GoogleドライブにHTMLやCSSファイルをアップロードして、WEBサイトの公開ができるようになったみたいですね。
試しに簡単にやってみたので、WEBサイトの公開方法をご紹介いたします。
HTMLやCSSの用意
WEBサイトを公開するためのHTMLやCSSなどを用意しましょう。
HTMLやCSSの作成方法については、HTML編とCSS編をご参照いただければと思います。
Googleアカウントにログイン
Googleドライブを利用するには、Googleアカウントにログインする必要がありますので、まずはGoogleアカウントにログインしましょう。
フォルダの作成
Googleアカウントにログインしたら、Googleドライブにアクセスします。まずは、Googleドライブに公開用のフォルダを作成しましょう。

フォルダ名は「WEB」とかなんでもいいです。わかりやすい名前をつけておきましょう。
フォルダの共有設定
作成したフォルダを公開できるように共有設定を一般公開に変更します。
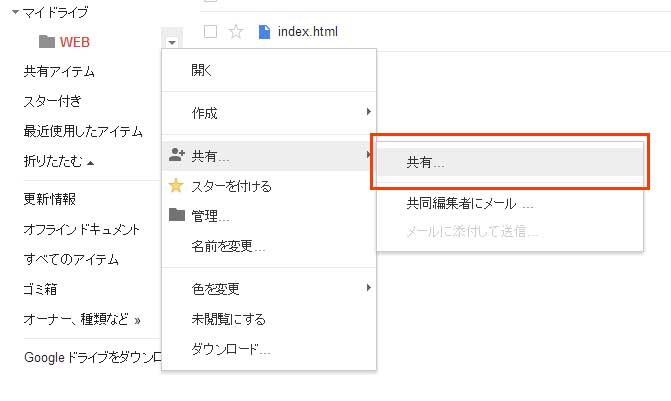
フォルダの横にあるメニューボタンをクリックして、[共有…]⇒[共有…]を選択してください。

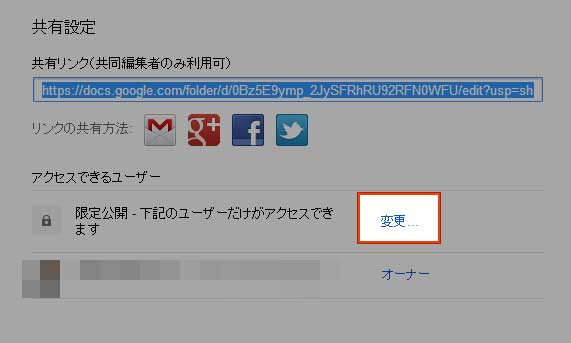
「アクセスできるユーザー」の[変更]をクリックします。

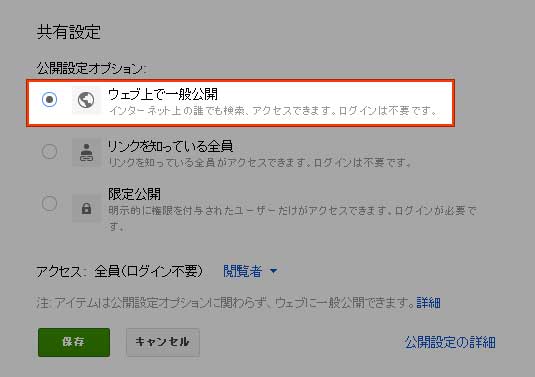
公開設定オプションで「ウェブ上で一般公開」を選択します。

「ウェブ上で一般公開」にチェックを入れたら、[保存]をクリックして設定を保存します。
ファイルのアップロード
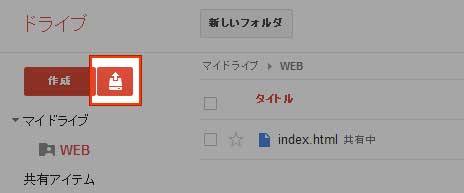
共有設定を行ったフォルダ内に、公開したいHTMLファイルなどをアップロードします。

WEBサイトの公開
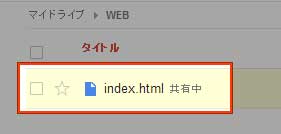
アップロードしたHTMLファイルを開きます。

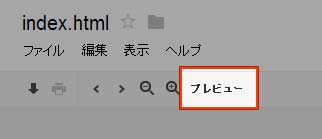
[プレビュー]をクリックします。

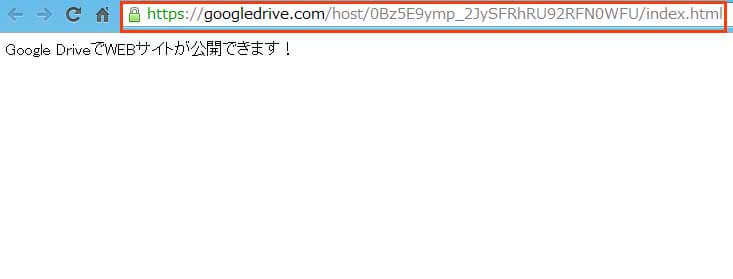
HTMLファイルがプレビューされます(WEBサイトが開かれる)ので、その時に表示されるURLを共有してください。

一般公開になっているので、URLにアクセスすればだれでもWEBサイトを閲覧することができます。
あとがき
ちゃんとサイト運用するには向かないと思いますが、簡単なサイトを公開したいときには使えそうですね。
Googleのサービスというところも安心感があっていいですね。アクセスもSSLですし。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す