Bounce.jsは、まるでアニメのような動きのCSSアニメーションが作成できるツールです。簡単に複雑な動きのCSSアニメーションを作成することができます。
Bounce.jsの使い方
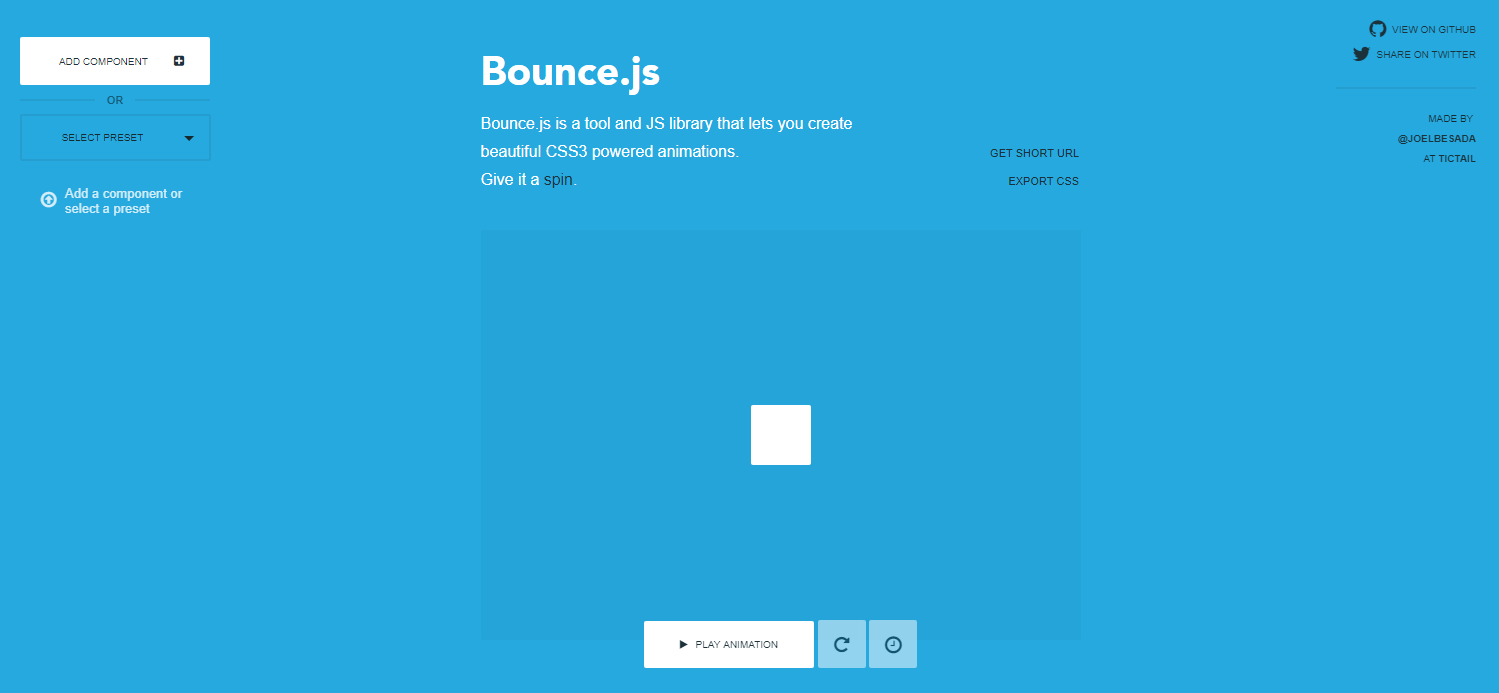
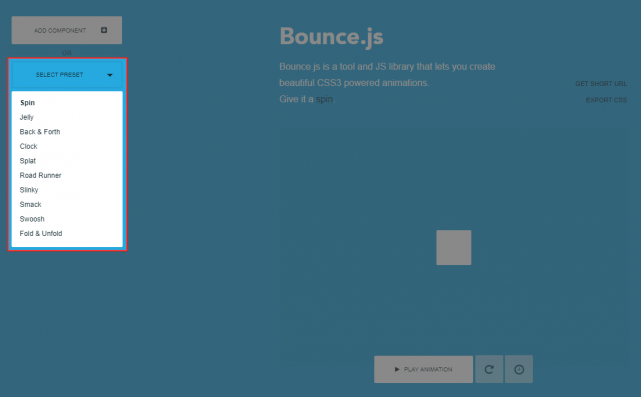
Bounce.jsにアクセスして、[SELECT PRESET]からアニメーションの種類を選択します。
プレビューは中央に表示されますので、プレビューを見ながらアニメーションを決定しましょう。
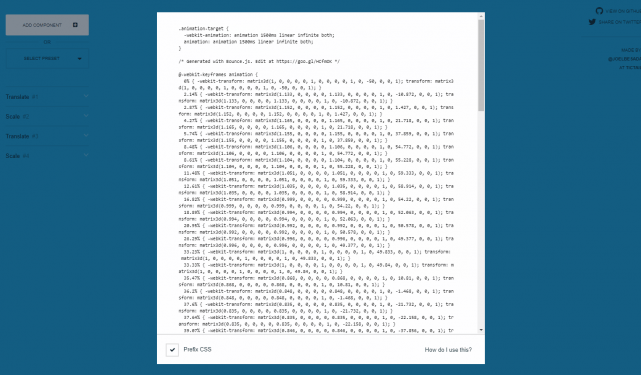
実現したい動きになったら、[EXPORT CSS]をクリックして、CSSコードを表示します。
CSSはコピペでそのまま利用できます。
あとがき
本当にアニメのような動きが簡単に実装できますね。ちょっと変わったアニメーションを導入したい方はぜひご活用ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す