残念ながら、CSS Button Generatorはサービス終了してしまったようです。
WEBサイトを作成していてボタンを設置したいことって結構あると思います。画像で設置する方も多いと思いますが、最近はCSSだけできれいなボタンが作成できますね。
先日、「CSSだけで角丸のボタンを作成する方法」という記事をエントリーしましたが、この方法は作業が面倒だと感じる方もいるかもしれません。
そういう方は、CSSジェネレータを使うのがいいと思います。ジェネレータを使うと、CSSのボタンなどが簡単に作成できます。そんなジェネレータの中でもボタンの作成に特化したジェネレータが「CSS Button Generator」です。
CSS Button Generatorを使うと、角丸やグラデーションなどの装飾を施したボタンも簡単に作成することが可能です。
CSS Button Generatorの使い方
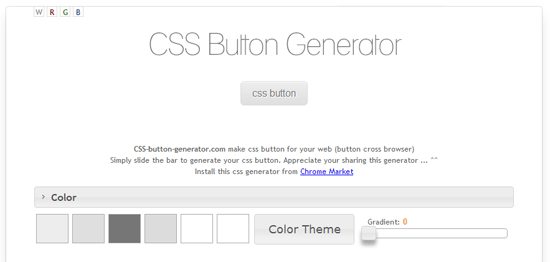
1. まずは、CSS Button Generatorにアクセスしましょう。
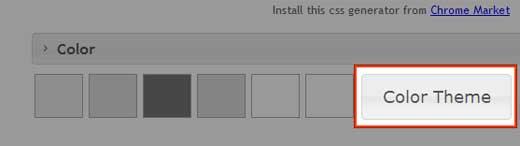
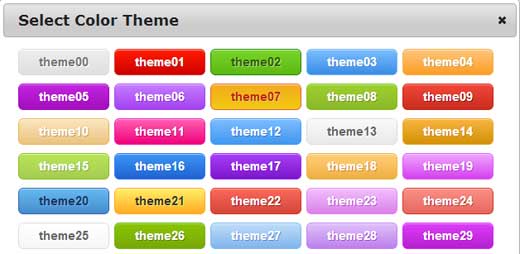
2. アクセスしたら、最初にカラーテーマを選択します。

ベースとなる色を選択して、カスタマイズしていきます。

3. 「Gradient」を操作して、グラデーションを変更します。バーを操作すると上部に表示されているプレビューが変わります。

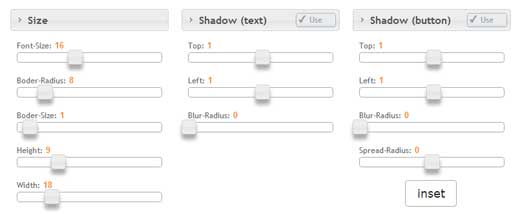
4. テキストのサイズや影の設定を変更します。

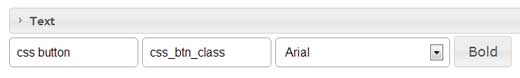
5. ボタンに表示するテキストやフォントを変更します。

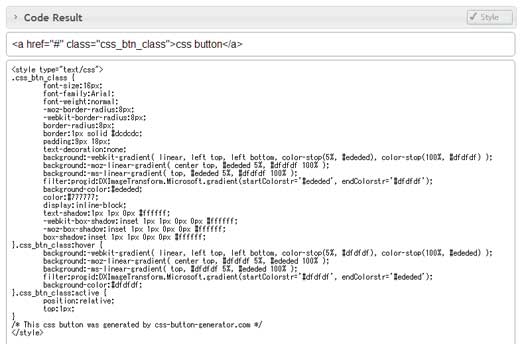
6. プレビューを見て、これでいいと思ったら、「Code Result」に表示されたCSSコードをコピーします。

※HTMLには、「Code Result」のクラス付きのa要素を貼り付けます。
あとがき
プレビューも表示され直感的にボタンを編集していけるので、非常に作りやすいです。
自分で作成するよりもあきらかに早く作成できるので、作業効率化にも繋がります。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す