簡単に検索機能を実装できて非常に便利なGoogleカスタム検索ですが、発行されたタグをデフォルトのままサイトに埋め込むと横幅が100%になったりと、ちょっと面倒な部分もあります。デザインを思い通りにするには、がっつりCSSをいじる必要が出てきます。
サイト内に設置しているHTMLのフォームをそのままGoogleカスタム検索の検索ボックスとして利用できたら、Googleカスタム検索を導入した後にCSSを調整する必要がなくなります。
そこで今回は、HTMLのフォームにGoogleカスタム検索を埋め込む方法を紹介したいと思います。
ステップ1. Googleカスタム検索で検索エンジンの追加
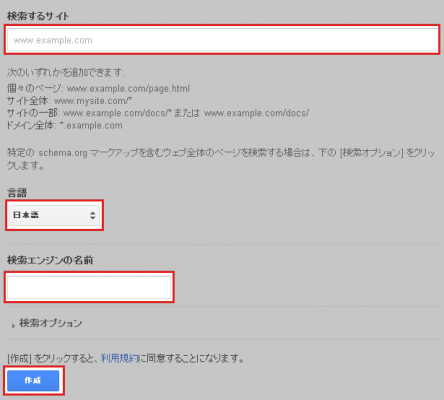
まずは、Googleカスタム検索にアクセスして、導入したいサイト用に検索エンジンを追加します。[Add]から「検索するサイトのURL」と「検索エンジンの名前」を入力して、[作成]をクリックします。「言語」は日本語を選びましょう。
ステップ2. 検索結果を表示するページの作成
検索結果を表示するためのページを作成します。検索結果を表示するページのHTML内に以下を記述します。
<script>
(function() {
var cx = '01234567890123456789:abcdefghijk';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only linkTarget="_self"></gcse:searchresults-only>
今回はファイル名をsearch-result.htmlとしました。
「cx」の値は、作成した検索エンジンの編集画面から確認します。編集画面を開くと、URLが以下のようになっているので、「01234567890123456789:abcdefghijk」の部分をcxの値として記述します。
https://cse.google.co.jp/cse/setup/basic?cx=01234567890123456789:abcdefghijk
ステップ3. フォームのマークアップ
フォーム側は、以下のように記述します。
<div class="l-search"> <form id="cse-search-box" action="search-result.html"> <input type="text" name="q" class="l-search__text"> <input type="submit" value="検索" class="l-search__btn"> </form> <script type="text/javascript" src="//www.google.com/cse/brand?form=cse-search-box&lang=ja"></script> <!--透かし表示--> </div>
actionで検索結果ページのsearch-result.htmlを指定します。
最後のスクリプトはGoogleカスタム検索の透かし表示です。
あとがき
やってみると非常に簡単にGoogleカスタム検索をフォームに埋め込むことができます。
予算を抑えたい時など、クライアントワークでも使えますので、覚えておいて損はないと思います。





コメントを残す