「Join the conversation」と表示されるTwitterのタイムラインを表示するウィジェットツールが提供を終了するとのことです。
よく見かけますが、以下のようなやつですね。このタイムラインウィジェットは、TwitterのAPI移行により使えなくなるようです。
今後のスケジュール
具体的にいつ終了するかはまだ発表されていませんが、2013年3月中には使えなくなるみたいですね。
とりあえず、3月6日のAM02:00~AM03:00に一時的な停止テストを実施されます。その後もテストがあって、徐々に終了に向かっていくとのことです。
詳しくはこちらをご参照ください。
自分のサイトでは使ってる?
「Join the conversation」と表示されるタイプのTwitterタイムラインは、ソースコードに「TWTR.Widget」という内容が含まれます。自分のサイトで使っているかどうかわからないときは、HTMLソース内に「TWTR.Widget」が入っているか検索してみてください。
ウィジェットのソースコードは以下のような始まりになっています。
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script><script>
new TWTR.Widget({
タイムラインは表示できなくなるの?
「ウィジェットが提供終了になったら、Twitterのタイムラインを表示できなくなるの?」と思った方、ご安心ください。「埋め込みタイムライン」と呼ばれる新しい公式のタイムラインがありますので、こちらに差し替えればTwitterタイムラインをサイトに埋め込むことができます。
埋め込みタイムラインの設置方法
1. タイムラインを表示させたいTwitterアカウントにログインします。
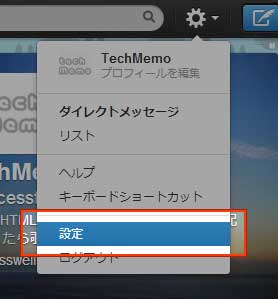
2. 右上にある設定ボタンから[設定]を選択します。
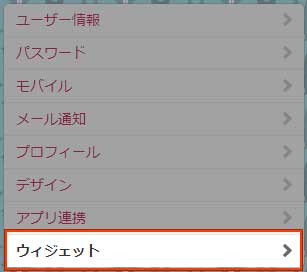
3. 左側の項目から[ウィジェット]を選択します。
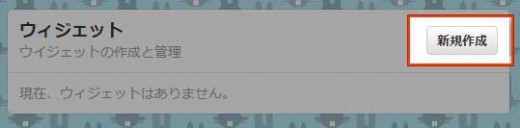
4. 右側にある[新規作成]ボタンをクリックします。
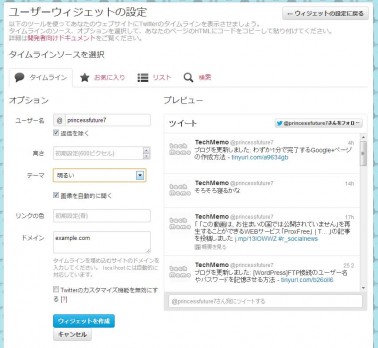
5. [タイムライン]タブで高さやテーマなどを設定します。
ユーザー名:ここは自動で入るので変更しなくていいです。
高さ:ウィジェットの高さを指定したい場合はピクセル値を入力します。
テーマ:見た目を「明るい」と「暗い」から選択します。
リンクの色:変更したい場合は、カラーコードを指定します。
ドメイン:タイムラインを設置するサイトのドメインを入力します。
右側に表示されるプレビューを見ながら編集していきましょう。
6. [ウィジェットを作成]をクリックすると、右下に埋め込みコードが表示されるのでコピーします。
あとはサイトにコードを貼り付ければ、埋め込みタイムラインを設置できます。WordPressの場合は、ウィジェットで「テキスト」を追加して、コードを貼り付ければOKです。
あとがき
「Join the conversation」と表示されるタイプのウィジェットをサイトに貼り付けている人は、使えなくなる前に変更しておきましょう。







![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す