ColorSpaceは、ベースとなる色を選択することで、グラデーションやカラーパレットを生成することができるWEBサービスです。
ColorSpaceの使い方
まずはColorSpaceへアクセスします。
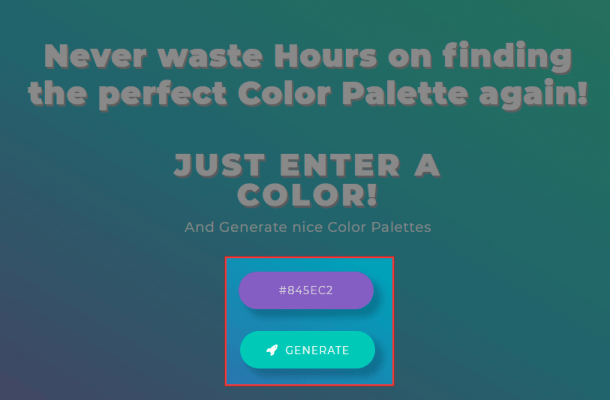
中央にあるボタンから色を選択して[GENERATE]をクリックすると、カラーパレットが生成されます。
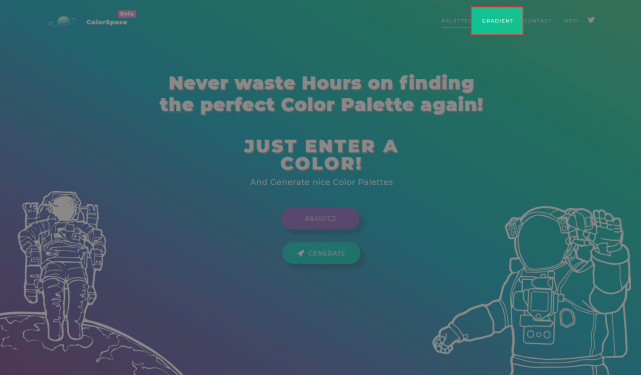
右上にある[GRADIENT]からは、グラデーション生成ツールに移動できます。
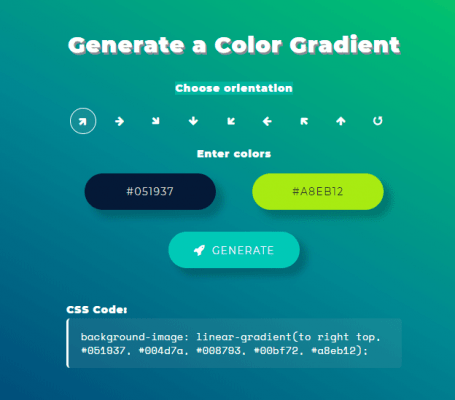
「Enter colors」で始まりと終わりの色を選択して、「Choose orientation」でグラデーションの向きを指定します。[GENERATE]をクリックすると、グラデーションのCSSコードが表示されます。
あとがき
グラデーションツールは、グラデーションの向きも色々指定できて便利ですね。カラーパレットも様々なパターンが生成されて、各カラーの下にカラーコードも表示されるので扱いやすいです。