タグ: JavaScript
-

クリック/タップする度にJavaScriptでクラスを追加・削除させる方法
素のJavaScriptを使って、クリック/タップする度にクラスを追加・削除させる方法をご紹介いたします。 要…
-

背景画像も遅延読み込み可能なLazyload系ライブラリ「lazysizes」
lazysizesは、画像を遅延読み込みすることができるLazyload系のJavaScriptライブラリです…
-

画像を遅延読み込みできるJavaScriptライブラリ「echo.js」の使い方
echo.jsは、画像を遅延読み込みさせて、表示速度の向上に貢献するJavaScriptライブラリです。 ec…
-

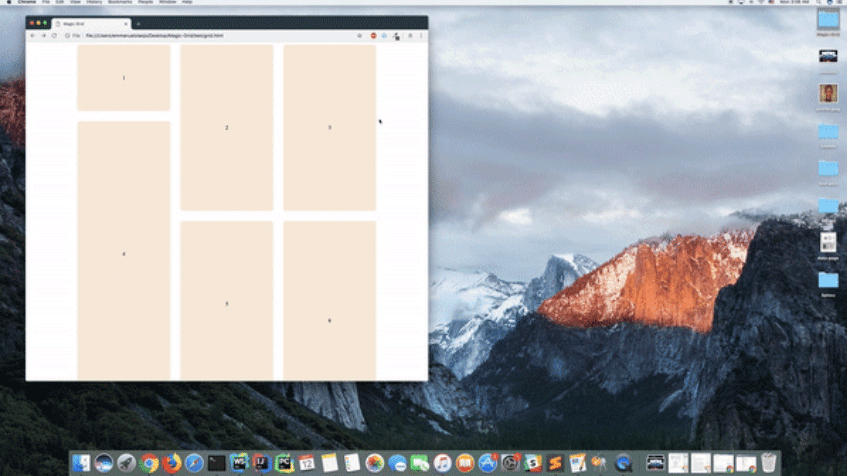
高さの異なる要素もグリッド型で綺麗に配置することができるJavaScriptライブラリ「Magic Grid」
Magic Gridは、高さの異なる要素も詰め込んでグリッド型で配置することができるJavaScriptのライ…
-

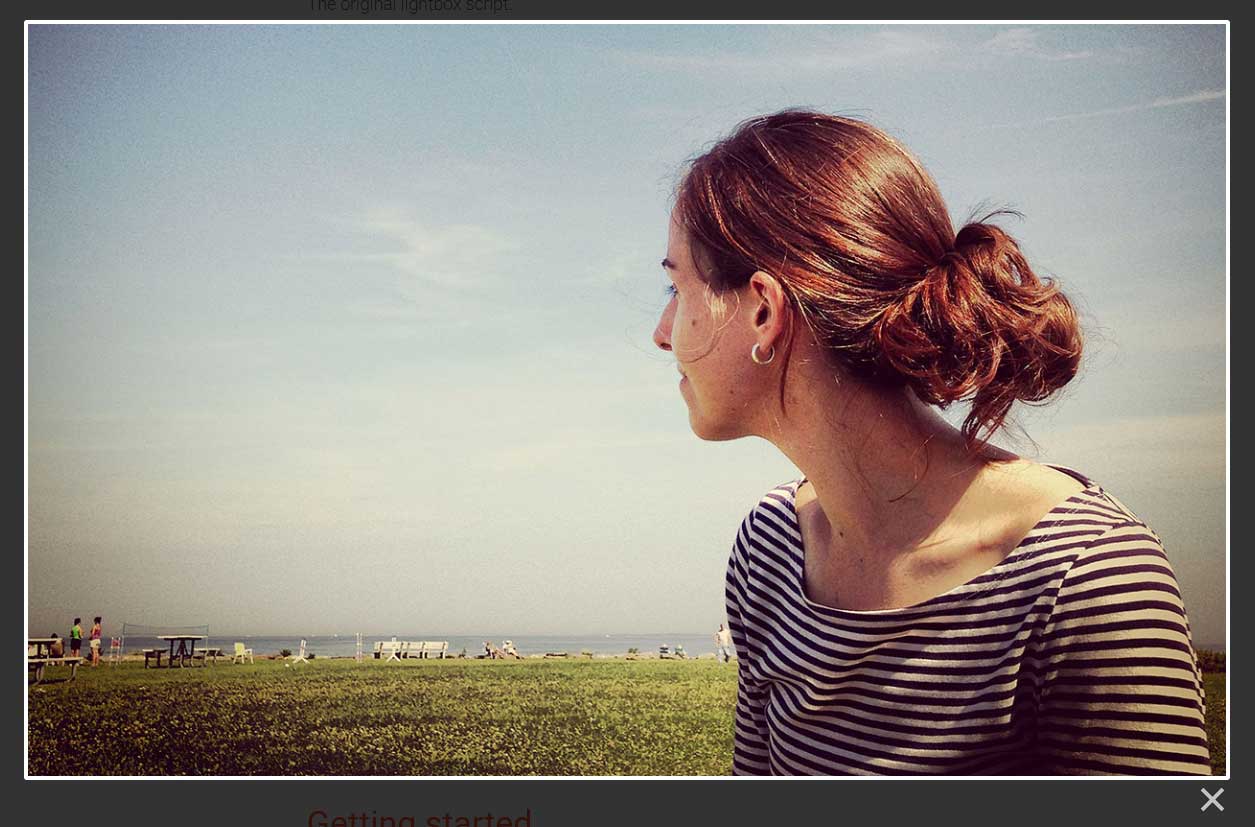
クリック/タップでふわりと画像を拡大表示できるスクリプト「Lightbox」
Lightboxは、クリックするとふわりと画像を拡大表示することができるJavaScriptのライブラリです。…
-

ページ内リンクのスムーススクロールをjQueryなしで実装する方法
ページ内リンクをクリックした時に滑らかに移動させるスムーススクロールは、jQueryを使えば簡単に実装できます…
-

憎きIEを撲滅!Internet Explorerからアクセスすると警告文を表示してブロックするスクリプト「IE Buster」
IE Busterは、Internet Explorer(IE)でアクセスした際に、Google Chrome…
-

下にスクロールすると消えて、上にスクロールすると表示される固定ヘッダーをjQueryを使わずに実装する方法
下にスクロールすると消えて、上にスクロールすると現れる固定ヘッダーを実装する方法をご紹介いたします。jQuer…
-

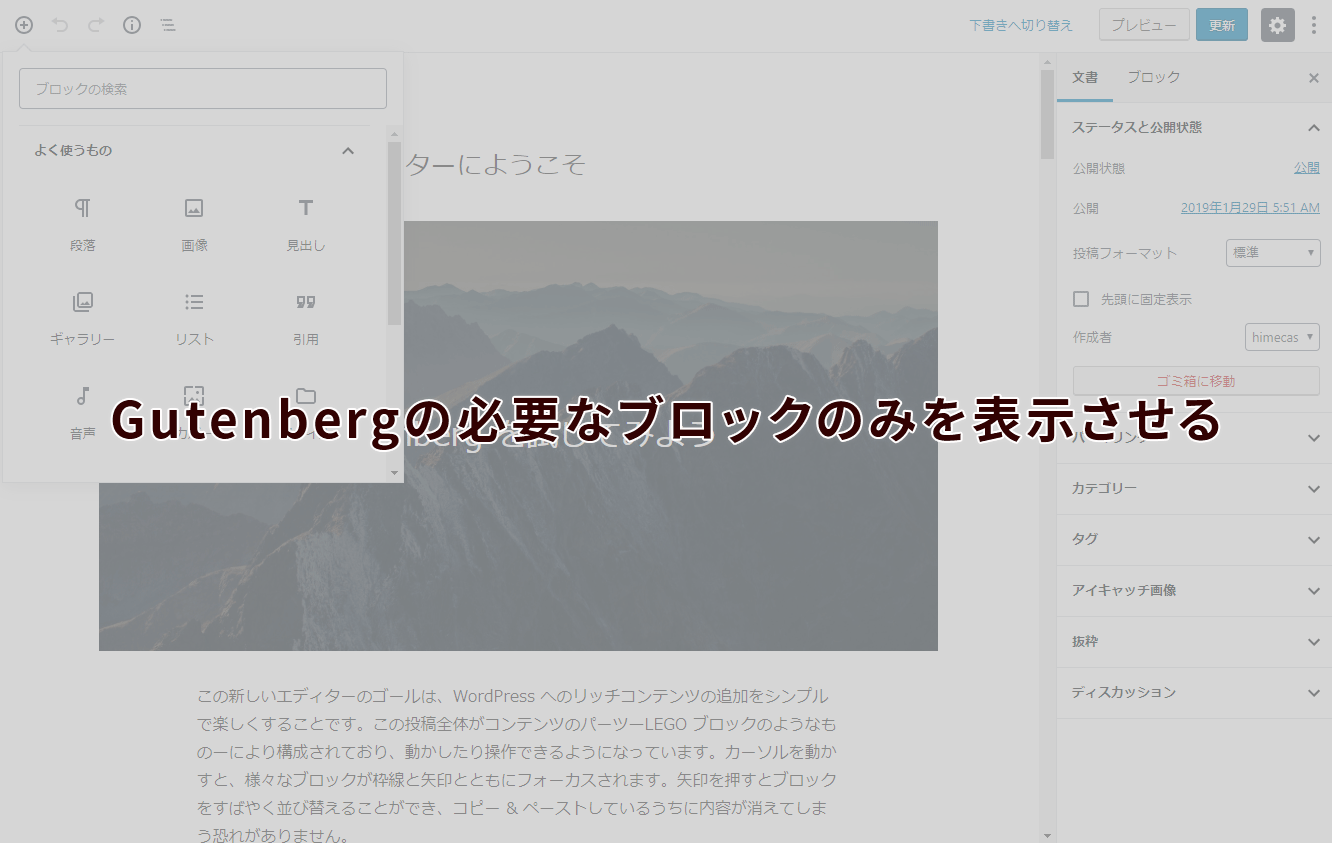
Gutenbergの不要なブロックを削除し必要なブロックのみを表示させる方法
WordPressの新しい投稿エディタ「Gutenberg(ブロックエディタ)」では様々なブロックが用意されて…
-

各セクションを重なるようにスクロールさせることができるjQueryプラグイン「StickyStack.js」
StickyStack.jsは、スクロールに合わせて下の要素が上に重なっていくようなエフェクトを加えることがで…
-

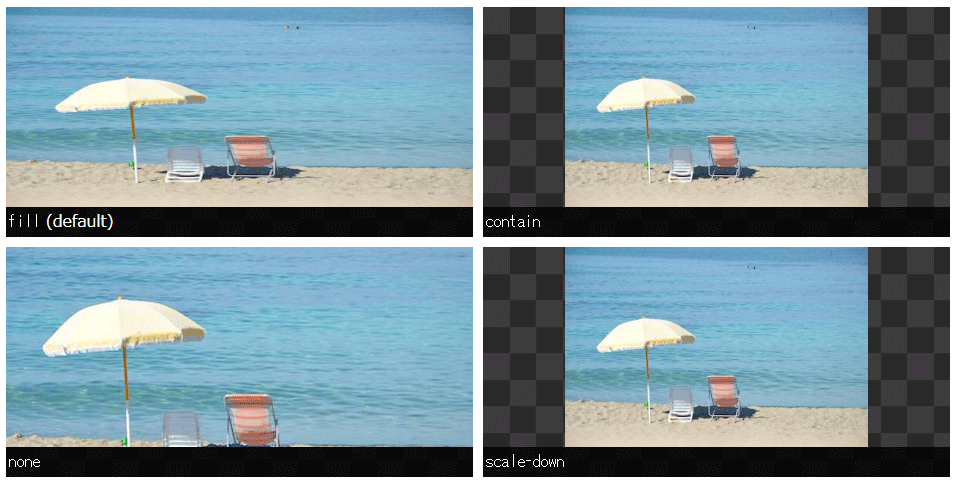
IEにもobject-fitを対応させるためのスクリプト「object-fit-images」
object-fit-imagesは、IEでもCSSのプロパティ「object-fit」を使えるようにするため…
-

jQueryを使ってアニメーションしながら指定した数字までカウントアップさせる方法
jQueryを使って、0から指定した数字までカウントアップする方法をご紹介いたします。指定した数字までアニメー…