ちまたで話題になっていますが、「LINEで送る」ボタンの公式版が発表されましたね。
ツイートボタンとかいいねボタンとか色んなソーシャルメディアのボタンをWEBサイトに設置することができますが、LINEもその仲間入りを正式に果たしたというわけです。
WordPressテンプレートファイル用のタグも用意されていて、設置も非常に簡単です。
ちなみに当ブログでは、WordPressのプラグイン「WP Social Bookmarking Light」を使って「LINEで送る」ボタンを設置しています。WP Social Bookmarking Lightでは、バージョン1.7.3で「LINEで送る」ボタンが追加されました。
直接WEBサイトに記述する場合
通常のWEBサイトやWordPressのテーマ内に「LINEで送る」ボタンを設置するには、ボタンを表示させたい場所に以下のコードを挿入します。
<span>
<script type="text/javascript" src="//media.line.naver.jp/js/line-button.js?v=20131101" ></script>
<script type="text/javascript">
new jp.naver.line.media.LineButton({"pc":false,"lang":"ja","type":"a"});
</script>
</span>
LINEボタンの生成ページで簡単に作成することもできます。
WP Social Bookmarking Lightを使う場合
WordPressのプラグイン「WP Social Bookmarking Light」を使って、「LINEで送る」ボタンを設置する場合は、[設定] – [WP Social Bookmarking Light] から、「line」を追加するだけです。
1. [設定] – [WP Social Bookmarking Light] に移動します。
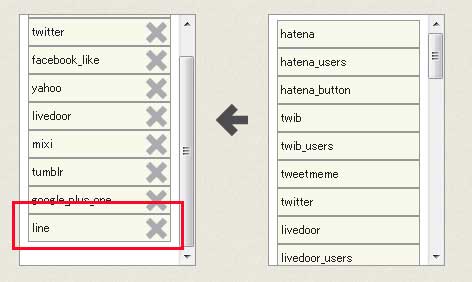
2. [一般設定]のタブのサービスで「line」を左側にドラッグします。
3. [変更を保存]をクリックして設定を保存します。
あとがき
LINEのユーザー数はどんどん増えていて、今や世界で8000万人が使用しています。
まだLINEで送るボタンの効果がどれくらいあるのか未知数ですが、設置方法も簡単なので今のうちに設置しておくのはいかがでしょう。