サイトにYouTube動画のサムネイル画像を表示させる方法をご紹介いたします。
YouTubeでは、特定のURLにサムネイル画像が保存されるようになっています。サムネイルのサイズ別にファイル名が分かれているので、表示させたいサイズのURLを指定すれば簡単にサムネイル画像を表示させることができます。
YouTube動画のサムネイル画像を取得・表示する方法
YouTube動画のサムネイル画像は、以下のURLから取得することができます。
https://i.ytimg.com/vi/【動画ID】/default.jpg (120*90) https://i.ytimg.com/vi/【動画ID】/mqdefault.jpg (320*180) https://i.ytimg.com/vi/【動画ID】/hqdefault.jpg (480*360) https://i.ytimg.com/vi/【動画ID】/sddefault.jpg (640*480) https://i.ytimg.com/vi/【動画ID】/maxresdefault.jpg (1280*720) https://i.ytimg.com/vi/【動画ID】/0.jpg (フルサイズ。ほぼ480*360?)
【動画ID】の部分には、動画URLの「?v=」以降の英数字を入れます。
「i.ytimg.com」の部分は、「img.youtube.com」にしてもサムネイルを表示できます。その他、ファイル名などの書き方は同じです。
画像として表示するためには、img要素のsrc属性としてURLを指定すれば良いので、以下のように記述しましょう。
<img src="https://i.ytimg.com/vi/【動画ID】/hqdefault.jpg" alt="サムネイル">
上記のように記述すれば、480px*360pxのサムネイル画像を表示できます。
WEBサービスを使ってサムネイルのURLを調べる
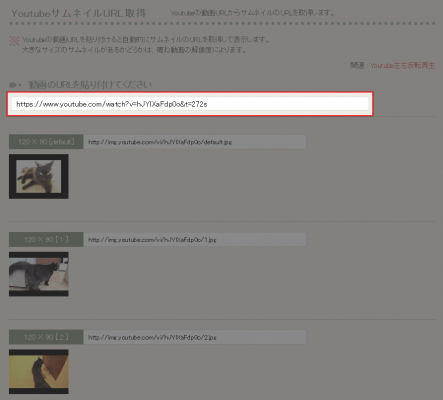
「YoutubeサムネイルURL取得」というWEBサービスを使うと、簡単にサムネイルのURLを調べることができます。動画IDがよくわからないとか面倒だという場合は、YoutubeサムネイルURL取得を使えば簡単にサムネイルのURLをコピペできます。
使い方は簡単で、YoutubeサムネイルURL取得にアクセスして、YouTube動画のURLを入力するだけです。
全サイズのサムネイル画像のURLを表示してくれます。
あとがき
先日、サムネイル付きのスライダーにYouTubeの埋め込み動画を対応させた際に、動画IDから上記URLに代入してサムネイルを表示させることにしました。
YouTubeのサムネイル画像を取得したい時は、ぜひ参考にしていただければと思います。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す