CSS Gradation Generatorは、グラデーションのCSSコードを生成できるWebサービスです。
色が徐々に変わっていくアニメーション効果も追加できます。
CSS Gradation Generatorの使い方
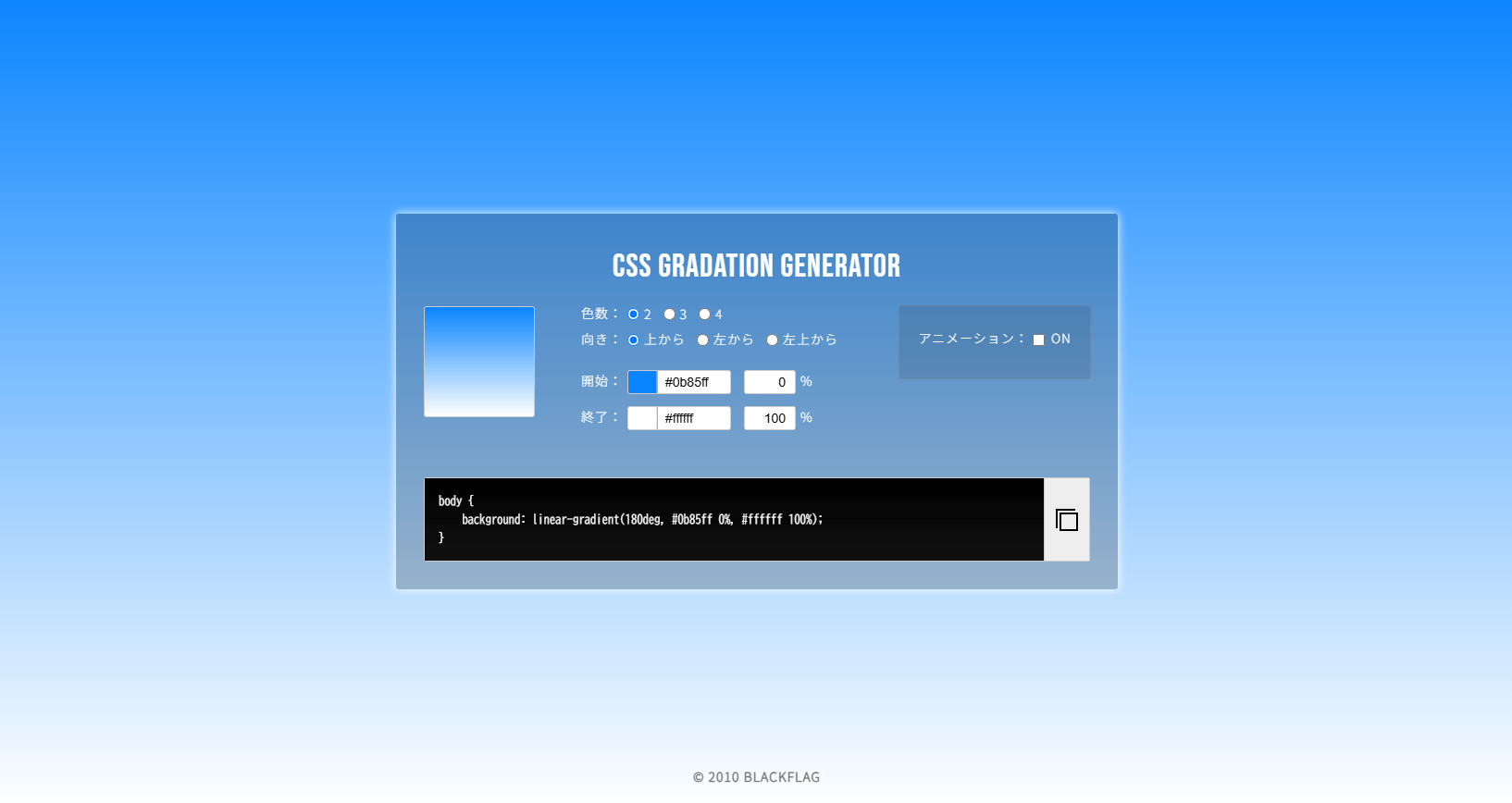
CSS Gradation Generatorにアクセスして、「色数」「向き」「開始色」「終了色」「アニメーションの有無」を選択します。

アニメーションをONにすると、「速度」と「比率」を設定できます。

リアルタイムでCSSコードが生成されるのでコピーして利用します。画面上の背景にも反映されるので実際の色や動きを確認しながら生成できますね。
アニメーション付きにすると、下記のように@keyframesを追加してくれます。
body {
background: linear-gradient(180deg, #0b85ff 0%, #ffffff 100%);
background-size: 200% 200%;
animation: gradationAnim 10s ease infinite;
}
@keyframes gradationAnim {
0% { background-position: 50% 100% }
50% { background-position: 50% 0% }
100% { background-position: 50% 100% }
}あとがき
グラデーションのCSSを生成するツールはたくさんあると思いますが、アニメーション付きというのがおもしろいですね。
背景色をアニメーション付きのグラデーションにしたい時は、ぜひCSS Gradation Generatorをご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す