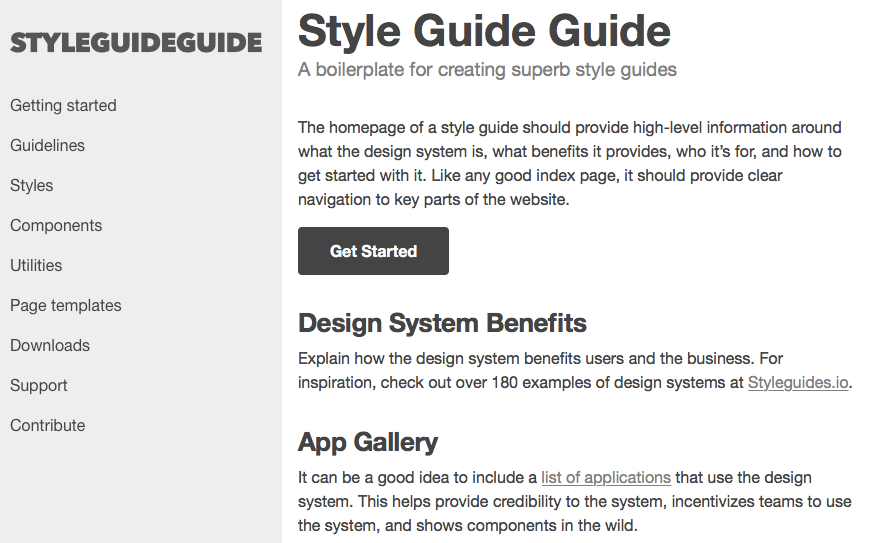
Style Guide Guideは、WEBサイトのスタイルガイドを作成するためのHTMLテンプレートです。
Style Guide Guideのダウンロード
Style Guide Guideは、GitHubからダウンロードすることが可能です。
テンプレートのファイルの構成は、以下のようになっています。
design-system-1.0/ ├── css/ │ ├── design-system-1.0.css │ ├── design-system-1.0.min.css ├── fonts/ │ └── [design system web fonts] ├── images/ │ ├── design-system-icons.svg └── js/ │ ├── design-system-1.0.js │ └── design-system-1.0.min.js └── [additional files]
中身は何も入っていませんが、テンプレートがどういう感じになっているかは、こちらで確認することができます。
あとがき
スタイルガイドを一から作るのは面倒なので、こういったテンプレートがあると時短できますね。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す