疑似要素と疑似クラスを使うと通常よりもさらに柔軟にスタイルを変更することができます。疑似要素と疑似クラスってなんだ?となるかもしれませんが、私の乏しい表現力ではうまく説明できる気がしないので、実際にCSSを見てもらう方が…
[CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する
![[CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する [CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する](https://techmemo.biz/wp-content/uploads/2012/12/a0001_016984_m.jpg)
![[CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する [CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する](https://techmemo.biz/wp-content/uploads/2012/12/a0001_016984_m.jpg)
疑似要素と疑似クラスを使うと通常よりもさらに柔軟にスタイルを変更することができます。疑似要素と疑似クラスってなんだ?となるかもしれませんが、私の乏しい表現力ではうまく説明できる気がしないので、実際にCSSを見てもらう方が…
![[CSS]ちょっとだけ複雑なセレクタの指定方法 [CSS]ちょっとだけ複雑なセレクタの指定方法](https://techmemo.biz/wp-content/uploads/2012/12/selector-css.jpg)
ちょっとだけ複雑なセレクタの指定方法には、下記の4パターンがあります。 a,b(複数のセレクタをカンマで区切る) a b(複数のセレクタを半角スペースで区切る) a>b(複数のセレクタの間に>をつける) ab…
![[CSS]マウスカーソルをスタイリングするcursorプロパティ [CSS]マウスカーソルをスタイリングするcursorプロパティ](https://techmemo.biz/wp-content/uploads/2012/12/a0001_001900_m.jpg)
色んなWEBサイトを見ていると、マウスカーソルをリンクや画像等の上に合わせた時に、マウスカーソルの形が変形することがありますね。 切り替わるマウスカーソルの形は、環境によって決められますが、これをCSSでしっかり指定して…
![[CSS]displayを使ってブロック要素とインライン要素を変更する [CSS]displayを使ってブロック要素とインライン要素を変更する](https://techmemo.biz/wp-content/uploads/2012/11/25NJ_mewotuburunekochan500-.jpg)
HTMLの要素には色々なものがありますが、それぞれブロック要素とインライン要素の特性を持っています。例えば、pタグはブロック要素、aタグはインライン要素になります。ブロック要素は前後に改行が入りますが、インライン要素には…
![[CSS]リストのスタイルを変更する [CSS]リストのスタイルを変更する](https://techmemo.biz/wp-content/uploads/2012/11/neko-1.png)
olやul等のスタイルを変更する方法についてご紹介いたします。 マーカーの指定 まずは、リストの左側に出るマーカーの指定から見てみましょう。マーカーの指定は、「list-style-type」で指定します。list-st…

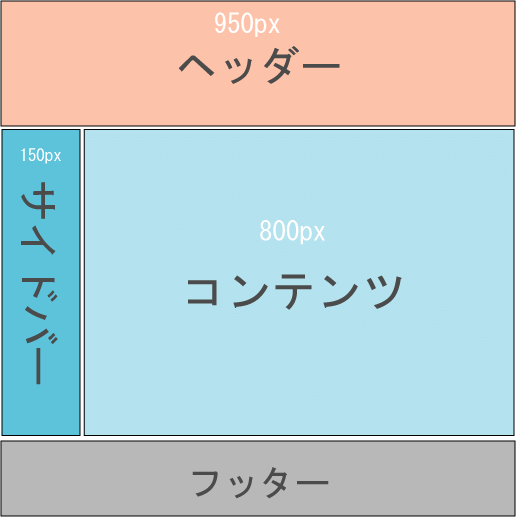
CSSを使ってレイアウトを作成する方法をご紹介いたします。 例えば、以下のようなレイアウトにしたいとします。 全体の幅が950pxで、サイドバーが150px、メインコンテンツが800pxです。 HTMLの記述 HTMLの…

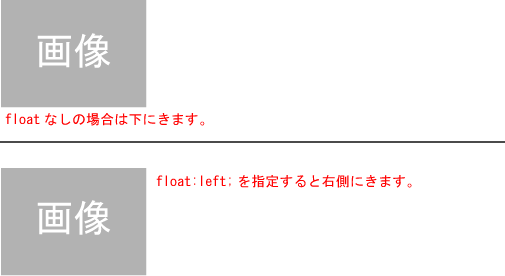
WEBページに画像を配置して、「文字をその横に持っていきたいのに下に表示されてしまう」そんな経験ないでしょうか? 画像はブロック要素なので、初期の状態では次の要素は横ではなく下に配置されます。 下に配置される要素を画像に…
![[CSS]paddingとmarginの違い [CSS]paddingとmarginの違い](https://techmemo.biz/wp-content/uploads/2012/11/padding-margin.png)
余白のスタイルを指定する際に使うプロパティには、「padding」と「margin」があります。 それぞれの違いは、、、 padding:内側の余白 margin:外側の余白 ということになります。 paddingとma…
![[CSS]要素に枠線をつけるプロパティ [CSS]要素に枠線をつけるプロパティ](https://techmemo.biz/wp-content/uploads/2012/11/N811_utoutonekocyan500-thumb-750x500-2138.jpg)
枠線をつけるプロパティには、以下3つがあります。 border-color border-width border-style border-color border-colorは、枠線の色を決めるプロパティです。値には…
![[CSS]要素の背景をスタイリングするプロパティ [CSS]要素の背景をスタイリングするプロパティ](https://techmemo.biz/wp-content/uploads/2012/11/N785_yuuguredokitohansyasitasuimen500-thumb-749x500-2173.jpg)
背景をスタイリングするためのCSSについて書きたいと思います。 背景のスタイルを指定するプロパティには、以下のようなものがあります。 background-color background-image backgroun…