画像などのファイルを Google ドライブへ直接保存することができる「Save to Drive button」の API が公開されました。
後述するコードの「ファイルパス」「ファイル名」「サイト名」を適宜変更して貼り付けるだけで、簡単にサイトにボタンを設置することができます。
そんな Google ドライブへファイルを保存するボタンを設置する手順についてご紹介いたします。
Save to Drive buttonの実装方法
実装方法はいたって簡単で、以下のコードを環境に合わせて変更しサイト内に埋め込むだけです。
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-savetodrive" data-src="//example.com/path/to/myfile.pdf" data-filename="My Statement.pdf" data-sitename="My Company Name"> </div>
data-src:ファイルのパスを指定します。
data-filename:ファイル名を指定します。
data-sitename:サイト名を指定します。
コードを記述した部分がGoogleドライブへ保存するボタンに置き換わります。
試しに設置してみました
試しに子猫ちゃんの画像を設置してみました。以下のような感じでボタンが表示されます。

ファイルを保存するには
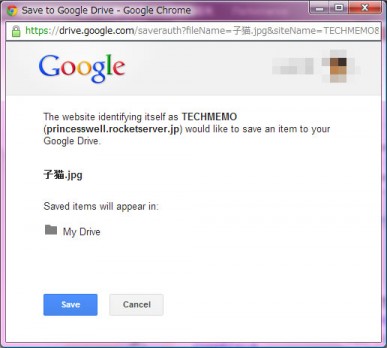
保存ボタンをクリックすると Google アカウントへのログイン画面が表示されるので、ログインして保存します。
ファイルが保存されると、ボタンも「保存済み」に変わります。
あとがき
Google ドライブを使っている人は多いと思うので、WEBサイトを運営している方は設置してみてはいかがでしょうか。
より詳しい内容については、Google Developers のページをご参照ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す