タグ: jQuery
-

jQueryを使ってタブ切り替えメニューを実装する方法
jQueryでタブ切り替え型のメニューを作成する方法を紹介いたします。 簡単なデモページを作成しましたので、動…
-

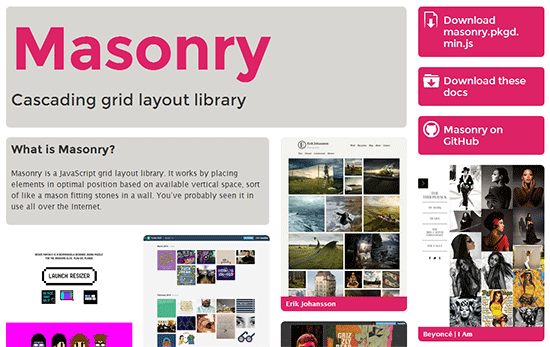
Pinterest風のタイルデザインを簡単に実装できるjQueryプラグイン「Masonry」
Masonryは、Pinterest風のタイルデザインを簡単に実装することができるjQueryプラグインです。…
-

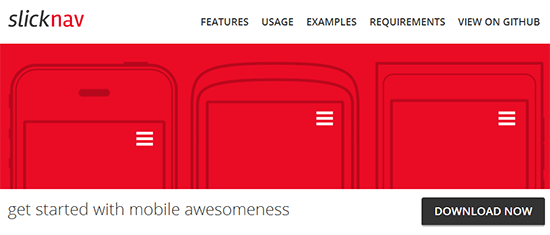
スマホ用のドロップダウンメニューが簡単に実装できるjQueryプラグイン「SlickNav」
SlickNavは、スマホでよく見かけるドロップダウン形式のメニューを簡単に実装することができるjQueryプ…
-

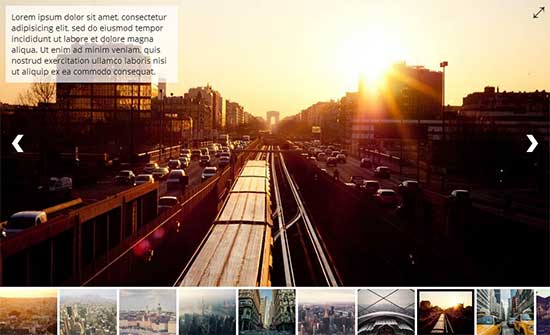
シンプルなものから一風変わったスライダーまで実装できる高機能なjQueryスライダー「Slider Pro」
Slider Proは、非常に高機能なスライダーのjQueryプラグインで、シンプルなものから一風変わったスラ…
-

PCサイトとスマホサイトの表示切り替えができるjQueryプラグイン「Pc2Sp.js」
Pc2Sp.jsは、PCサイトとスマホサイトの両方が用意されたサイトで、それぞれに表示の切り替えを行うことがで…
-

スライドショーも可能!背景全体に画像を表示させることができるjQueryプラグイン「MaxImage2」
MaxImage2は、背景全体に画像を表示させることができるjQueryプラグインです。背景画像をスライドショ…
-

ページ内リンクをスムーススクロールさせるjQueryプラグイン「jquery.smoothScroll」
jquery.smoothScrollは、ページ内リンクをクリックした時に、スルスルッとスムーススクロールさせ…
-

クリックするとスルスルッと上昇する「ページトップへ」ボタンを設置する方法
jQueryを使って、スルスルッと上昇する「ページトップへ」ボタンを設置する方法を紹介したいと思います。 簡単…
-

クリックやタップで開閉するアコーディオンメニューを設置する方法
jQueryを使って、アコーディオンメニューを設置する方法を紹介いたします。 アコーディオンメニューというのは…
-

フリガナを自動入力してくれるフォームを設置するためのjQueryプラグイン「autoKana.js」
名前とフリガナを入力する欄が設置されたお問い合わせフォームって結構多いですよね。名前を入力して、フリガナも入力…
-

埋め込み動画をレスポンシブ対応にしてくれるjQueryプラグイン「FitVids.js」
FitVids.jsは、簡単な記述を追加するだけで、YouTubeなどの埋め込み動画をレスポンシブに対応させて…
-

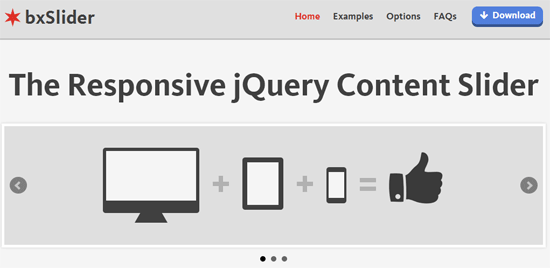
レスポンシブにも対応した高性能なjQueryスライダー「bxSlider」
bxSliderは、レスポンシブにも対応した高性能なjQueryスライダーです。デモはコチラから確認できます。…