結構前の話ですが、Google Analyticsに訪問者の年齢や性別が測定できるユーザーの分布レポートが追加されました。ただ、ユーザーの分布レポートは、デフォルトの状態では機能しておらず、トラッキングコードを変更する必要があります。
ユーザーの分布レポートを有効化すると、訪問者の属性を知ることができ、より詳細なアクセス解析が可能になります。なので、ぜひ有効化して、サイトの改善に役立てることをおすすめします。
ということで、今回はこのユーザーの分布レポートを有効化する手順について紹介したいと思います。
Googleがユーザーの属性を識別する方法
どうやって年齢とか性別を識別するのか、という素朴な疑問が湧くと思いますが、Googleがユーザーの属性を識別する方法については、以下のように説明されています。
ユーザーが Google ディスプレイ ネットワークと提携しているウェブサイトにアクセスすると、Google は Cookie によってそのユーザーのブラウザ内に番号を保存し、訪問があったことを記憶します。この番号は、特定のパソコン上のウェブブラウザを識別するものです(ユーザー個人は識別されません)。これによって、ユーザーのブラウザが、アクセス履歴を基に推定される属性カテゴリ(性別や年齢層など)に関連付けられます。
このほか、ソーシャル ネットワーク サイトなどから、ユーザーがサイトで入力した属性情報を収集できる場合もあります。また、Google プロフィール由来の属性情報も利用できます。
詳しくは、ヘルプをご参照ください。
Google Analyticsでユーザーの分布レポートを有効化する手順
1. Google Analyticsにログインします。
2. 設定したいサイトのレポートを表示し、[ユーザー] – [ユーザーの分布] – [サマリー]にアクセスします。
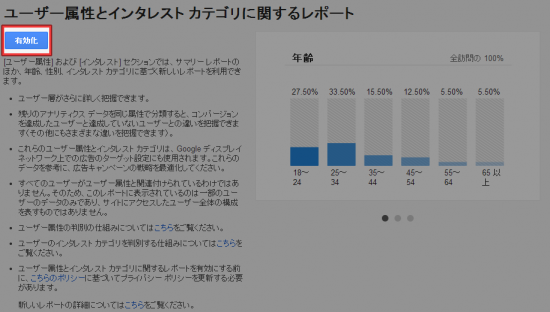
3. ユーザー属性とインタレストカテゴリについての詳細が表示されるので、[有効化]をクリックします。
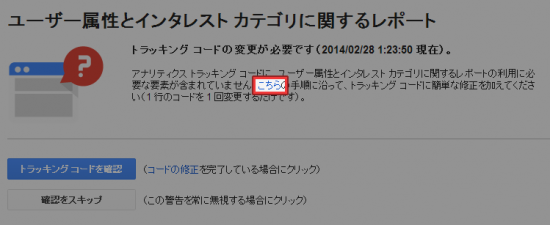
4. [こちら]をクリックすると、トラッキングコードの変更マニュアルが表示されるので、マニュアルに沿ってトラッキングコードを変更します。
標準のトラッキングコードを利用している場合
標準のトラッキングコードを使っている場合は、
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
上記トラッキングコードのハイライト部分を以下のように変更します。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
ユニバーサルアナリティクスを利用している場合
ユニバーサルアナリティクスを使っている場合は、以下のように既存のトラッキングコードのcreateとsendの間に新しい行「ga(‘require’, ‘displayfeatures’);」を追加します。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'example.com');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
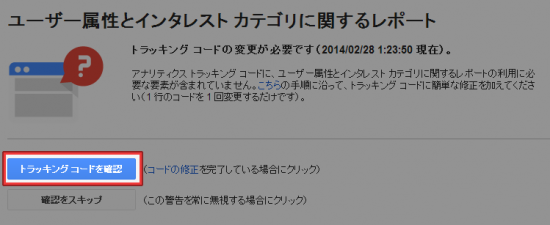
5. トラッキングコードを変更したら、[トラッキングコードを確認]をクリックします。
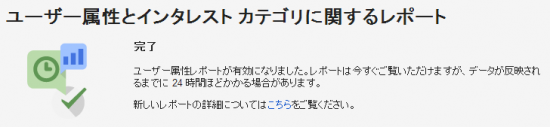
6. トラッキングコードが正常に認識されて、完了ページが表示されたら設定完了です。
翌日からレポートに反映されるので、レポートが表示されるまでしばらく待ちましょう。
あとがき
トラッキングコードを変更しなくちゃいけないのは、ちょっと面倒ではありますが手順自体は非常に簡単ですね。
ぜひユーザーの分布レポートを有効化して、サイトのアクセス解析に活用しましょう。


![[ユーザー] - [ユーザーの分布] - [サマリー]](https://techmemo.biz/wp-content/uploads/2014/02/analytics-user5.png)




初めまして!
突然の質問をお許しください。
先日からGoogleアナリティクスの設置、運営に
取組んでいるのですが・・・
Google Analyticsでユーザーの分布レポートを有効化する手順を
実施すると「こちら」をクリックしてもトラッキングコードが
表示されません。
また、「アナリティクス設定」のトラッキング情報で
コードを編集しても保存されません。
お手数ですが、どうしたら良いか教えていただけないでしょうか?
川勝様、コメントありがとうございます。
>「こちら」をクリックしてもトラッキングコードが表示されません。
「こちら」をクリックして表示されるのは、トラッキングコードの変更例です。あくまでも例なので、そのまま設置するというわけではありません。
>「アナリティクス設定」のトラッキング情報でコードを編集しても保存されません。
トラッキングコードというのは、サイトに設置することでアクセス情報を記録できるようにするためのコードです。アナリティクス設定で変更するのではなく、サイトに設置する時に変更します。
「アナリティクス設定で表示されるトラッキングコードをサイトに貼り付ける」⇒「このページの手順に従ってトラッキングコードを変更する」、このような流れでトラッキングコードを設置します。
お世話になります!
早速の対応に感謝しています。
使用方法の意味が理解できたので
設置することができました。
私の場合、サイトがWordPressなので
Ultimate Google Analyticsのプラグインを
当初設置していました。
学習するうちにこのプラグインは、
アップデートされていことや書き換え方法がわからないので
今回、php内に貼付けることにしました。
新たなる疑問が出てきました。厚かましいですが
教えていただけないでしょう?
疑問
今回のような性別や年齢の情報を取得し、その情報を広告に対応するようにトラッキング コードを変更する場合は、サイトに掲載するプライバシーポリシーで以下のような事を開示する事が必要
上記の内容を他のサイトで見つけたのですが
意味が理解できず、サイト上で何をすれば
良いのでしょうか?
プライバシーポリシーのページを固定ページで作成して
Googleのプライバシーポリシーを貼付けばよいのでしょうか?
この一文だけでは、具体的に何のことを示しているのかわかりませんが、おそらく取得した性別や年齢のデータをGoogle AdWordsなどの広告で利用する場合に、そのことをプライバシーポリシー内で明記する必要がある、ということではないかと思います。
Googleのディスプレイ広告に関するポリシー要件では、以下のように書かれています。
つまり、広告でデータを利用する場合は、プライバシーポリシー内で利用用途を明記しましょう、ということです。また、プライバシーポリシーは、ご自身で作成する必要があります。
お世話なります。
謎が解けました!早速、プライバシーポリシーの作成に取りかかります。
これからも、himecasさんの記事を参考にさせて頂きますので、ヨロシク御願いします。