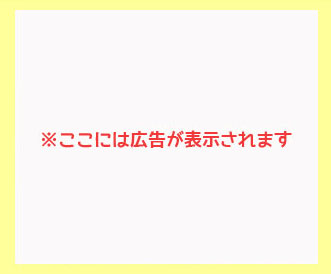
WordPress のデフォルトテーマである「Twenty Twelve」とか「Twenty Thirteen」を使っているとアドセンス広告の背景色が黄色になってしまいますね。一回り小さいサイズの広告が表示された時に顕著に現れますが、以下のように背景色が黄色になります。
小さいサイズの広告が表示されない場合も、広告がロードされる前に背景色の黄色が表示されていることもあります。
これって Google アドセンス側で背景色などをカスタム設定にしていたら、せっかくの設定が台無しですよね。
今回は、この背景色の謎に迫りたいと思います。
なぜアドセンスで設定していない背景色になるのか
その答えは、アドセンス広告のコードに関係がありました。アドセンスの広告は、<ins> タグで囲われています。
insタグとは
<INS>はInsertの略で、<INS>~</INS>で囲まれた部分が後から追加された部分であることを示します。 追加の理由やコメントの文書がある場合には、そのURIをcite属性で指定しますが、 内容が簡単な場合にはtitle属性で記述する方法もあります。 追加された日時を指定する場合はdatetime属性で指定してください。
via HTMLタグリファレンス
デフォルトテーマのスタイルシート(style.css)を見てみると、ins に対して以下のような指定がありました。
ins {
background: #fff9c0;
text-decoration: none;
}
background: #fff9c0; が謎の背景色の正体です。
プロパティが background なので背景に関するスタイルを指定しています。#fff9c0 が背景に出ている黄色を示す値なので、背景色が黄色になるという仕組みです。
黄色の背景色を出したくない場合は?
この黄色い背景色を変更したい場合は、スタイルシート(style.css)で ins の background 部分を削除するか、値をサイトの背景色に変更しましょう。
例えば、サイトの背景色が白の場合は、以下のように変更します。
ins {
background: #fff;
text-decoration: none;
}
このように記述すれば、黄色になっていた背景色が白に変わります。
あとがき
謎に迫るってほどでもなかったですね・・・
テーマによっては ins の背景色が指定されていないものもありますので、その場合はスタイルシートを変更しなくても広告に背景色はつきません。WordPress のデフォルトテーマでは、ins の背景色に #fff9c0 が指定されていたので、デフォルトテーマを使っていて気になるという方はスタイルシートを変更しましょう。
別に広告表示の動作自体は問題ないので、気にならない場合はそのままでも OK です。



素晴らしい
助かりました