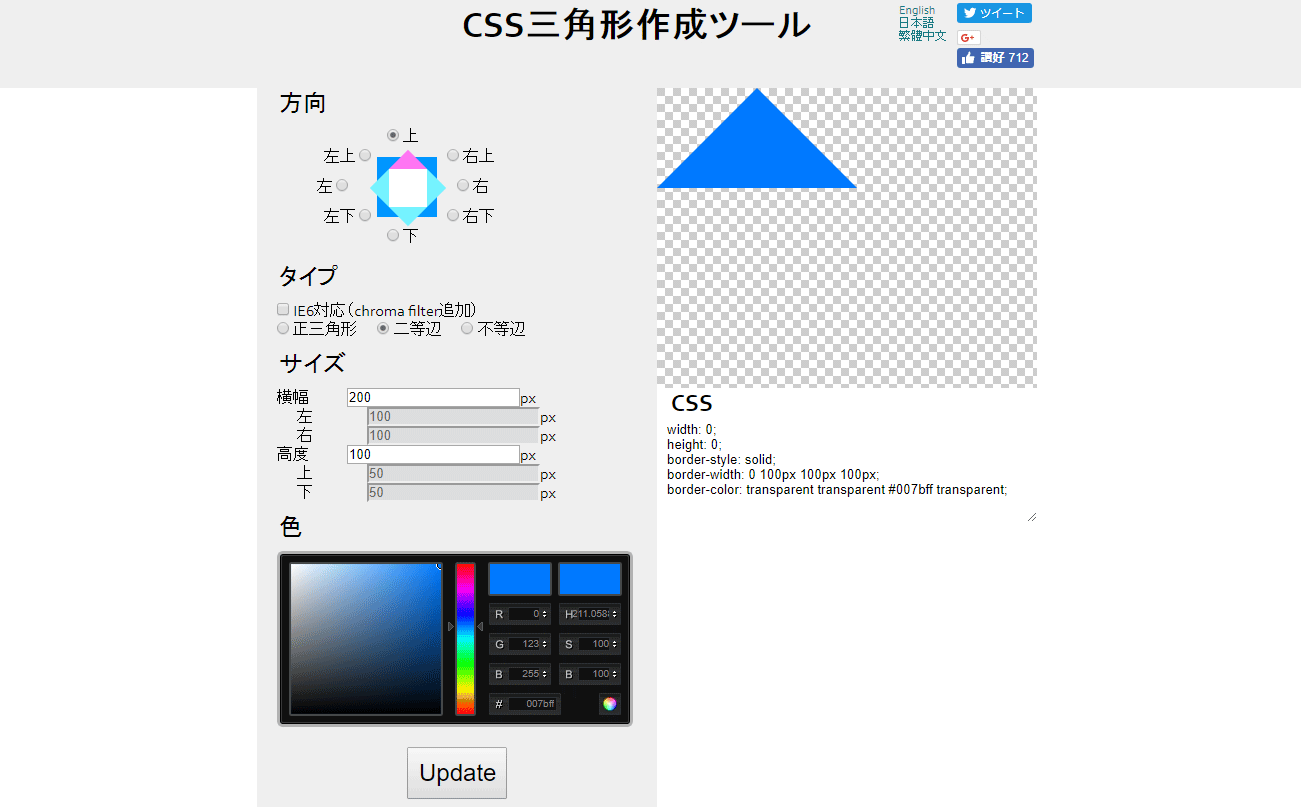
CSS三角形作成ツールは、三角形のCSSコードを生成することができるジェネレーターです。三角形のタイプや大きさを指定するだけで、三角形を実現するためのCSSコードが取得できます。 CSS三角形作成ツールの使い方 CSS三…

以前、JavaScriptやjQueryを使って右クリックを禁止する方法をご紹介しましたが、今回はCSSのみで画像の右クリックを禁止する方法をご紹介いたします。 CSSのみで画像の右クリックを禁止する方法 CSSで画像の…

要素をposition:fixed;で固定表示する際は、通常はブラウザを基準に配置することが多いと思います。 先日対応した案件で、ページトップへのボタンをブラウザの幅に関係なく親要素から○○px離れた位置に固定したい、と…

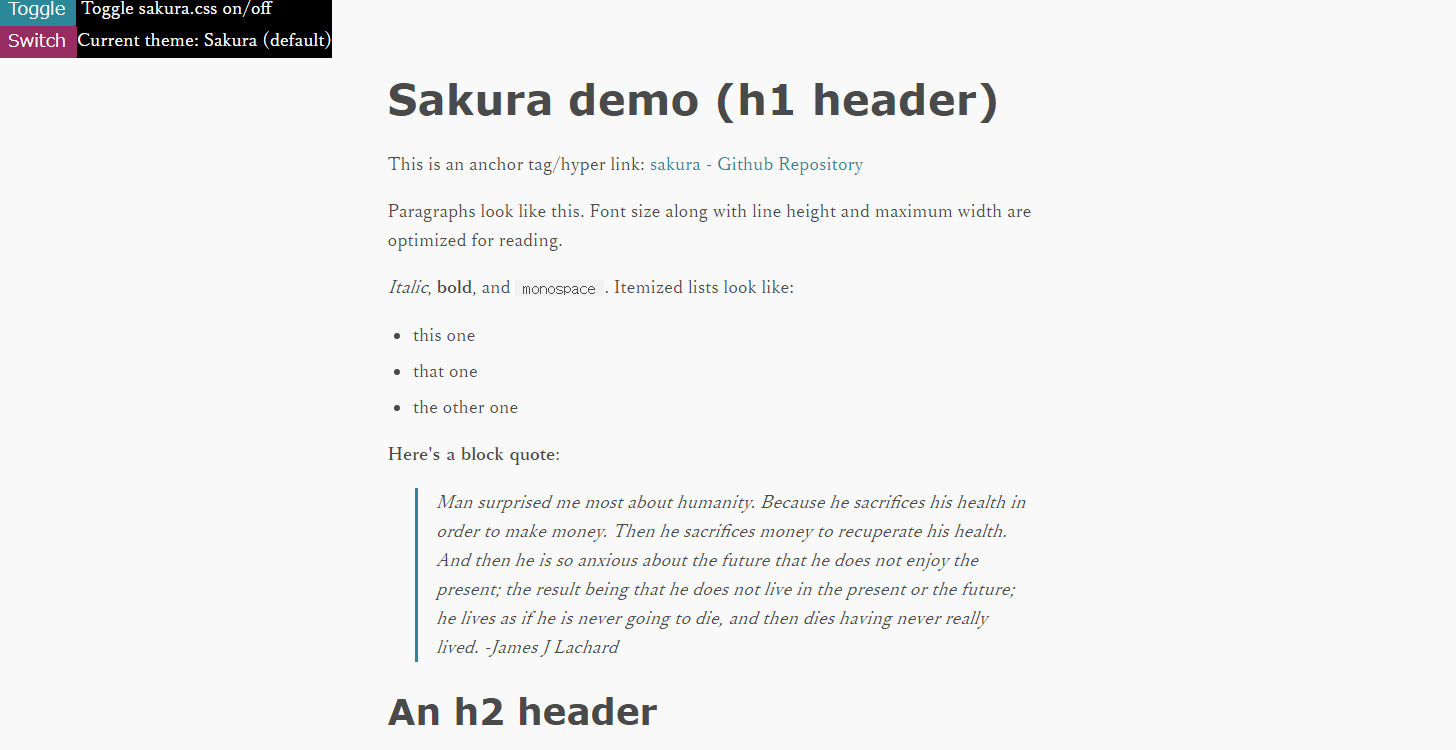
sakuraは、CSSファイルを読み込むだけで、見出しやフォームなどの見た目を整えてくれるスタイルシートです。 デモは以下で確認できます。 デモページを見る sakuraの使い方 HTMLの<head>~&l…