タグ: jQuery
-

カスタムタクソノミーの指定したタームに予めチェックを入れる方法
WordPressで記事作成時に、カスタムタクソノミーの指定したタームに予めチェックを入れる方法をご紹介いたし…
-

WordPressの管理画面で独自のCSSやJavaScriptを読み込む方法
WordPressの管理画面で独自のCSSやJavaScriptを読み込む方法をご紹介いたします。 管理画面に…
-

ページ内リンクのナビゲーションをスクロール位置によってカレント表示させる方法
縦長のページでページ内リンクのナビゲーションを設置している場合に、スクロール位置によって現在位置をカレント表示…
-

ほぼコピペでOK!PHPとjQueryを使って外部サイトのRSSフィードを取得・表示する方法
PHPとjQueryを使って、外部サイトのRSSフィードを取得・表示する方法をご紹介いたします。RSSフィード…
-

別ページからのアクセスでもjQueryを使ってスムーススクロールさせる方法
ページ内リンクをスムーススクロールさせる方法については、以前「jQueryを使ってページ内リンクをスムーススク…
-

固定ヘッダーを実装している際にアンカーリンクの移動位置がずれるのを解消する方法
ヘッダー部分を「position:fixed;」で固定してスクロールに追尾させていると、アンカーリンク(ページ…
-

jQueryでブラウザの横幅やデバイスの種類で条件分岐させる方法
jQueryで、ブラウザの横幅やデバイスの種類で条件を指定する方法をご紹介いたします。 スマホのみに適用したい…
-

jQueryで開いているページのナビゲーションにクラスを追加してカレント表示させる方法
グローバルナビゲーションで開いているページを示す、いわゆるカレント表示をするために、jQueryを使ってクラス…
-

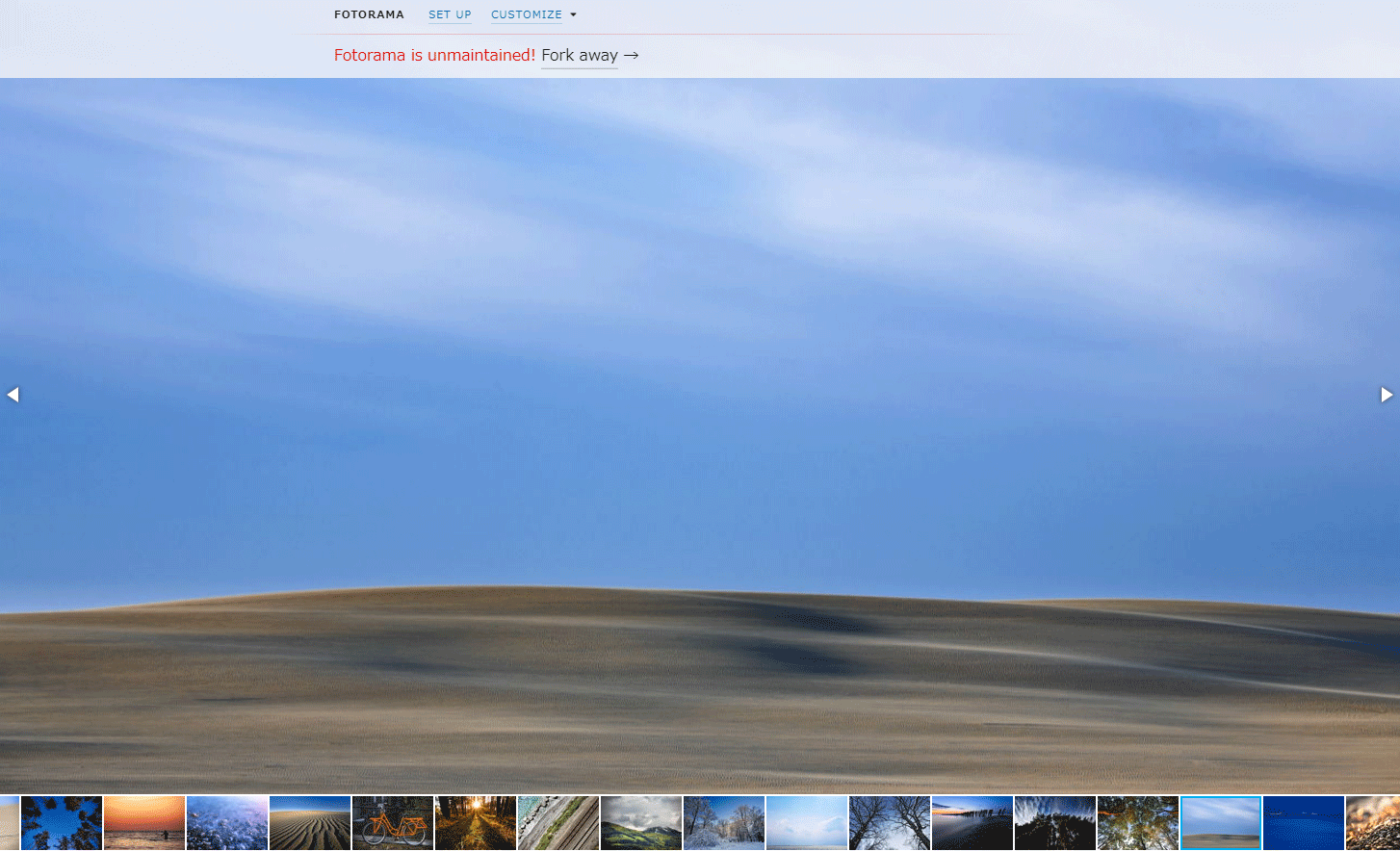
簡単にサムネイル付きのスライダーを設置できるjQueryプラグイン「Fotorama」
Fotoramaは、シンプルで導入が容易なスライダープラグインです。サムネイル付きのスライダーが簡単に設置でき…
-

WordPressの投稿一覧に無限スクロールを実装する方法
WordPressの投稿一覧ページに、jQueryプラグイン「Infinite Scroll」を使って無限スク…
-

横からスライドして表示されるメニューを実装できるjQueryプラグイン「Drawer」
Drawerは、横からスライドして表示されるメニューを実装することができるjQueryプラグインです。 デモは…
-

背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン「jQuery Ripples」
jQuery Ripplesは、背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン…