タグ: li
-

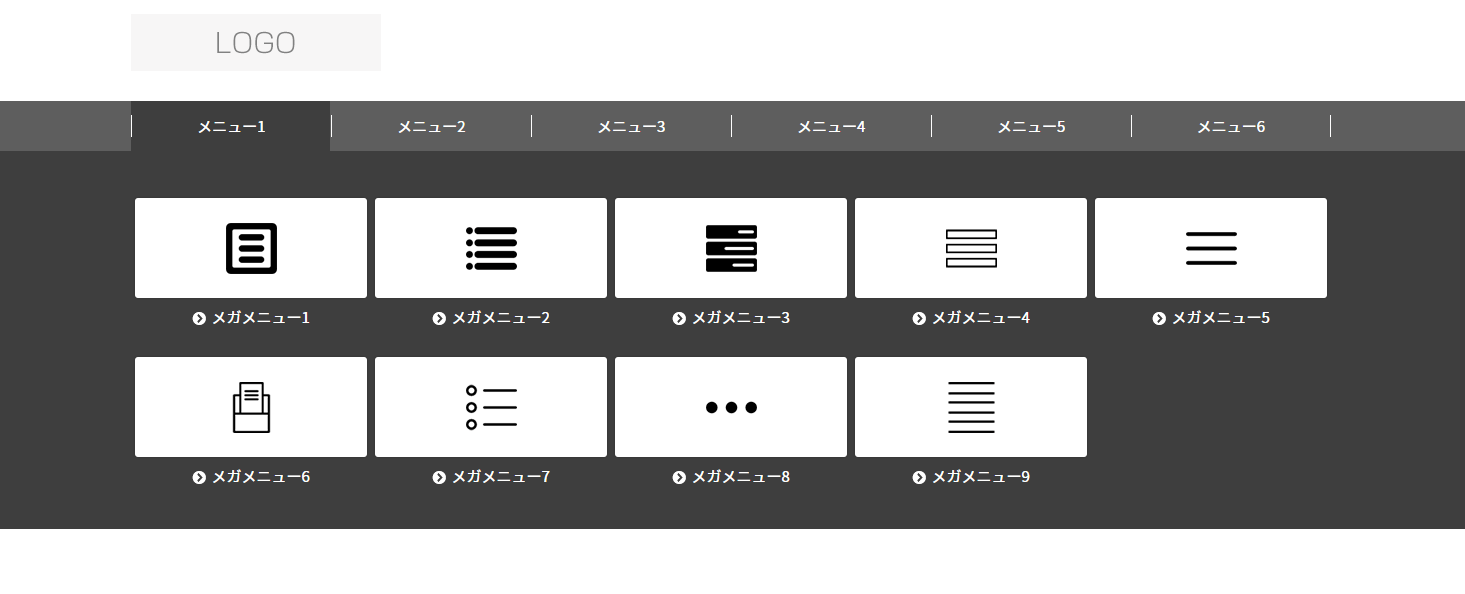
CSSのみでメガメニューを実装する方法
jQueryプラグインなどを使わずに、CSSのみでメガメニューを実装する方法をご紹介いたします。 以下デモペー…
-

WordPressのカスタムメニューに付与されるIDやクラスを削除する方法
WordPressでテーマ内にカスタムメニューを設置すると、以下のようにリストに対して自動的にIDやクラスが付…
-

WordPressのカスタムメニューで開いているページのみ装飾を変更する方法(カレント表示)
WordPressのカスタムメニューで、開いているページのナビゲーションだけ装飾を変更する方法をご紹介いたしま…
-

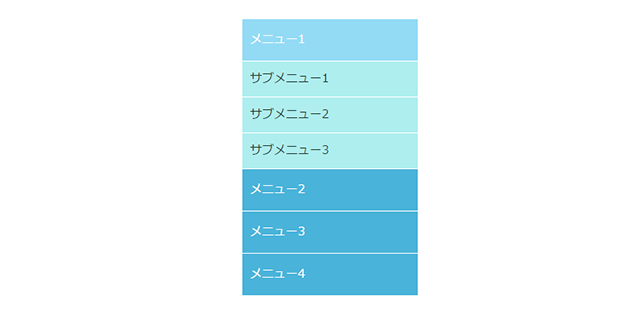
マウスホバーで開くアコーディオンメニューをCSSのみで実装する方法
jQueryを使わずにCSSのみでアコーディオンメニューを作る方法をご紹介いたします。メニューはマウスホバーで…
-

WordPressのカスタムメニューで出力されるulやliに任意のクラスを追加する方法
WordPressでテーマ内にカスタムメニューを出力したい時は、wp_nav_menu関数を使用します。wp_…
-

WordPressでカスタムメニューのリストに連番のクラスを追加する方法
WordPressのテーマ内に[外観] – [メニュー]で作成したメニューを追加するには、以下のよ…
-

カスタムタクソノミーのリストをウィジェットとして表示できるようになるWordPressプラグイン「Custom Taxonomy Widget」
Custom Taxonomy Widgetは、カスタムタクソノミーのリストをカテゴリーリストのように、ウィジ…
-

参照している記事と同じタクソノミーに属する最新記事をサムネイル付きで一覧表示する方法
以前、見ている記事と同じカテゴリーの最新記事一覧を表示する方法という記事を書きましたが、この方法はカテゴリーに…
-

カテゴリーの表示順を入れ替えることができるWordPressプラグイン「Category Order」
Category Orderは、WordPressで作成したカテゴリーの表示順を変更することができるプラグイン…
-

カスタムタクソノミーをカテゴリーのように記事ページに出力する便利な関数「get_the_term_list」と「get_the_terms」
当ブログもそうですが大抵の WordPress テーマでは、記事ページにその記事が属するカテゴリーをリンク付き…
-

カスタムタクソノミーを投稿数付きでリスト表示させるためのテーマカスタマイズ
カスタムタクソノミーを追加するには Custom Post Type UI が便利です。タクソノミーを追加した…
-

カスタムメニューで作成したカテゴリーリストに投稿数を表示させる方法
サイドバーなどにカテゴリーの一覧を表示させたい場合、ウィジェットの「カテゴリー」を使います。カテゴリーウィジェ…