Cloud9は、WordPressなどの開発環境をクラウド上に構築することができるWEBサービスです。
今回は、Cloud9の登録からWordPressを動作させるまでの手順を解説したいと思います。
Cloud9への登録
まずはCloud9の登録手順を紹介いたします。
1. Cloud9にアクセスします。
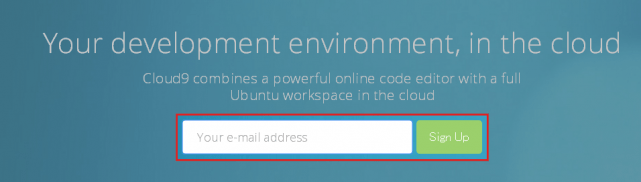
2. メールアドレスを入力して、[Sign Up]をクリックします。
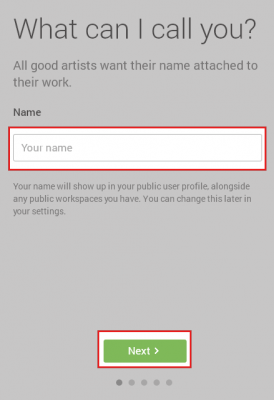
3. 名前を入力して、[Next]をクリックします。
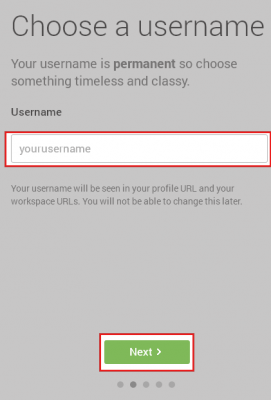
4. ユーザー名を入力して、[Next]をクリックします。
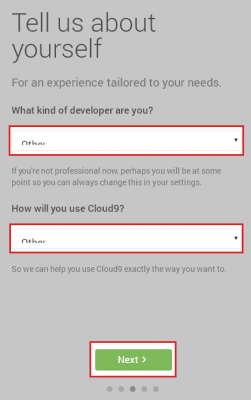
5. Cloud9を使用する目的を選択して、[Next]をクリックします。
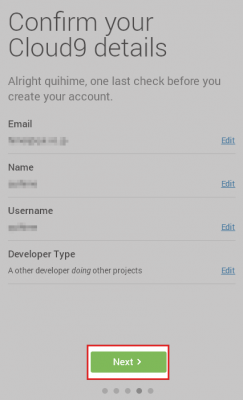
6. 入力した内容を確認して、[Next]をクリックします。
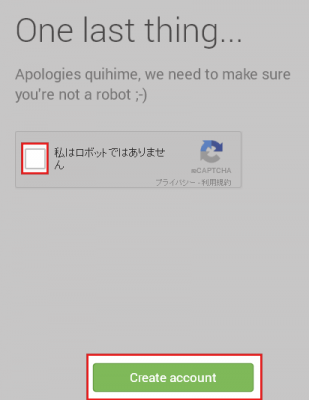
7. Captchaにチェックを入れて、[Create account]をクリックします。
ワークスペースの作成
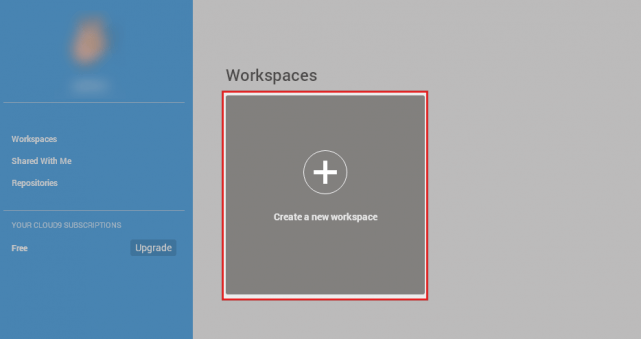
開発環境はワークスペースと呼ばれる領域に作成していきます。アカウント登録が完了すると、ダッシュボードが表示されるので、WordPress用のワークスペースを追加します。
1. [Create a new workspace]をクリックします。
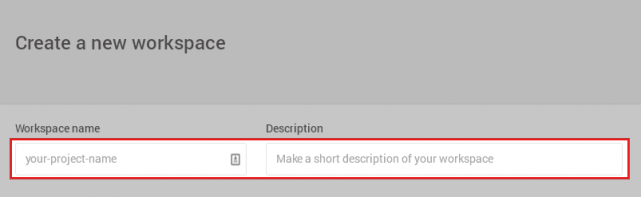
2. ワークスペース名と説明を入力します。
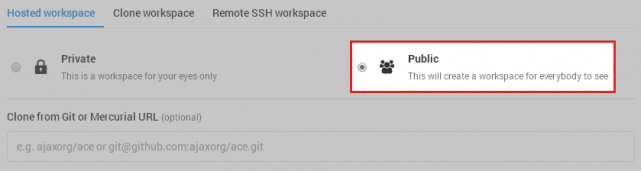
3. 公開か非公開を選択します。無料アカウントでは非公開のワークスペースは1つしか作成できないので、今回はPublic(公開)を選択します。
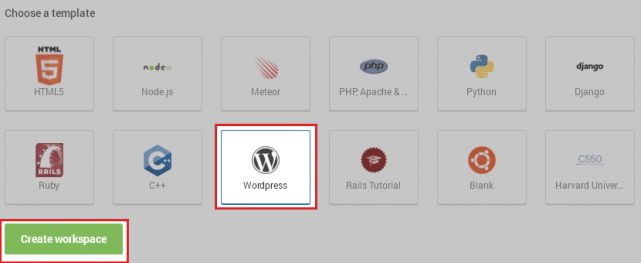
4. テンプレートを選択して、[Create workspace]をクリックします。今回選択するテンプレートはWordPressです。
WordPressの構築
ワークスペースの作成が完了したら、WordPressを構築していきます。
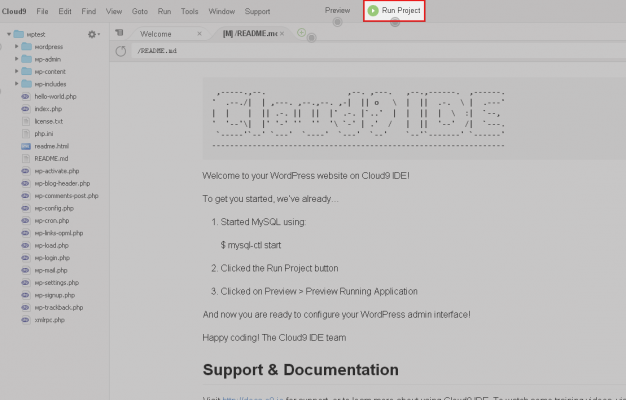
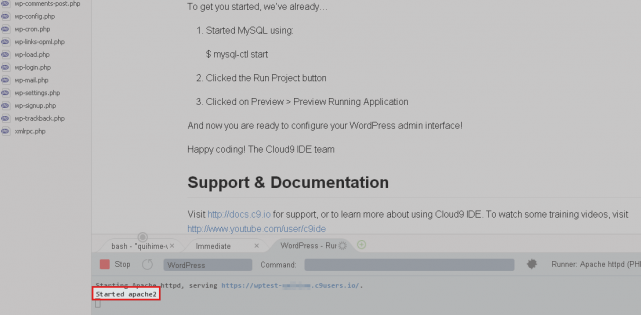
1. 上の方にある[Run Project]をクリックします。
2. 下部のコンソールに「Started apache2」と出るまで待ちます。
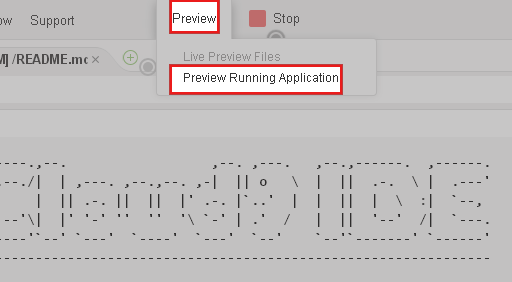
3. [Preview] – [Preview Running Application]を選択します。
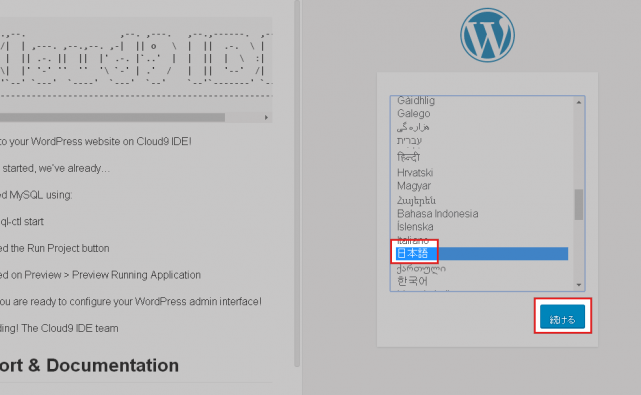
4. 右側に表示されるプレビュー画面で「日本語」を選択して、[続ける]をクリックします。
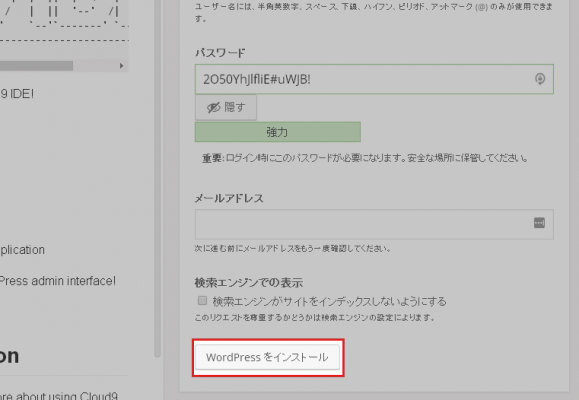
5. WordPressサイトのタイトルやユーザー名などを入力して、[WordPressをインストール]をクリックします。
6. 「WordPress をインストールしました」と表示されればインストール完了です。[ログイン]をクリックして、WordPressにログインしましょう。
開発環境のURLは、「https://ワークスペース名-ユーザー名.c9users.io/」のようなアドレスになります。
ファイルの変更や追加
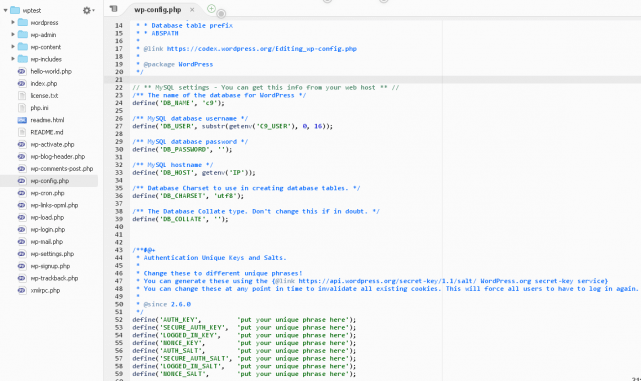
Cloud9のダッシュボードから、作成したワークスペースを開くと、左側にファイルの一覧が表示されます。
変更したいファイルがある場合は、ファイル名をダブルクリックすると右側に中身が表示されるので、テキストエディタを使う要領で編集します。保存したい時は、[Ctrl]+Sで保存されます。
ファイルやフォルダを追加したい時は、単純に追加したいフォルダの上にドラッグ&ドロップすればOKです。
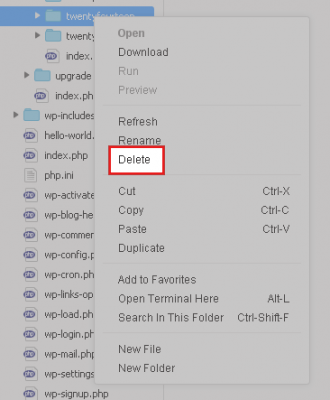
ファイルやフォルダを削除する時は、ファイルもしくはフォルダ名を右クリックして[Delete]を選択します。
あとがき
実際にやってみると、非常に簡単に開発環境が構築できちゃいます。
クラウド上に構築するので、ローカルの開発環境と違って、どこからでもアクセスできるのが良いですね。



















![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す