タグ: jQuery
-

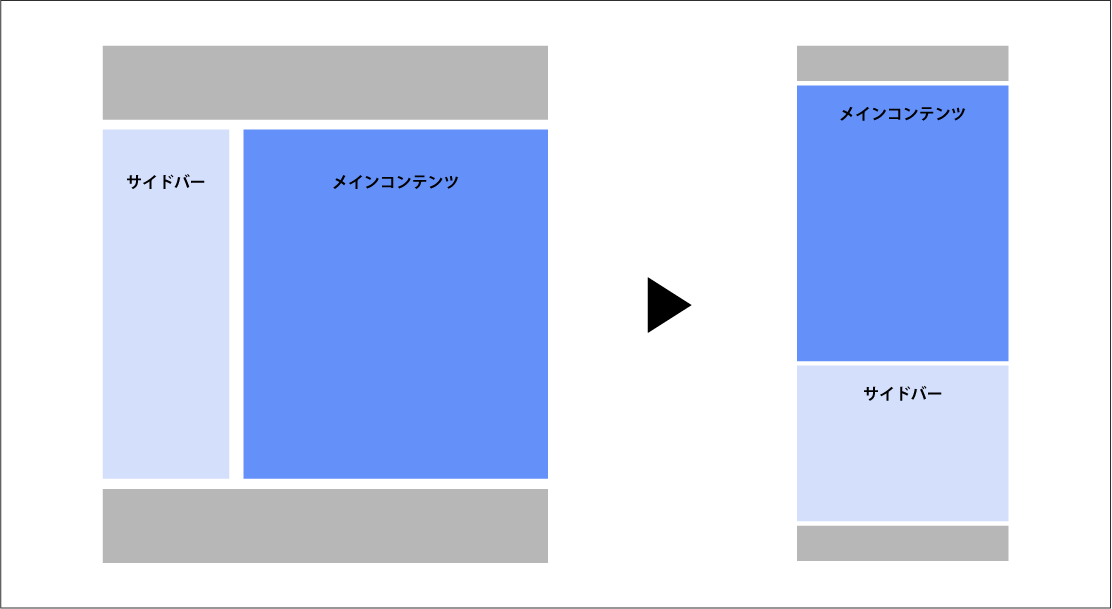
jQueryを使ってスマホの時だけ左サイドバーをメインコンテンツの下に配置する方法
例えば、以下のようなレイアウトのPCサイトがあったとき、これをレスポンシブ化してスマホ対応する場合、あなたなら…
-

HTML要素にスクロールエフェクトを追加できるjQueryプラグイン「ScrollMe」
ScrollMeは、HTML要素に対して、ズームや回転などのスクロールエフェクトを加えることができるjQuer…
-

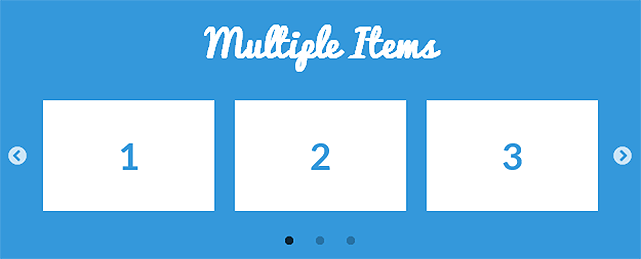
レスポンシブ対応のカルーセル/スライダーを実装できるjQueryプラグイン「slick」
slickは、レスポンシブ対応のカルーセル/スライダーを実装することができるjQueryプラグインです。非常に…
-

アメブロのPR非表示も紹介!RSSから記事の一覧を出力することができるjQueryプラグイン「zRSSFeed」
zRSSFeedは、RSSのフィードを取得して、記事の一覧を出力することができるjQueryプラグインです。外…
-

指定した要素の背景画像をスライドショーにすることができるjQueryプラグイン「BgSwitcher」
BgSwitcherは、スライドショーのように背景画像を切り替えることができるjQueryプラグインです。 画…
-

レスポンシブサイトでもクリッカブルマップが使えるようになるjQueryプラグイン「jQuery RWD Image Maps」
画像の好きな位置にリンクを仕込むことができるクリッカブルマップ。非常に便利ではあるのですが、レスポンシブのよう…
-

フォームでスペースのみが入力された時に、jQueryを使って拒否する方法
名前や住所などを入力してもらうフォームにて、テキストボックスを必須項目に設定していてもスペースを1つだけ入れる…
-

フォームに入力した郵便番号から住所を自動入力してくれるjQueryプラグイン「jquery.jpostal.js」
jquery.jpostal.jsは、フォームで入力した郵便番号から住所を自動的に取得してくれるjQueryプ…
-

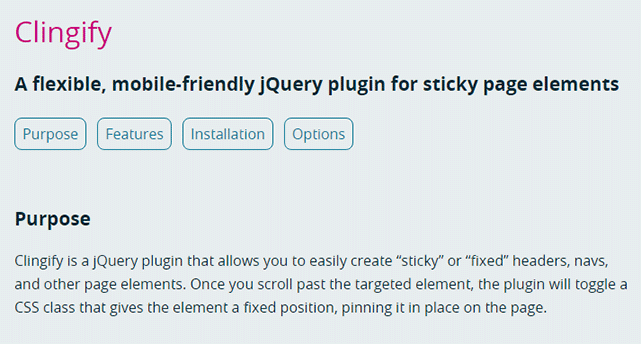
簡単にヘッダー固定の追尾型ナビゲーションを実装できるjQueryプラグイン「Clingify」
Clingifyは、ヘッダーに固定されたスクロール追尾型のナビゲーションを実装することができるjQueryプラ…
-

WordPressが独自に読み込むjQueryを停止して、GoogleにホスティングされているjQueryを使う方法
WordPressに最初から含まれているjQuery本体は、通常配布されているjQueryの本体とは少し違いま…
-

WordPressの記事内に設置している画像をRetinaディスプレイに対応させる方法
WordPressのブログ記事内に設置した画像を簡単にRetinaディスプレイ対応させる方法の紹介です。jQu…
-

超簡単!jQueryを使ってページ読み込み時にローディング画像を表示させる方法
サイトの読み込みに時間がかかると、その分離脱率が上がってしまいます。サイトを高速化するための施策を講じるのがベ…