jQueryを使わずにCSSのみでアコーディオンメニューを作る方法をご紹介いたします。メニューはマウスホバーで開閉します。
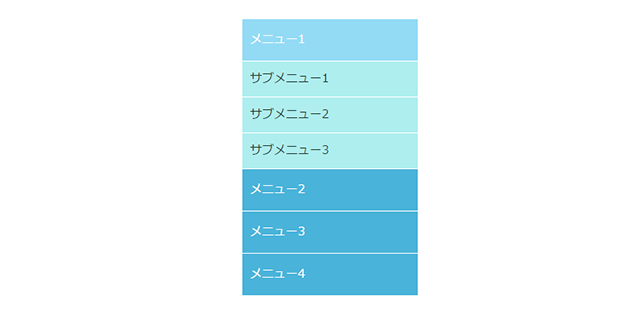
以下にデモを用意したので、動きについてはデモページをご確認いただければと思います。
マウスホバーで開くアコーディオンメニューをCSSのみで実装する方法
まずは、HTMLで入れ子のリストメニューを作ります。
<ul class="menu"> <li> <a href="#">メニュー1</a> <ul> <li><a href="#">サブメニュー1</a></li> <li><a href="#">サブメニュー2</a></li> <li><a href="#">サブメニュー3</a></li> </ul> </li> <li> <a href="#">メニュー2</a> <ul> <li><a href="#">サブメニュー1</a></li> <li><a href="#">サブメニュー2</a></li> <li><a href="#">サブメニュー3</a></li> </ul> </li> <li> <a href="#">メニュー3</a> <ul> <li><a href="#">サブメニュー1</a></li> <li><a href="#">サブメニュー2</a></li> <li><a href="#">サブメニュー3</a></li> </ul> </li> <li> <a href="#">メニュー4</a> </li> </ul>
続いて、CSSで見た目や動きを指定します。
.menu {
width: 200px;
margin: 1em auto;
padding: 0;
}
.menu li {
list-style: none;
}
.menu li a {
display: table;
margin-top: 1px;
padding: 14px 10px;
width: 100%;
background: #4AB3D9;
text-decoration: none;
text-align: left;
vertical-align: middle;
color: #fff;
overflow: hidden;
transition:all .5s ease-out;
}
.menu > li:first-child a {
margin-top: 0;
}
.menu li a:hover {
background: #93DBF5;
transition:all .5s ease-out;
}
.menu li ul {
margin: 0;
padding: 0;
}
.menu li li a {
display: block;
margin-top: 0;
padding: 0 10px;
height: 0;
background: #afeeee;
color: #1F3D39;
transition:all .5s ease-out;
}
.menu > li:hover li a {
display: table;
margin-top: 1px;
padding: 10px;
width: 100%;
height: 1em;
transition:all .5s ease-out;
}
.menu > li:hover li a:hover {
background: #b0e0e6;
transition:all .5s ease-out;
}
上記をコピペしてもらえれば、あっという間にアコーディオンメニューの完成です。
あとはお好みで、文字色や背景色などを調整してください。
あとがき
マウスホバーではなくクリックで開くアコーディオンメニューを実装したい場合は、「クリックやタップで開閉するアコーディオンメニューを設置する方法」をご参照いただければと思います。ただ、こちらはjQueryを使用した方法になります。


非常に参考になりました。このメニューで孫メニューまで作りたいときはどのようにすればよいのでしょうか?