サイトに地図を掲載したい場合、Googleマップを埋め込むと簡単に地図を表示することができますね。Googleマップをサイトに埋め込んだ際、デフォルトの状態だと指定した住所に赤いマークが表示されます。この赤いマークを会社のロゴ等、オリジナルのアイコンに変更したいこともあるかと思います。
そんな時は、Google Maps APIを使うことで、埋め込みマップのデザインやアイコンをカスタマイズすることができます。少々面倒ですが、後述する手順通り進めていけば、10分程で実装できるかと思います。
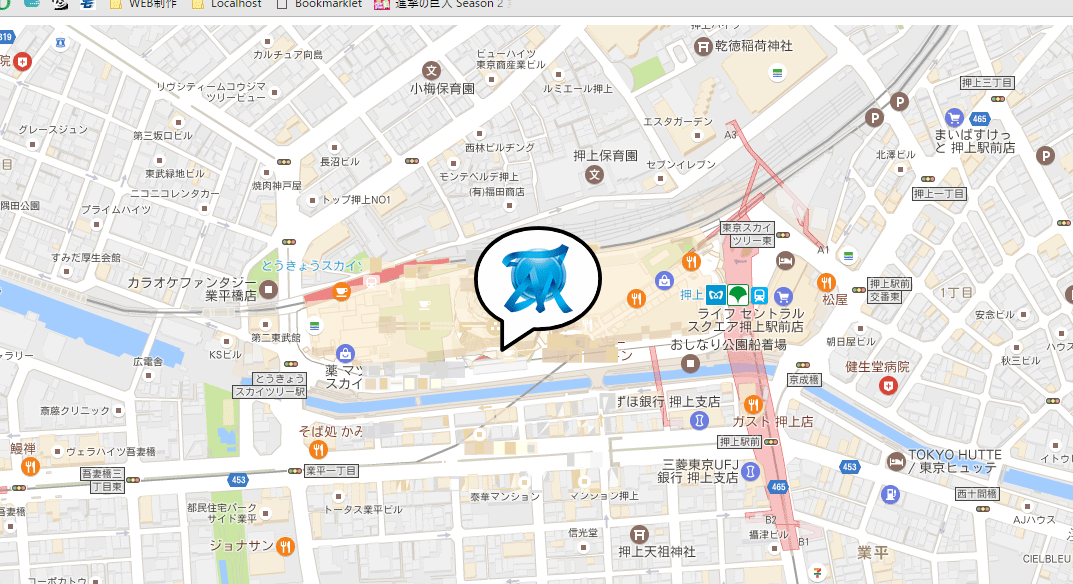
以下にデモページも設置してみました。
ステップ1. APIキーの取得
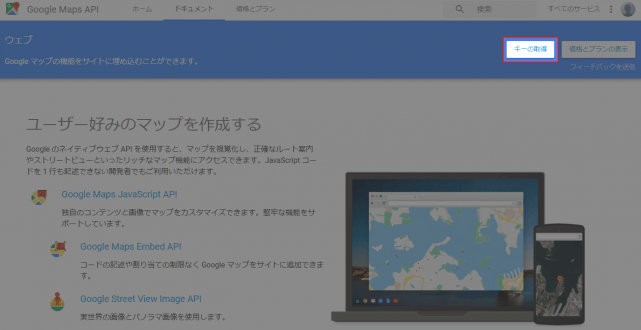
まずは、Google Maps APIでAPIキーを取得します。Google Maps APIにアクセスしたら、[キーの取得]をクリックしてください。
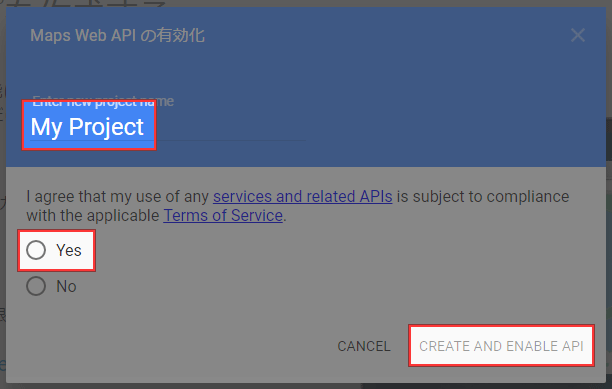
任意のプロジェクト名を入力し、規約に同意するために「Yes」にチェックを入れて、[CREATE AND ENABLE API]をクリックします。
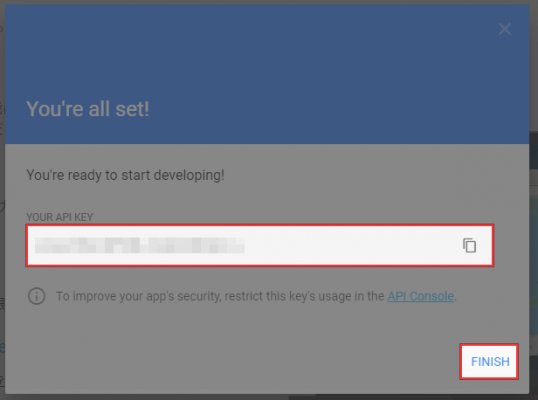
APIキーが表示されますので、コピーしておきます。
ステップ2. APIの読み込みとマークアップ
まずは<head>~</head>内に以下のコードを記述します。
<script src="//maps.google.com/maps/api/js?key=【APIキー】"></script>
【APIキー】には、先ほどGoogle Maps APIで取得したAPIキーを入れてください。
ちなみに、よくブログで紹介されている方法では、以下のコードを追加するように書かれていますが、「sensor=true」は記述する必要がなくなっています。sensor=trueをそのまま記述すると、「Google Maps API warning: SensorNotRequired」というエラーが発生します。
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
続いて、bodyに「onload=”initialize();”」を追加します。
<body onload="initialize();">
Googleマップを表示したい場所に以下を記述します。IDは変えてもOKです。
<div id="campus-map"></div>
CSSで横幅と高さを指定します。横幅と高さを指定しないとマップが表示されませんので、必ず指定するようにしてください。
#campus-map {
width: 100%;
height: 300px;
}
ステップ3. Googleマップとオリジナルアイコンを表示するためのスクリプト実行
最後に、Googleマップを表示するためのコードを記述します。
<script>
function initialize() {
var latlng = new google.maps.LatLng(35.710071, 139.810679);
var myOptions = {
zoom: 17,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('campus-map'), myOptions);
//オリジナルアイコン
var icon = new google.maps.MarkerImage('images/map-mark.png',
new google.maps.Size(150,60), //アイコンサイズ
new google.maps.Point(0,0), //起点
new google.maps.Point(70,65) //アイコンの位置
);
var markerOptions = {
position: latlng,
map: map,
icon: icon,
title: 'スカイツリー'
};
var marker = new google.maps.Marker(markerOptions);
}
</script>
【地図表示部分】
「35.710071, 139.810679」となっている箇所は緯度と経度です。地図を表示したい場所を指定してください。
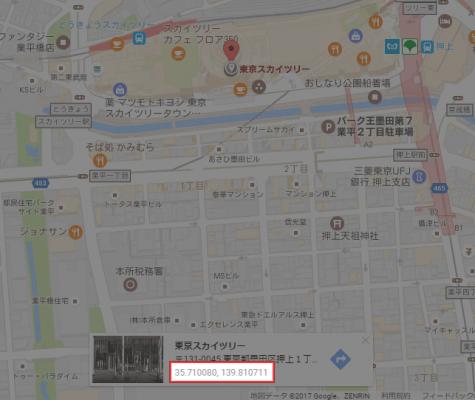
緯度と経度がわからない場合は、Googleマップ上で地図を右クリックして[この場所について]を開きます。緯度と経度が表示されます。
「zoom」の値は、増やすほど地図が拡大表示されます。
「mapTypeId」では地図のタイプを指定します。
- ROADMAP:通常の地図
- SATELLITE:航空写真
- HYBRID:航空写真+地図
- TERRAIN:地形
「google.maps.Map(document.getElementById(‘campus-map’)」で指定しているIDの部分に、地図が表示されます。HTMLのマークアップ時にIDを変更している場合は、こちらでも変更してください。
【アイコン表示部分】
「google.maps.MarkerImage」でオリジナルアイコンのファイル名を指定し、「google.maps.Size」でアイコンのサイズを指定します。「google.maps.Point」でアイコンの位置を調整します。
markerOptionsで「position: latlng」と指定していますので、アイコンのデフォルト表示位置は、google.maps.LatLngで指定している緯度と経度の部分になります。アイコンの位置がずれる場合は、google.maps.Pointで微調整します。
あとがき
こうやって文字で説明するとかなり面倒そうに見えますが、実際にやってみると割と簡単に実装可能です。ぜひチャレンジしてみてください!





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す