WordPressで登録しているカテゴリーの数が増えてくると、選択する時に該当するカテゴリーを見つけるのが大変になってきます。
以前、「カテゴリーの一覧を横並びにして投稿画面を省スペース化する方法」という記事を書きましたが、今回はカテゴリーの選択部分にフィルタリング機能を付ける方法を紹介したいと思います。
WordPressの記事編集画面でカテゴリー選択にフィルタリング機能を付ける方法
これはNxWorldさんで紹介されていた方法で、functions.phpに以下を追加するだけで、フィルタリング機能を付けることができます。
add_action( 'admin_head-post-new.php', 'post_filter_categories' );
add_action( 'admin_head-post.php', 'post_filter_categories' );
function post_filter_categories() {
?>
<script type="text/javascript">
jQuery(function($) {
function catFilter( header, list ) {
var form = $('
<form>').attr({'class':'filterform', 'action':'#'}).css({'position':'absolute', 'top':'38px'}),
input = $('<input>').attr({'class':'filterinput', 'type':'text', 'placeholder':'カテゴリー検索' });
$(form).append(input).appendTo(header);
$(header).css({'padding-top':'42px'});
$(input).change(function() {
var filter = $(this).val();
if( filter ) {
$(list).find('label:not(:contains(' + filter + '))').parent().hide();
$(list).find('label:contains(' + filter + ')').parent().show();
} else {
$(list).find('li').show();
}
return false;
})
.keyup(function() {
$(this).change();
});
}
$(function() {
catFilter( $('#category-all'), $('#categorychecklist') );
});
});
</script>
<?php
}
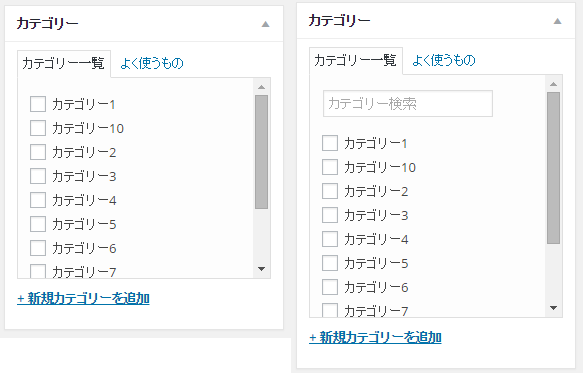
フィルタ機能の実装前と実装後を並べたのがこちら↓
左が実装前、右が実装後です。「カテゴリー検索」という検索ボックスが出現します。
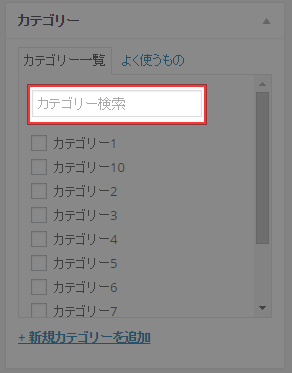
「カテゴリー検索」にテキストを入力すると、リアルタイムでカテゴリーがフィルタリングされます。
カスタムタクソノミーでフィルタリング機能を使用したい場合
NxWorldさんでも解説されていますが、カスタムタクソノミーでフィルタリング機能を実装したい場合は、上記コードの「catFilter( $(‘#category-all’), $(‘#categorychecklist’) );」の”category”をカスタムタクソノミー名に変更します。
例えば、customtaxというタクソノミー名の場合は、以下のように記述します。
add_action( 'admin_head-post-new.php', 'post_filter_categories' );
add_action( 'admin_head-post.php', 'post_filter_categories' );
function post_filter_categories() {
?>
<script type="text/javascript">
jQuery(function($) {
function catFilter( header, list ) {
var form = $('<form>').attr({'class':'filterform', 'action':'#'}).css({'position':'absolute', 'top':'38px'}),
input = $('<input>').attr({'class':'filterinput', 'type':'text', 'placeholder':'カテゴリー検索' });
$(form).append(input).appendTo(header);
$(header).css({'padding-top':'42px'});
$(input).change(function() {
var filter = $(this).val();
if( filter ) {
$(list).find('label:not(:contains(' + filter + '))').parent().hide();
$(list).find('label:contains(' + filter + ')').parent().show();
} else {
$(list).find('li').show();
}
return false;
})
.keyup(function() {
$(this).change();
});
}
$(function() {
catFilter( $('#customtax-all'), $('#customtaxchecklist') );
});
});
</script>
<?php
}
このように記述することで、customtaxにフィルタ機能が実装されます。
子カテゴリーに対応させたり、大文字小文字の区別をなくしたい場合
寝ログさんのこちらの記事で、以下機能を追加した改良版が紹介されていました。
- 子カテゴリーに対応
- 半角英数字の大文字と小文字の区別なく検索できる機能追加
- 全角英数字と半角英数字を区別なく検索できる機能追加
functions.phpに追加するコードは以下のようになっています。
function add_category_filter_form_domo() {
?>
<script type="text/javascript">
jQuery(function($) {
//全角英数字を半角英数字にする
function zenToHan(text) {
return text.replace(/[A-Za-z0-9]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) - 65248);
});
}
//フィルタリング機能の実装
function catFilter( header, list ) {
var form = $('<form>').attr({'class':'filterform', 'action':'#'}).css({'position':'absolute', 'top':'38px'}),
input = $('<input>').attr({'class':'filterinput', 'type':'text', 'placeholder':'カテゴリー検索' });
$(form).append(input).appendTo(header);
$(header).css({'padding-top':'42px'});
$(input).change(function() {
var filter = $(this).val();
filter = zenToHan(filter).toLowerCase();
if( filter ) {
//ラベルテキストから検索文字の見つからなかった場合は非表示
$(list).find('label').filter(
function (index) {
var labelText = zenToHan($(this).text()).toLowerCase();
return labelText.indexOf(filter) == -1;
}
).hide();
//ラベルテキストから検索文字の見つかった場合は表示
$(list).find('label').filter(
function (index) {
var labelText = zenToHan($(this).text()).toLowerCase();
return labelText.indexOf(filter) != -1;
}
).show();
} else {
$(list).find('label').show();
}
return false;
})
.keyup(function() {
$(this).change();
});
}
$(function() {
catFilter( $('#category-all'), $('#categorychecklist') );
});
});
</script>
<?php
}
add_action( 'admin_head-post-new.php', 'add_category_filter_form_domo' );
add_action( 'admin_head-post.php', 'add_category_filter_form_domo' );
あとがき
カテゴリーの数が増えてきたら、ぜひ試したいですね。