CSS BoxShadow Generatorは、box-shadowのスタイルを生成できるジェネレーターです。
各種値を入力していくだけで、box-shadowのコードをリアルタイムに生成してくれます。
CSS BoxShadow Generatorの使い方
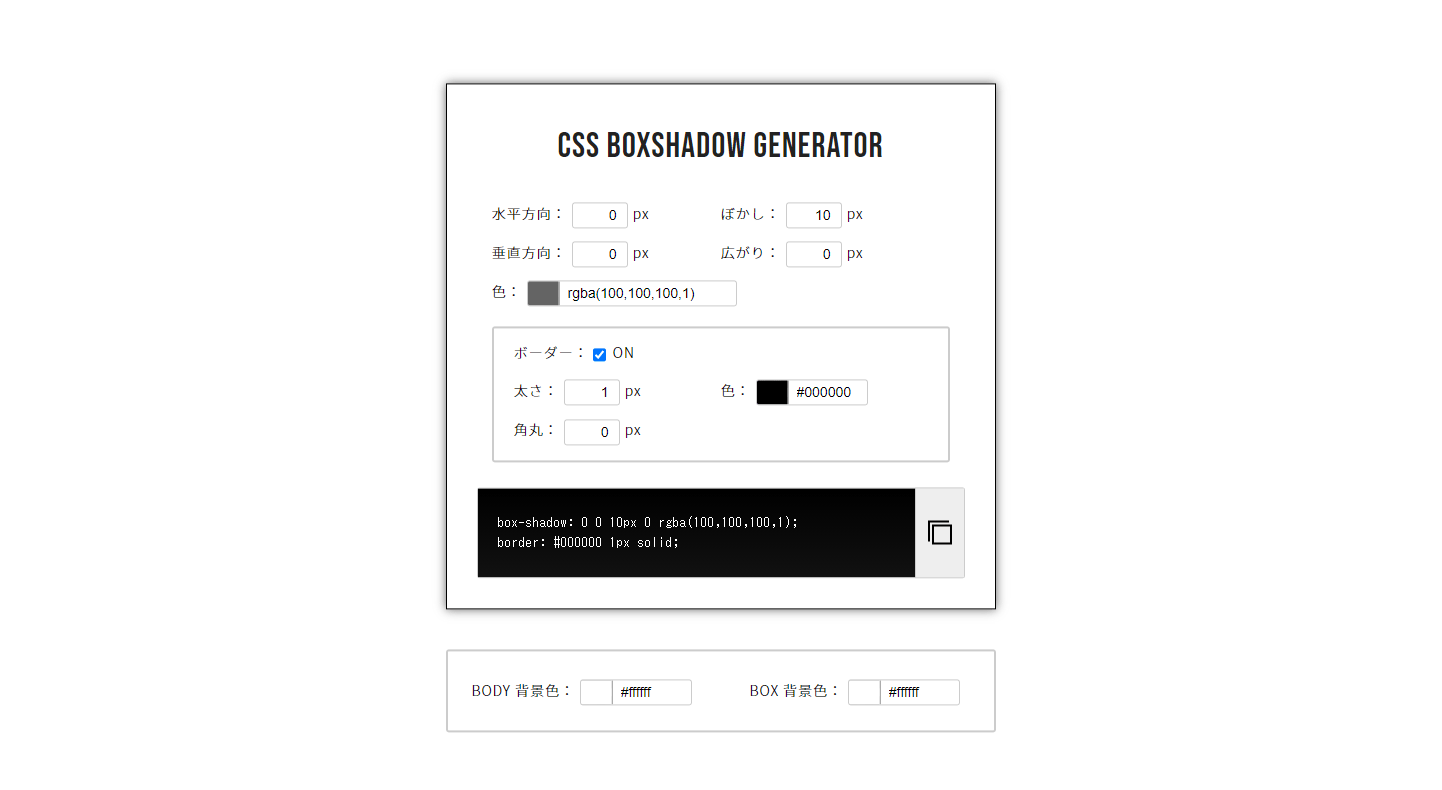
CSS BoxShadow Generatorにアクセスして、各項目の値を入力していきます。入力した値は入力欄のボックスに即時反映されるので、プレビューとして確認できます。

| 水平方向 | 影の水平方向(横)の距離 |
| 垂直方向 | 影の垂直方向(縦)の距離 |
| ぼかし | 影のぼかし具合 |
| 広がり | 影の広がり具合 |
| 色 | 影の色 |
| ボーダー | 枠線 |
| 太さ(ボーダー) | 枠線の太さ |
| 色(ボーダー) | 枠線の色 |
| 角丸(ボーダー) | 枠線の角丸 |
| BODY 背景色 | bodyの背景色 |
| BOX 背景色 | 入力欄の背景色 |
ちなみに、「BODY 背景色」と「BOX 背景色」はプレビューの確認用なので、生成されるCSSには影響しません。
以下のようなCSSが生成されますので、コピーして利用しましょう。
box-shadow: 0 0 10px 0 rgba(100,100,100,1);
border: #000000 1px solid;あとがき
慣れてしまえばジェネレーターは必要ないかもしれませんが、数値を変えるとどういう表示になるのかをすぐに確認できるので、初学者の方には良いですね。
ジェネレーターの詳しい解説は、BlackFlagさんの記事をご参照ください。BlackFlagの矢次さんが制作者です。