Facebook の仕様が変更されて、全体に公開されている投稿がブログや WEB サイトなどに埋め込めるようになりました。
かなり簡単に埋め込むことができたので、埋め込み方法をご紹介したいと思います。
Facebookの投稿をブログに埋め込む手順
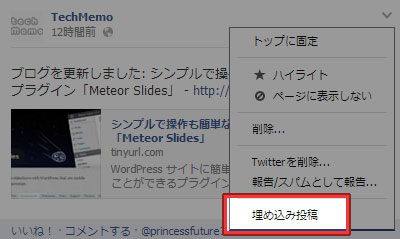
1. 埋め込みたい投稿の右上の矢印をクリックして、[埋め込み投稿] を選択します。
2. 表示されたコードをブログやサイトに貼り付けます。
埋め込みコードは、以下のような形式になっています。
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-post" data-href="https://www.facebook.com/techmemo.himecas/posts/501678276590200"><div class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/techmemo.himecas/posts/501678276590200">投稿</a> by <a href="https://www.facebook.com/techmemo.himecas">TechMemo</a>.</div></div>
試しに埋め込んでみたのがこちら↓
埋め込んだ投稿から、そのままシェアもできちゃいます。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す