Googleアナリティクスは、無料で使える便利なアクセス解析ツールです。
厳密には、500万PV/月 を超えると、AdWords と連携して広告を出稿しなければ、レポートの更新頻度が遅くなるという制限がありますが、500万PV/月 ってなかなかいかないので、無料で使えると思っておいて問題ないです。PV数による制限については、Googleプロダクトフォーラムにわかりやすい投稿がありますので、興味がある方は見てみてください。
さて、そんなGoogleアナリティクスですが、これから使ってみようという方にとっては、サイトを登録する手順って結構わかりにくいんじゃないかなと思います。
今回は、初めてGoogleアナリティクスにサイトを登録してみようという方のために、サイトの登録手順を紹介したいと思います。手順通りに進めてもらえれば、簡単に登録できると思います。
Googleアナリティクスに新規サイトを登録する手順
1. まずは、Googleアナリティクスにログインしましょう。
2. 右上にある「アナリティクス設定」をクリックします。
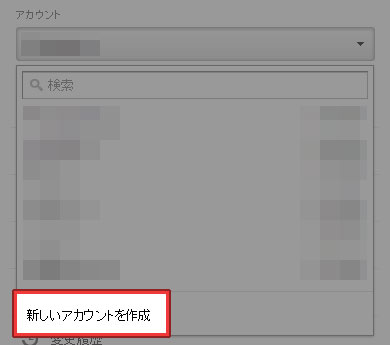
3. アカウントの管理画面に遷移するので、アカウントのプルダウンから「新しいアカウントを作成」を選択します。
4. トラッキングの対象では「ウェブサイト」を選択します。
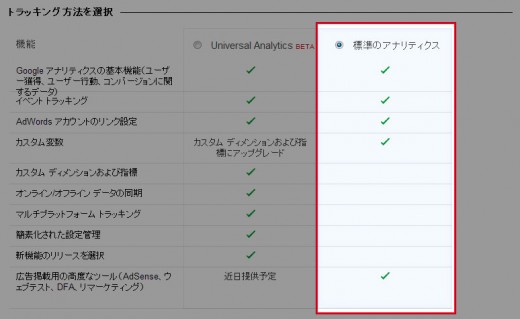
5. トラッキング方法では「標準のアナリティクス」を選択します。
※「Universal Analytics」の方が新しいのですが、現時点(2013/6/23)では標準を選択しておく方が良さそうです。具体的には、Universal Analyticsを選択すると、AdSenseとの連携など、一部機能が使えなくなります。
6. ウェブプロパティの設定では登録するサイトの情報を入力します。
ウェブサイト名:サイト名を入力します。
ウェブサイトの URL:サイトのURLを入力します。
業種:サイトのテーマに一番近いものを選択します。
レポートのタイムゾーン:「日本」を選択します。
7. アカウントの設定では任意の「アカウント名」を入力します。データ共有設定は、デフォルトのまま(すべてチェック)でOKです。
8. [トラッキングIDを取得]をクリックします。
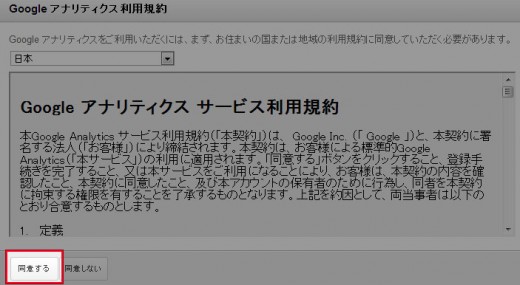
9. Googleアナリティクス利用規約が表示されるので、「同意する」をクリックします。
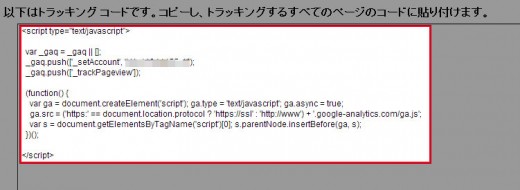
10. トラッキングコードが表示されるので、コードをコピーしてそのままサイトのHTML内に貼り付けます。
※どこに貼り付けてもちゃんとアクセス数をカウントしてくれますが、</body>の直前に貼り付けるのがいいと思います。
設置例:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-12345678-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</body>
</html>
トラッキングコードをサイトに貼り付けたら、サイトの登録は完了です。
トラッキングコードを貼り付けた時からアクセスがカウントされるようになりますので、翌日の午前0時から(レポートは午前0時に更新されます)アクセスレポートが参照できるようになります。
あとがき
やってみると意外とあっさり終わります。
WEBサイトをより良くするためにはアクセス解析は必須なので、まだアクセス解析をやっていないという方は、ぜひ導入してみてください。
ちなみに、Googleアナリティクスには「アカウント」とか「プロパティ」とか似たような概念の単語が出てきます。それぞれの違いについては「Googleアナリティクスの1つのプロパティで複数のサブドメインをトラッキングする方法」という記事の中で解説していますので、一度ご覧になってみてください。









![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す