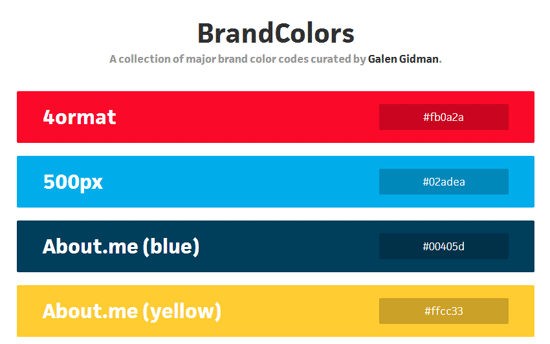
BrandColorsは、様々なサービスのイメージカラーをまとめているサイトです。
企業やサービスのロゴなどで利用されている色のカラーコードを知ることができます。
BrandColorsの使い方
まぁ、使い方といっても、アクセスしてカラーコードをコピーするだけですね。
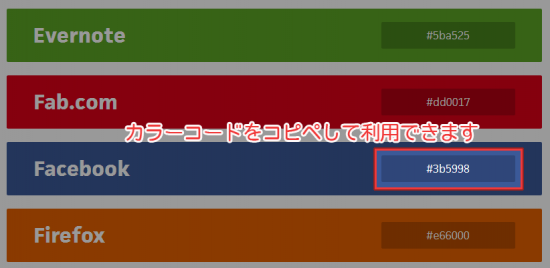
BrandColorsにアクセスすると、ABC順に企業名・サービス名とカラーコードが並んでいます。
使いたい色を見つけたら、カラーコードをコピペして利用します。
よく使いそうなカラーコード
よく使いそうなカラーコードをまとめてみました。
- Android:#a4c639
- Blogger:#fc4f08
- Dropbox:#3d9ae8
- Drupal:#0c76ab
- Evernote:#5ba525
- Facebook:#3b5998
- Google+:#dd4b39
- HTML5:#ec6231
- Instagram:#3f729b
- LinkedIn:#0e76a8
- Pinterest:#c8232c
- RSS:#ee802f
- Tumblr:#34526f
- Twitter:#00acee
- Vine:#00a478
- YouTube:#c4302b
他にもたくさんのサービスがまとめられているので、デザインの参考にどうぞ。
あとがき
CSSの編集やアイコン画像の作成時に使えますね。
そういえば、私がアイコンフォントで指定していたカラーコードは、微妙に色が違いましたね^^;


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す