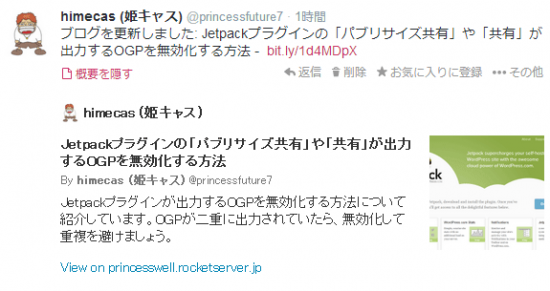
Twitterを見ていると、たまにリンク先の概要やアイキャッチ画像がついたツイートを見かけますよね。こういうやつ↓
下の方に出てくる概要や画像がなぜ表示されるのかというと、Twitterアカウントに対してTwitter Cardsというものを設定しているからです。
今回は、このTwitter Cardsの設定手順について解説したいと思います。設定手順は、「カードタイプの選択」⇒「メタタグの追加」⇒「利用申請」という流れになっています。
ステップ1. カードタイプの選択
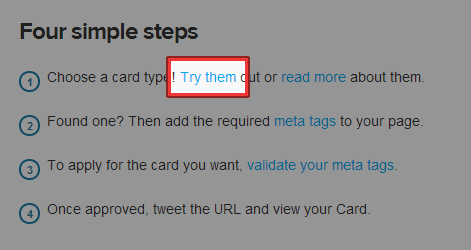
まずは、Twitter Cardsにアクセスし、「Four simple steps」の下にあるTry themというリンクをクリックします。
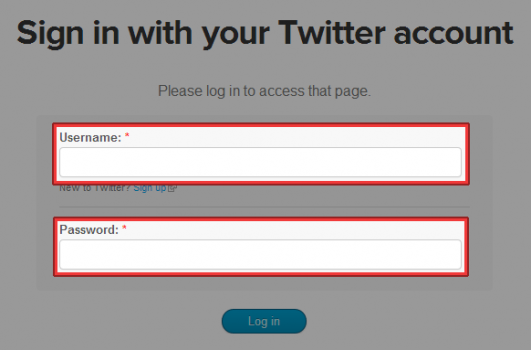
ログイン画面が表示されるので、Twitterアカウントにログインします。
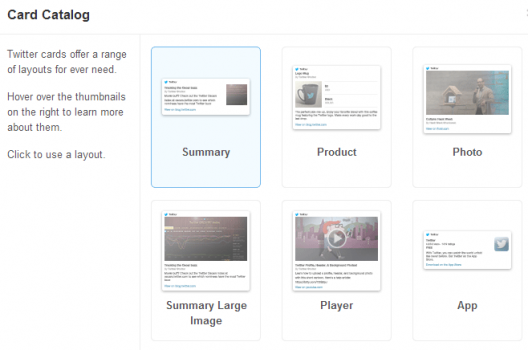
ログイン後、表示させたいTwitter Cardsのカードタイプを選択します。
※今回はSummaryを選択します。
ステップ2. ヘッダーにメタタグを追加
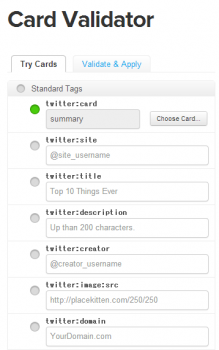
カードタイプを選択したら、Card Validatorで必要な情報を入力していきます。
twitter:site – Twitterアカウント名を入力します。
twitter:title – リンク先のタイトルを入力します。
twitter:description – リンク先の概要を入力します。上限は200文字
twitter:creator – Twitterアカウント名を入力します。
twitter:image:src – 表示させる画像のURLを入力します。
twitter:domain – 概要や画像を表示させたいドメインを入力します。
Mobile App Integrationは省略してOKです。必要であれば入力してください。
また、Twitter CardsはOGPに対応しているので、OGPを設定している場合は被っている内容を省略してOKです。
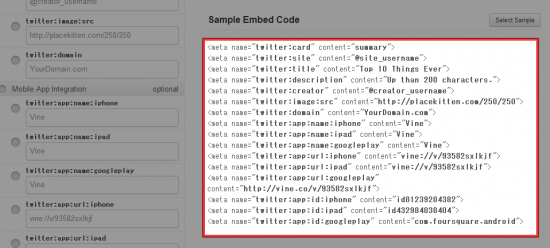
必要な情報を入力したら、[Update Preview]をクリックし、Sample Embed Codeに表示されるメタタグをサイトのhead内に追加します。
この時、必要ない部分は省略できます。例えば、Mobile App Integrationを入力していない場合は、以下の記述だけでOKです。
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@site_username"> <meta name="twitter:title" content="Top 10 Things Ever"> <meta name="twitter:description" content="Up than 200 characters."> <meta name="twitter:creator" content="@creator_username"> <meta name="twitter:image:src" content="http://placekitten.com/250/250"> <meta name="twitter:domain" content="YourDomain.com">
OGPを設定していて、被っている部分もいらないです。環境に合わせて、要らないものは省きましょう。
なお、選択するカードタイプによって、必要なメタタグは変わります。
Summary
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@nytimes"> <meta name="twitter:creator" content="@SarahMaslinNir"> <meta name="twitter:title" content="Parade of Fans for Houston’s Funeral"> <meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here."> <meta name="twitter:image" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-article.jpg">
Summary Card with Large Image
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@nytimes"> <meta name="twitter:creator" content="@SarahMaslinNir"> <meta name="twitter:title" content="Parade of Fans for Houston’s Funeral"> <meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here."> <meta name="twitter:image:src" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg">
Photo Card
<meta name="twitter:card" content="photo"> <meta name="twitter:site" content="@examplephotosite"> <meta name="twitter:creator" content="@sippey"> <meta name="twitter:title" content="Good Morning, San Francisco"> <meta name="twitter:image" content="http://example.com/photo/a/image.jpg"> <meta name="twitter:image:width" content="610"> <meta name="twitter:image:height" content="610">
Gallery Card
<meta name="twitter:card" content="gallery"> <meta name="twitter:site" content="@flickr"> <meta name="twitter:creator" content="@hackweek"> <meta name="twitter:title" content="Hack Week"> <meta name="twitter:description" content="A look at Hack Week at Twitter HQ (@twoffice) and all of our offices around the world."> <meta name="twitter:image0" content="http://farm9.staticflickr.com/8236/8383176221_44f50afaba_b.jpg"> <meta name="twitter:image1" content="http://farm9.staticflickr.com/8186/8393798794_3a3d27a621_c.jpg"> <meta name="twitter:image2" content="http://farm9.staticflickr.com/8189/8384260164_511782a797_c.jpg"> <meta name="twitter:image3" content="http://farm9.staticflickr.com/8188/8383177259_f927f13d81_b.jpg">
App Card
<meta name="twitter:card" content="app"> <meta name="twitter:description" content="The perfect for grabbing a nearby taxi. Try it by downloading today."> <meta name="twitter:app:id:iphone" content="306934135"> <meta name="twitter:app:url:iphone" content="example://action/5149e249222f9e600a7540ef"> <meta name="twitter:app:name:ipad" content="Example App"> <meta name="twitter:app:url:ipad" content="example://action/5149e249222f9e600a7540ef"> <meta name="twitter:app:id:googleplay" content="com.example.app"> <meta name="twitter:app:url:googleplay" content="http://example.com/action/5149e249222f9e600a7540ef">
App Installs and Deep-Linking
<meta name="twitter:app:name:iphone" content="Example App"/> <meta name="twitter:app:id:iphone" content="306934135"/> <meta name="twitter:app:url:iphone" content="example://action/5149e249222f9e600a7540ef"/> <meta name="twitter:app:name:ipad" content="Example App"/> <meta name="twitter:app:id:ipad" content="306934135"/> <meta name="twitter:app:url:ipad" content="example://action/5149e249222f9e600a7540ef"/> <meta name="twitter:app:name:googleplay" content="Example App"/> <meta name="twitter:app:id:googleplay" content="com.example.app"/> <meta name="twitter:app:url:googleplay" content="http://example.com/action/5149e249222f9e600a7540ef"/>
Player Card
<meta name="twitter:card" content="player"> <meta name="twitter:site" content="@examplevideosite"> <meta name="twitter:title" content="Example Video"> <meta name="twitter:description" content="This is a sample video from example.com"> <meta name="twitter:image" content="https://example.com/keyframe/a.jpg"> <meta name="twitter:player" content="https://example.com/embed/a"> <meta name="twitter:player:width" content="435"> <meta name="twitter:player:height" content="251">
Product Card
<meta name="twitter:card" content="product"> <meta name="twitter:site" content="@twitter"> <meta name="twitter:creator" content="@twitter"> <meta name="twitter:title" content="Logo Mug"> <meta name="twitter:description" content="The perfect pick-me-up. Enjoy your favorite blend with this coffee mug featuring the Twitter logo. Make every work day good to the last drop."> <meta name="twitter:image" content="https://twitter.siglercompanies.com/graphics/00000001/mug-new.jpg"> <meta name="twitter:data1" content="$3"> <meta name="twitter:label1" content="Price"> <meta name="twitter:data2" content="Black"> <meta name="twitter:label2" content="Color">
ステップ3. プレビューの確認と利用申請
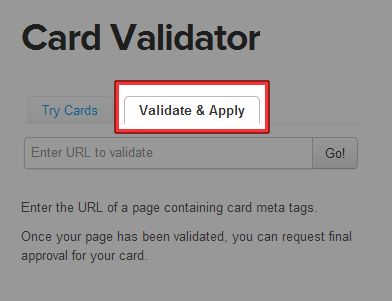
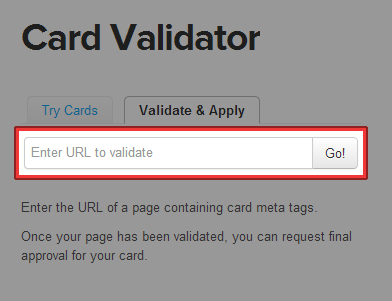
headへの追加が完了したら、Card Validatorの画面に戻って、[Validate & Apply]タブにアクセスします。
フォームに設定したサイトのURLを入力して、[Go!]をクリックします。ブログだったら、記事の中から適当なものを選んで入力しましょう。
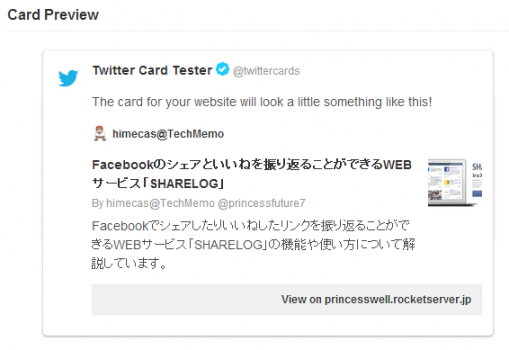
正常に情報を取得できたら、Card Previewにプレビューが表示されます。
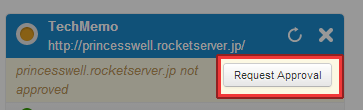
プレビューがちゃんと表示されたら、URLの下に表示される[Request Approval]をクリックします。
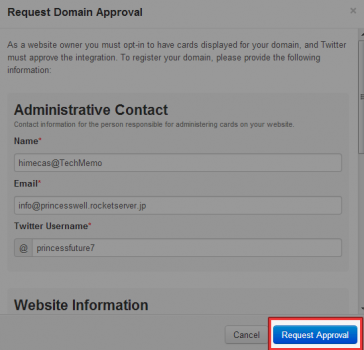
必要な情報を入力して、[Request Approval]をクリックするとTwitter Cardsの利用申請が送信されます。
利用申請をすると、まもなく「Your Twitter card is ready!」というメールが届いて、Twitter Cardsの利用が可能となります。
あとがき
文字で見ると複雑そうに思えるかもしれませんが、実際にやってみると非常に簡単です。リンク先の概要や画像を表示させ、他と差をつけることであなたのアカウントを目立たせましょう。