Colorshareは、ブログなどに設置しているSNSボタンの色をカスタマイズすることができるWEBサービスです。
自分の好きな色を見つけたら、生成されるCSSのコードをサイトに貼り付けるだけで各SNSボタンの色を変更することができます。
Colorshareの使い方
1. Colorshareにアクセスします。
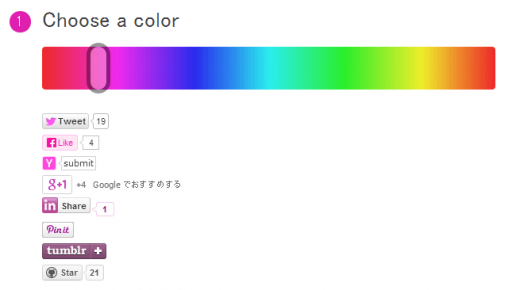
2. 「Choose a color」でプレビューを見ながら色を決めます。
上部のスライダーを動かすと、プレビューの色が変わります。
3. 色が決まったら、「Copy and paste this code into your page」に表示されるコードを自サイトのヘッダーにコピペします。
生成されるコードはCSSなので、<style>タグを削除してスタイルシートに貼り付けて使うこともできます。
注意点
対応しているブラウザは「Google Chrome」「Safari」「Opera」のみで、「Firefox」「Internet Explorer」では色は変わりません。
また、プレビューで表示されるTwitterやFacebookなどのSNSボタンには対応していますが、はてブとかPocketには対応しておらず、対応していないSNSボタンの色は変わりません。
あとがき
非常にシンプルなWEBサービスですね。あくまでCSSだけで色を変えるというのが簡単でいいです。
試しにこのページにColorshareで生成されたコードを設置してみました。記事内に表示されているFacebookボタンなどの色が変わっているかと思います。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す