AspectRat.ioは、横幅と高さを入力するとアスペクト比を計算してくれるWEBサービスです。
本当にただそれだけのシンプルなツールです。
AspectRat.ioの使い方
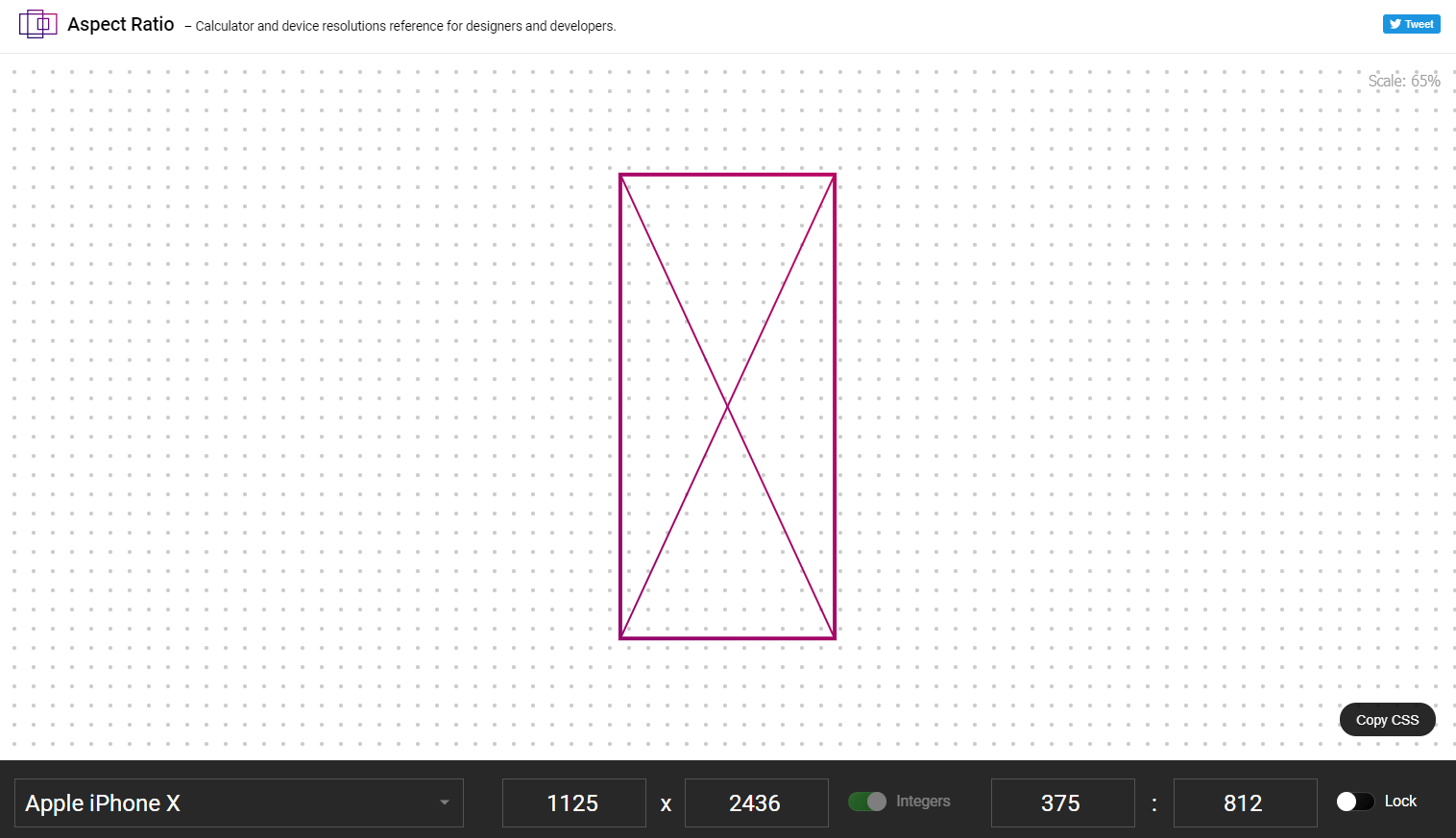
AspectRat.ioにアクセスして、横幅と高さを入力します。数値の入力だけでなく、デバイスを選択することも可能です。
リアルタイムでアスペクト比が表示されます。
[Lock]をオンにすると、アスペクト比を固定したままサイズを変更できるようになります。
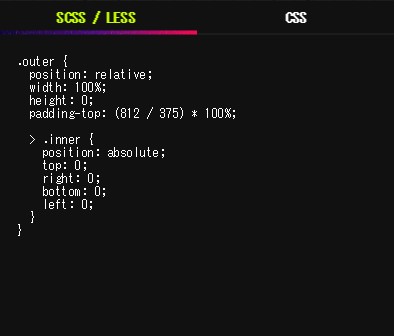
さらに、画面右下にある[Copy CSS]をクリックすると、SCSS/LESSやCSSのコードがコピーできます。
あとがき
CSSがコピーできる機能は、サイト制作時にも使えそうですね。アスペクト比を調べたい時は、ぜひご活用ください。