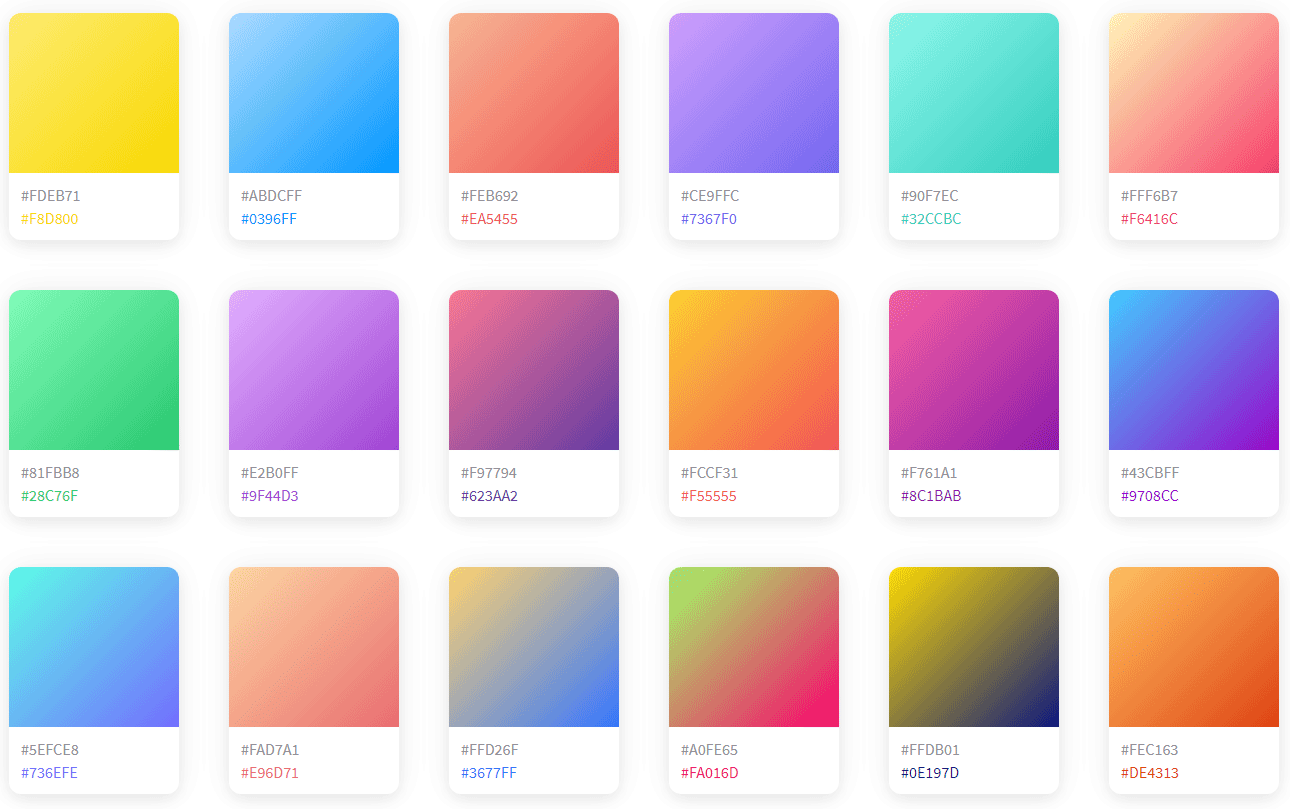
coolhueは、美しいグラデーションがまとめられているWEBサービスです。掲載されているグラデーションを表現するためのCSSをコピーしたり、画像としてダウンロードすることができます。
coolhueの使い方
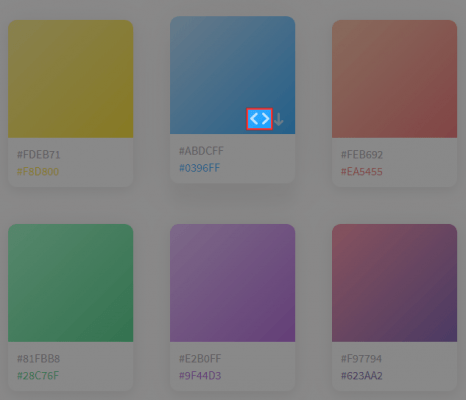
coolhueにアクセスします。気に入ったグラデーションがあったら、マウスホバーして「<>」をクリックします。
クリップボードに以下のようなCSSがコピーされますので、スタイルシートにペーストして使います。
background-image: linear-gradient( 135deg, #ABDCFF 0%, #0396FF 100%);
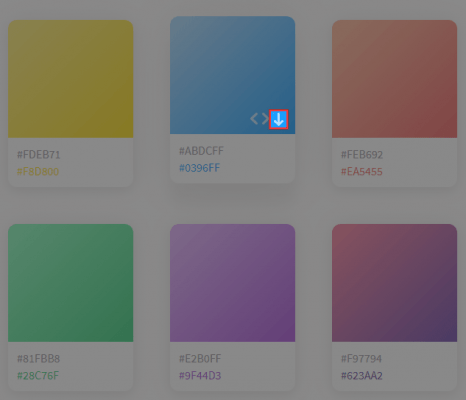
画像としてダウンロードしたい場合は、「↓」をクリックします。別タブで画像が開くので、右クリックして[名前を付けて画像を保存]しましょう。
あとがき
以前紹介した「WebGradients」に似たサービスです。それぞれ紹介されているグラデーションの種類は違うので、両方見てみると気に入るカラーが発見できるかと思います。