COLOR SAFEは、背景色やフォントやフォントサイズを指定することで、WCAGをもとに最適なテキストカラーを提案してくれるWEBサービスです。WCAGとは、W3Cが提唱しているWebページのアクセシビリティに関するガイドラインのことです。
背景色に対して、より視認性の高い色をピックアップしてくれます。テキストカラーに悩んだときは、ピックアップされた色の中から選ぶといい感じに仕上がると思います。
COLOR SAFEの使い方
COLOR SAFEの使い方は、以下の通りです。
1. COLOR SAFEにアクセスします。
2. [GET STARTED]をクリックします。
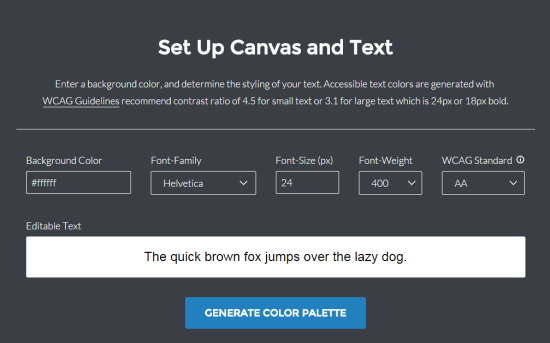
3. 背景色などを指定していきます。
| Background Color | 背景色 |
| Font-Family | フォント |
| Font-Size | フォントサイズ |
| Font-Weight | 文字の太さ |
| WCAG Standard | WCAGのレベル?AAのままで十分です。 |
| Editable Text | 表示するテキスト |
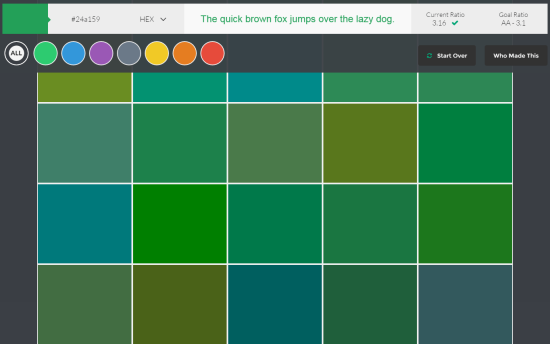
4. [GENERATE COLOR PALLETE]をクリックすると、ピックアップされた色が表示されます。
5. ピックアップされた色をクリックすると、上部に表示されたテキストの色が変わります。
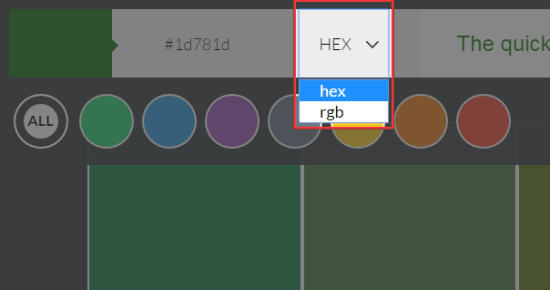
左上に表示されるカラーコードをクリックするとコピーされるので、そのままCSSなどに貼り付け可能です。
「HEX」のところをクリックすると、表示する値をHEXとRGBで切り替えることもできます。
あとがき
WCAGに基づいて提案してくれるというのが素晴らしいですね。
テキストカラーに悩んだときは、ぜひお試しください。